
Dynamically Driven - Generating Sitemap and Feed XML for Your Nuxt.js Website
How to create a dynamic XML sitemap and feed files for your NuxtJS Website for a better SEO performance support
 Web Story
Web Story
Setup NuxtJS project and node modules
NuxtJS modules provide a bunch of utilities for developers to use right in their web development projects. Some of them are Sitemap and Feed modules which I use in some of my projects.
Node modules for Sitemap and Feed
The required node module packages to add to your project are @nuxtjs/sitemap and @nuxtjs/feed. From the terminal, you could just type yarn add @nuxtjs/sitemap @nuxtjs/feed, and will be added to your node_modules immediately.
Write functions for all the XMLs static generation files
Next, write a utility helpers library for functions just like the one that will be used in this post to get any NuxtJS Dynamic routes in the project. These functions will be called on the nuxt.config.js file to generate the available Dynamic Routes that will be translated into .xml files.
./utils/routing.js
const CONSTANTS = require('../config/constants')
const UTILS = require('../utils/index')
const { BASE_URL, NAME, TITLE } = CONSTANTS
module.exports = {
createRoutes: async () => {
const routes = []
const authors = []
let posts = []
let tags = []
const { $content } = require('@nuxt/content')
/* Posts */
if (posts === null || posts.length === 0) {
posts = await $content('blogs').without(['body']).fetch()
}
/* Post Tags */
if (tags === null || tags.length === 0) {
tags = await $content('tags').fetch()
}
/* Posts */
for (const post of posts) {
authors.push(post.author.name)
routes.push(`/blog/${post.slug}`)
}
/* Posts Authors */
for (const author of authors.filter(function (item, index, inputArray) {
return inputArray.indexOf(item) === index
})) {
routes.push(`/blog/author/${author}`)
}
/* Post Tags */
for (const tag of tags) {
routes.push(`/blog/tag/${tag.name.replace(' ', '_')}`)
}
/* Monthly Archived */
for (const month of UTILS.yearMonthNameSlug()) {
routes.push(`/archive/${month.slug}`)
}
return routes.sort()
},
createFeeds: () => {
const baseUrlArticles = `${BASE_URL}/blog`
const baseLinkFeedArticles = ''
const feedFormats = {
rss: { type: 'rss2', file: 'feed.xml' },
json: { type: 'json1', file: 'feed.json' }
}
const createFeedArticles = async function (feed) {
feed.options = {
title: 'Dykraf.com',
description: TITLE,
link: baseUrlArticles,
webMaster: NAME,
managingEditor: NAME,
copyright: '2021'
}
const { $content } = require('@nuxt/content')
const blogs = await $content('blogs').without(['body']).fetch()
blogs.forEach((blog) => {
const url = `${baseUrlArticles}/${blog.slug}`
feed.addItem({
title: blog.title,
id: `${blog.createdAt}-${blog.slug}-${blog.author.name}`,
link: url,
date: new Date(blog.createdAt),
description: blog.description
})
})
}
return Object.values(feedFormats).map(({ file, type }) => ({
path: `${baseLinkFeedArticles}/${file}`,
type,
create: createFeedArticles
}))
}
}
NuxtJS config default setup and include the feed XML generator
From the NuxtJS nuxt.config.js file, I am including the Dynamic Routes from the node modules packages I had installed earlier.
