
Nuxt.js Project Enhancement - Explore Must-Have Community Modules with this A-List
Nuxt.js is a very powerful VueJS framework with great support from the community. With modules made by the community for the community, building web applications become more time-efficient and faster.
 Web Story
Web StorySome modules already reserved options in the Nuxt.js command-line interface npx create-nuxt-app in the terminal. Several other community modules are required to manually install in the project terminal.
Nuxt.js Axios Module
Axios bring Ajax request methods very simple and easy for HTTP Server request (XMLHttpRequest) in JavaScript. It's a very helpful plugin that works and is used in every modern JavaScript stack. GET, PUT, POST, DELETE, and OPTIONS are already reserved functions in the Axios module. Add Axios module to the project in the terminal by typing yarn add @nuxtjs/axios and insert the module in nuxt.config.js for the setup.
/*
** Nuxt.js modules
*/
export default {
// Modules: https://go.nuxtjs.dev/config-modules
modules: ['@nuxtjs/axios'],
axios: {
// Axios config
}
}
Now, your Axios module will be available on your Nuxt.js:
async asyncData({ $axios }) {
const geo = await $axios.$get('http://api.example.com/v1/geo')
return { geo }
}
Nuxt.js PWA Module
Progressive Web Application brings online to offline web application experience. Type yarn add --dev @nuxtjs/pwa to install and set the module config in nuxt.config.js file:
export default {
// Modules: https://go.nuxtjs.dev/config-modules
{
buildModules: [
'@nuxtjs/pwa',
],
pwa: {
icon: {
/* icon options */
},
meta: {
/* meta options */
},
manifest: {
/* meta options */
},
workbox: {
/* workbox options */
}
}
}
}
Add a sw.* line in .gitignore to ignore the service worker file being in the repository.
Nuxt.js AMP module
AMP HTML framework is from Google that aims for optimizing the mobile user experience on loading faster websites on mobile devices. Nuxt.js has the capability of combining AMP components into the system. This module will help your Nuxt.js to have the AMP version of your web pages. Type yarn add @nuxtjs/amp --save in the terminal of the Nuxt.js project. Write the module config in nuxt.config.js file:
import { BASE_URL } from '../config/constants' // imports from .env variables
export default {
// Modules: https://go.nuxtjs.dev/config-modules
modules: ['@nuxtjs/axios', '@nuxtjs/amp'],
amp: {
origin: BASE_URL,
mode: false,
removeInlineStyles: false
}
}
Your AMP pages will be served on every route that has variables showed that this page has AMP, define the variables like this in your ./pages/*.vue page files:
<script>
export default {
amp: 'hybrid',
ampLayout: 'default',
data() {
return {}
}
}
</script>
Nuxt.js User Agent
A requirement for detecting which users come from their devices has become an essential way to present web content. Some requirements will separate the content presentation and split them between devices, such as Desktop or Mobile browsers or even mobile native WebView. Install nuxt-user-agent on the terminal with yarn add nuxt-user-agent and add the module in config.
Using nuxt-user-agent is allowed within asyncData , methods/created/mounted/etc, store and also in templates.
asyncData(context) {
const deviceType = context.$ua.deviceType()
return { deviceType }
}
// Methods/created/mounted/etc
methods: {
something() {
const deviceType = this.$ua.deviceType()
this.deviceType = deviceType
}
}
<!-- template -->
<template>
<section>
<div v-if="$ua.isFromPc()">
<span>PC</span>
</div>
<div v-if="$ua.isFromSmartphone()">
<span>Smartphone</span>
</div>
<div v-if="$ua.isFromMobilephone()">
<span>Mobilephone</span>
</div>
<div v-if="$ua.isFromTablet()">
<span>Tablet</span>
</div>
<div v-if="$ua.isFromAppliance()">
<span>Appliance</span>
</div>
<div v-if="$ua.isFromCrawler()">
<span>Crawler</span>
</div>
</section>
</template>
This module becomes handy when you want to do some tricks in mobile native views to hide the footer, header, or do anything else besides the desktop view. In some circumstances $ua.isFromCrawler() is a very powerful feature if you want to detect a crawler bot visiting your website or you want to stuff and load some scripts.