./nuxt.config.js
import { createRoutes, createFeeds } from './utils/routing'
export default {
/*
** Nuxt target
** See https://nuxtjs.org/api/configuration-target
*/
target: 'static',
generate: {
routes: createRoutes,
fallback: true
},
/*
** Nuxt.js modules
*/
modules: [
// Doc: https://github.com/nuxt-community/feed-module
'@nuxtjs/feed',
// Doc: https://github.com/nuxt/content
'@nuxt/content',
// Doc: https://sitemap.nuxtjs.org/guide/setup
'@nuxtjs/sitemap'
],
/* Feed module */
feed: createFeeds,
/* Sitemap module */
sitemap: {
hostname: BASE_URL,
gzip: true,
routes: createRoutes,
defaults: {
changefreq: 'daily',
priority: 1,
lastmod: new Date()
}
}
}
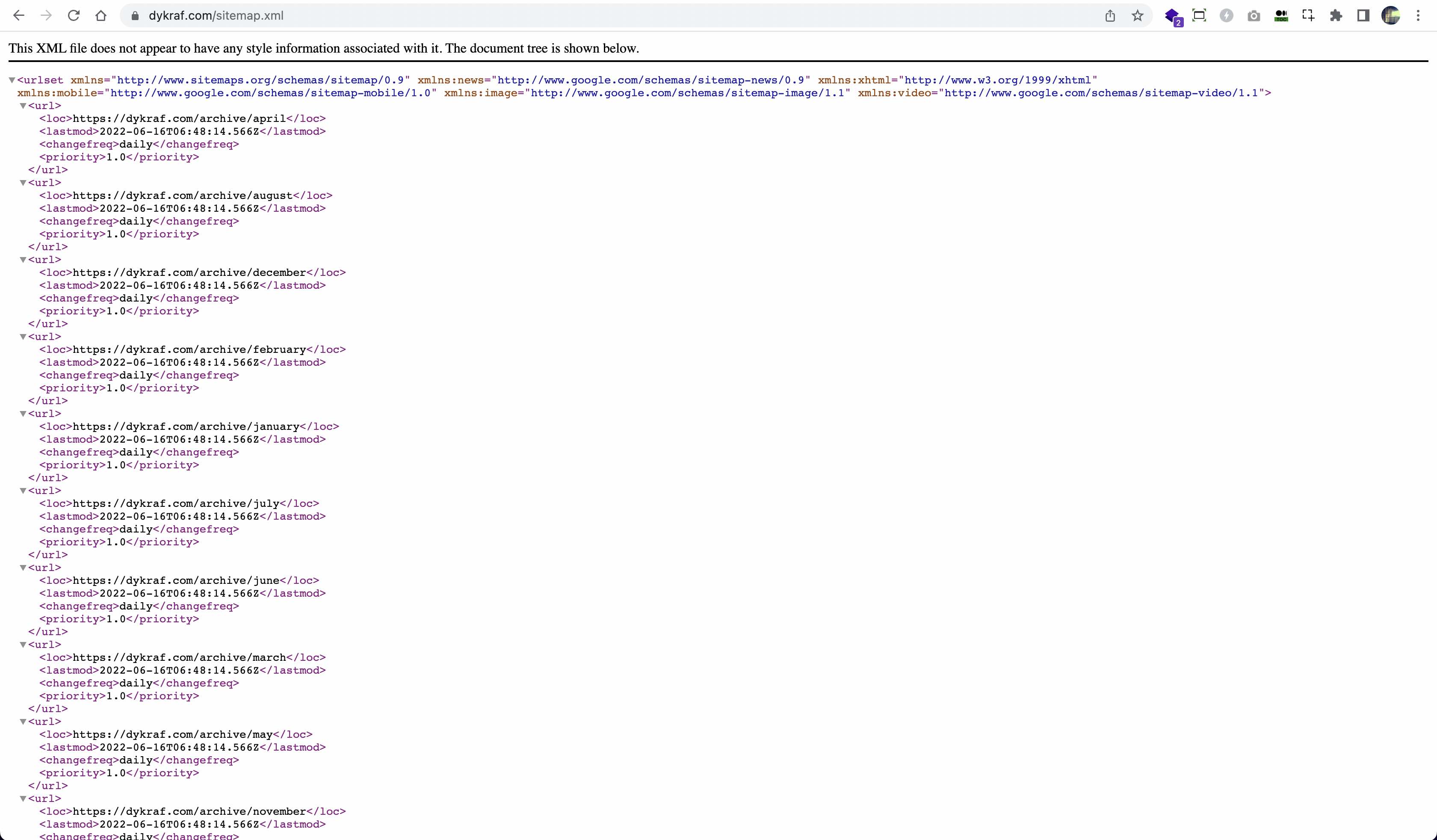
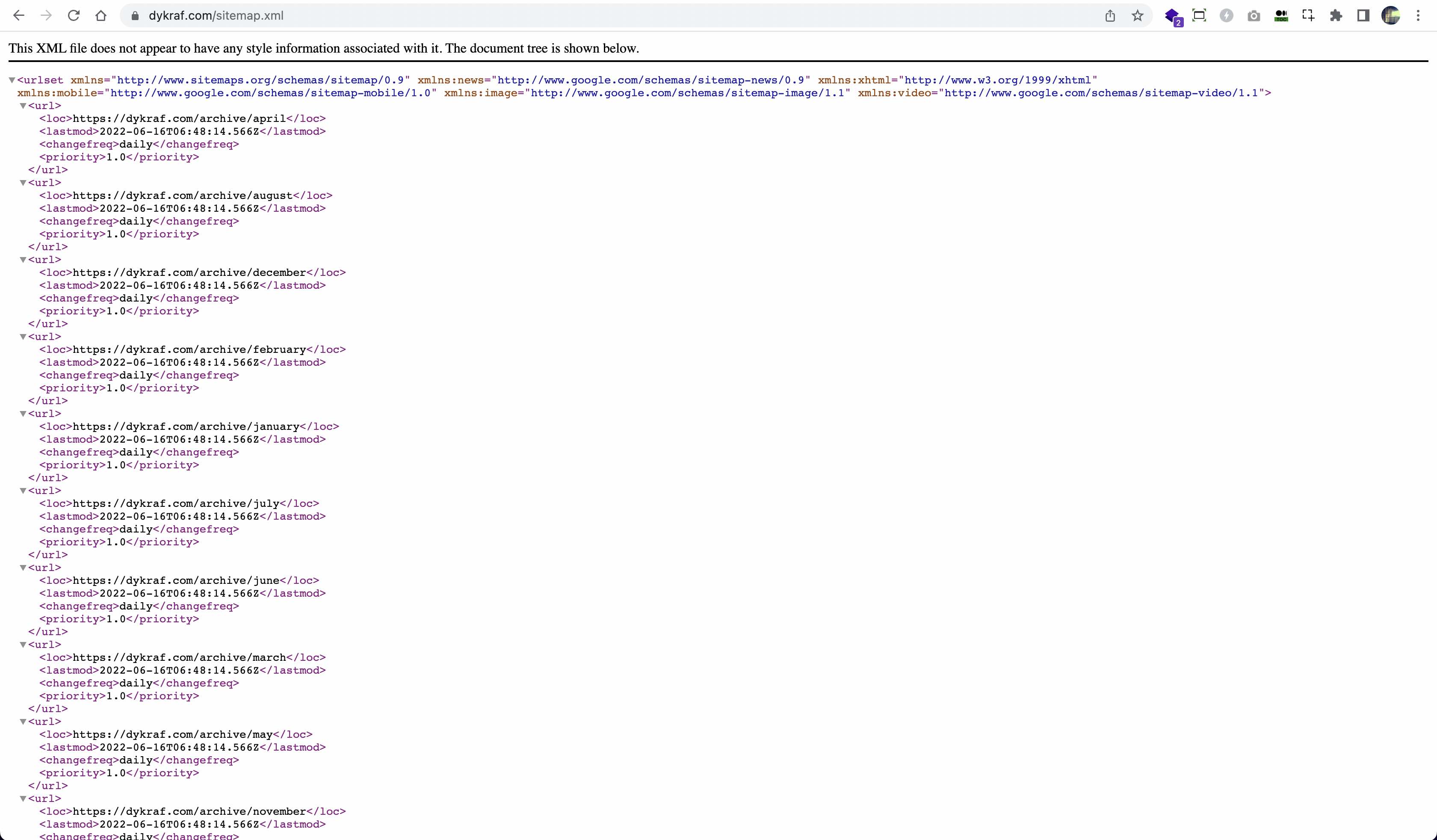
NuxtJS Dynamic Sitemap

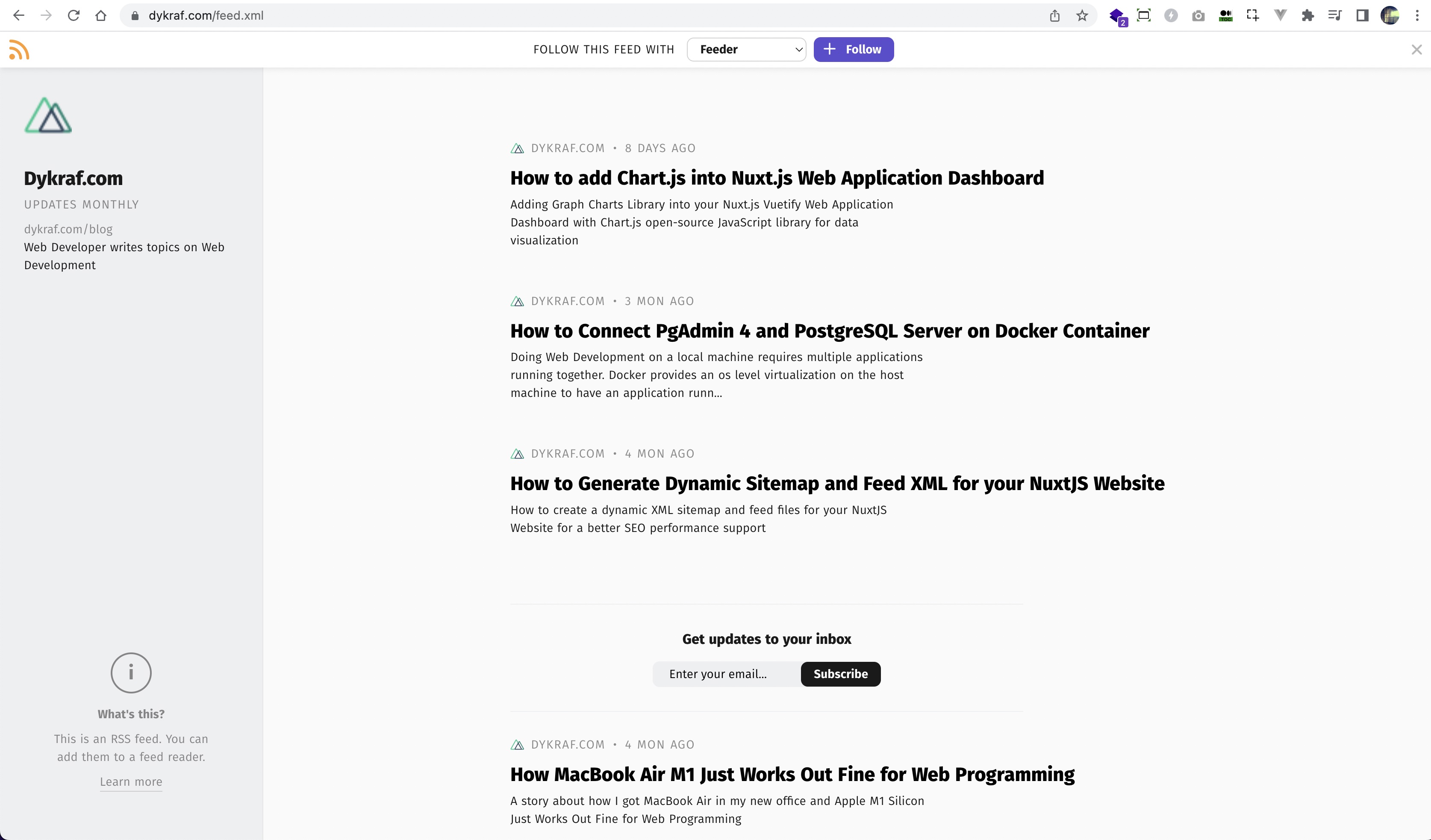
NuxtJS Dynamic Feed

From this set up you could access the NuxtJS Dynamic Sitemap and Feed from http://localhost:3000/sitemap.xml and http://localhost:3000/feed.xml.
Test the feed on Feed reader from Chrome
If you open up the URL http://localhost:3000/feed.xml from the chrome browser, it will automatically detect the feed and prompt you to follow and subscribe to the feeds. That's it! If Every time the website has new content, it will automatically notify you via chrome notification.
NuxtJS Dynamic Feed on Chrome Browser

Add other features to support Website SEO
You can add other features to your Nuxt.js website such as AMP module that integrate well enough into your current project and boost your website SEO.
If you already implement the SEO on-page lists and AMP in your website. You will have the lists of JSON Schemas and other SEO enhancements including Sitemap and Feed that you already implement also consider valid by the Google search engine console.