Nuxt.js Sitemap Module
For websites, a sitemap is very important to have search engines for reading the page structures. Having a sitemap on your website is very impactful on discoverable pages in your website especially search engine indexing or know as Search Engine Optimization (SEO). This sitemap module will generate sitemap.xml for you and formatted to be discoverable.
import { BASE_URL } from '../config/constants' // imports from .env variables
export default {
// Modules: https://go.nuxtjs.dev/config-modules
modules: ['@nuxtjs/axios', '@nuxtjs/amp', '@nuxtjs/sitemap'],
sitemap: {
hostname: BASE_URL,
gzip: true,
routes: createRoutes,
defaults: {
changefreq: 'daily',
priority: 1,
lastmod: new Date()
}
}
}
Sitemap needs routes to generates the feed on createRoutes function:
export default async () => {
const routes = []
let posts = []
let tags = []
const { $content } = require('@nuxt/content')
/* Posts */
if (posts === null || posts.length === 0) {
// posts = await $content('blogs').where({ status: 'publish' }).fetch()
posts = await $content('blogs').without(['body']).fetch()
}
/* Post Tags */
if (tags === null || tags.length === 0) {
tags = await $content('tags').fetch()
}
/* Posts */
for (const post of posts) {
routes.push(`/blog/${post.slug}`)
}
/* Post Tags */
for (const tag of tags) {
routes.push(`/blog/tag/${tag.name.replace(' ', '_')}`)
}
return routes.sort()
}
The sitemap.xml file now will be available to access in your Nuxt.js:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://dykraf.com/blog/6-seo-list-to-have-in-your-nuxtjs-website</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/a-list-of-handy-nuxt-community-modules-for-your-nuxtjs-project-with-samples</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/css-preprocessor-are-fun-to-use-especially-sass</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/dynamic-html-tabs-from-json-data</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/getting-started-with-nuxtjs-content-and-upload-to-free-hosting</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/how-to-add-postcss-autoprefixer-in-nuxtjs</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/how-to-change-node-js-version-between-projects-using-nvm</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/introduction-for-amp-version-websites</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/next-js-with-sequelize-web-application-a-full-stack-web-development</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/nextjs-amp-website-with-simple-built-in-support</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/nextjs-jwt-authentication</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/nuxtjs-static-content-with-amp-feed-and-sitemap-for-seo-friendly-website</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/react-portfolios-from-public-apis</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/sass-unique-id-for-cache-busting-your-css</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/seo-in-nextjs-with-next-seo-and-how-to-implement-in-your-website</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/tag/amp</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/tag/javascript</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/tag/nextjs</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/tag/nuxtjs</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/tag/react</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/tag/scss</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/tag/seo</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/tag/web_development</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog/using-loop-in-scss-with-for-and-each</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/blog</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/contact</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://dykraf.com/</loc>
<lastmod>2021-07-09T07:13:37.915Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
</urlset>
Nuxt.js date-fns Module
The date is very important for use on the web or any application. Formatting the date has also become important when presenting data to the users. Date-Fns is a popular choice for formatting and manipulating Dates in your project, especially written in JavaScript.
Another great feature is it supports i18n internationalization multi-language out of the box, if you want to format your date with different languages. Type yarn add @nuxtjs/date-fns --save to add the module in the Nuxt.js project and set the module in the build module config.
export default {
/*
** Nuxt.js dev-modules
*/
buildModules: ['@nuxtjs/pwa', '@nuxtjs/device', '@nuxtjs/date-fns']
}
After that, you can use the module globally in all pages and components with the variable $dateFns for date formatting.