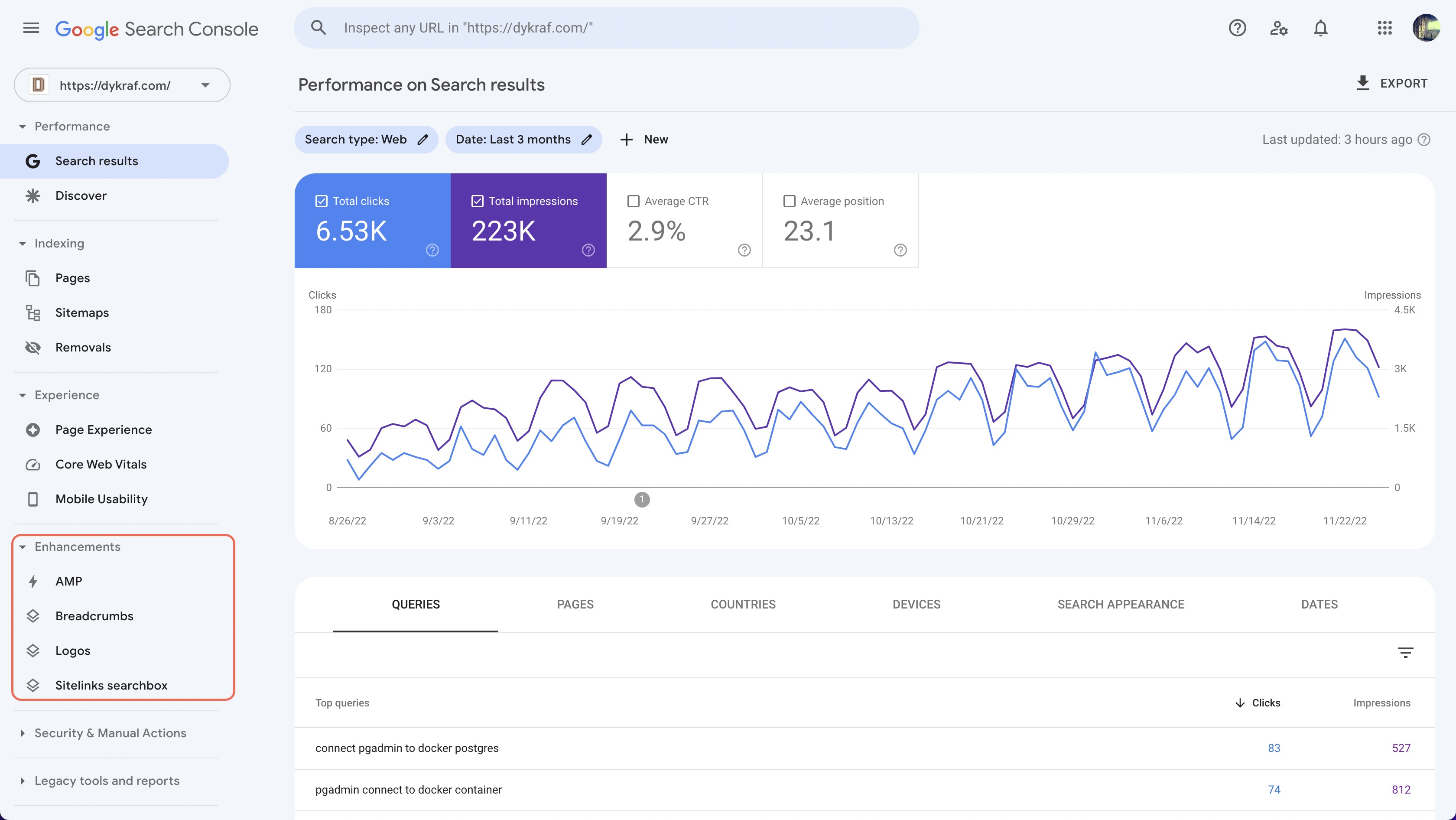
 Enhancement Analytic in Google Search Console
Enhancement Analytic in Google Search Console
There is an AMP Web Stories feature to support you with excellent feeds with animation and other media supports. Nuxt.js already supports this AMP web stories feature. This will impact your website to be on discover and featured on the Google search engine. Hey, even this website has an AMP page with AMP Web Stories version.
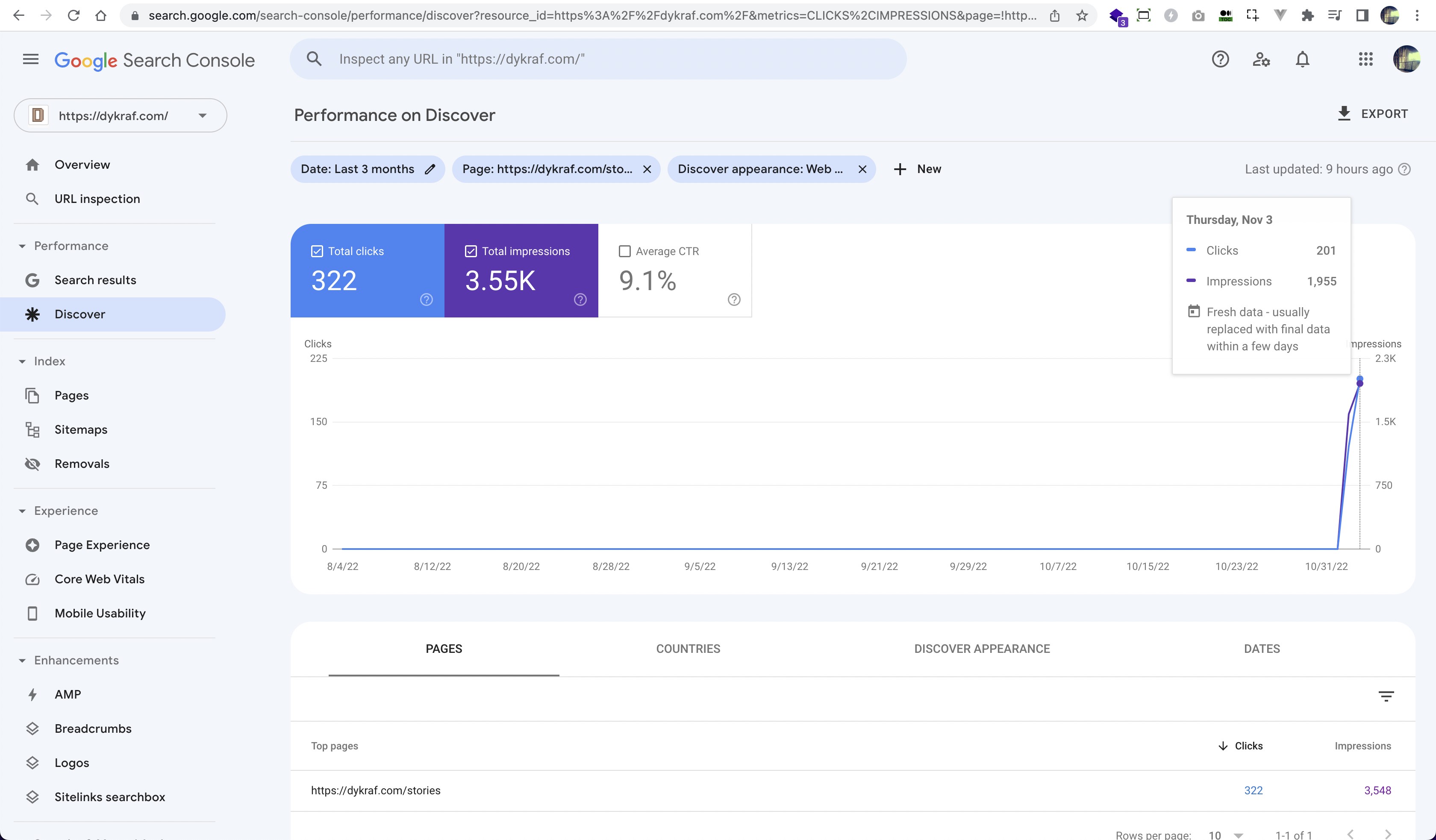
Here is a sample of AMP Stories impressions and clicks in Google Search Console.
 Story Discover Analytic in Google Search Console
Story Discover Analytic in Google Search Console
Publish your Website
There are several ways to publish and deploy your website, you could use any hosting service provider or use free static website hosting like Vercel and Netlify.
I have been using these hosting service provider for quite some time for publish several of my web projects. As a web developer, these hosting providers have been extremely helpful in terms of hosting my static websites.
Thank you for reading this post, hope this will inspire you.