<template>
<span>
Date: {{ $dateFns.format(item.createdAt, 'yyyy-MM-dd HH:mm:ss') }}
</span>
</template>
Nuxt.js Auth Module
Authentication is used in many web applications that required users to log in and authenticated between the web pages. Basic authentication such as account log in with email and password is a default standard. Additionally, there are single sign-in using 3rd parties-providers such as Twitter, Facebook, and Google logins. Nuxt.js auth-module has options that you can use in your web apps. Type yarn add --exact @nuxtjs/auth-next in the terminal and set the config in nuxt.config.js file.
export default {
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
'@nuxtjs/axios',
'@nuxtjs/amp',
'@nuxtjs/sitemap',
'@nuxtjs/auth-next'
],
auth: {
// Options
strategies: {
local: {
/* ... */
},
google: {
/* ... */
},
facebook: {
/* ... */
},
github: {
/* ... */
}
},
redirect: {
login: '/login',
logout: '/',
callback: '/login',
home: '/'
}
}
}
Nuxt.js Google Analytics Module
Google Analytics integration for Nuxt.js with vue-analytics. Module for adding Google analytics in your Nuxt.js, functions, and options available for use on pages and components. Add the module via yarn add @nuxtjs/google-analytics --save and set the analytic setting and id in nuxt.config.js and you can combine this config with .env to make sure the id is not exposed in development mode.
Inside .env file :
GA_ID="UA-1234566"
Inside nuxt.config.js file :
const GOOGLE_ANALYTICS_ID = process.env.GA_ID
const isProd = process.env.NODE_ENV !== 'development'
export default {
/*
** Nuxt.js dev-modules
*/
buildModules: [
'@nuxtjs/pwa',
'@nuxtjs/device',
'@nuxtjs/date-fns',
'@nuxtjs/google-analytics'
],
googleAnalytics: {
id: GOOGLE_ANALYTICS_ID,
dev: !!isProd // Show only production only
}
}
Nuxt.js Robots Module
Add robots.txt to your website for controlling web pages from bots into crawling your website. This becomes handy when you want to exclude some access to your web pages from being indexed and showed in the search engine search result. Type yarn add @nuxtjs/robots # or npm install @nuxtjs/robots for installing the module and add the module and setting in nuxt.config.js file.
export default {
modules: [
'@nuxtjs/axios',
'@nuxtjs/amp',
'@nuxtjs/sitemap',
'@nuxtjs/robots'
],
robots: {
/* module options */
UserAgent: '*',
Disallow: '/'
}
}
The robots.txt file now will be available to access in your Nuxt.js:
User-agent: *
Disallow: /
Nuxt.js Content Module
If you were familiar with static site generators such as Jekyll, Gatsby, or perhaps Gulpjs this module is from Nuxt.js official static page generator. You can write content from Markdown .md files or other formats and have a YML front matter page just like in Jekyll and combine with other modules such as @nuxt-sitemap for sitemaps in NuxtJS SEO part. Really useful if you have no time to spin up a server or database and really just want to write HTML content and upload it to the web host.
Read my other writing about NuxtJS Content and here is the nuxt.config.js for using Nuxt Content:
export default {
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
'@nuxtjs/axios',
'@nuxtjs/amp',
'@nuxtjs/sitemap',
'@nuxtjs/robots',
'@nuxt/content'
],
content: {
markdown: {
prism: {
theme: 'prism-themes/themes/prism-material-oceanic.css'
}
},
nestedProperties: ['author.name']
}
}
This is the sample of front matter in the Nuxt.js Content:
---
title: Getting Started with Nuxt.js Content, an Alternative for Static Websites and Upload to Free Hosting
description: And of course, the blaze fast-loading HTML with the ultimate SEO support such as Sitemap, static websites are still a choice for those who like simplicity and minimum maintenance.
img: https://cdn-images-1.medium.com/max/1600/0*_xKYdKt9m0joUxvO
alt: Person blogging on probably a static website
author:
name: Dykraf
bio: Theme Author and Developer
img: static/img/logo.jpg
tags:
- web development
- nuxtjs
- seo
---
Begin to create front matter with content files in the ./content folder and process the files through the ./pages for fetching and displaying the content markdown data. You can upload the generated static HTML on free hosting such as Netlify or Vercel.
Nuxt.js Feed Module
Website feeds these days are still used in many companies. The feed reader really helps users to get updates from their favorite websites. It is up to you to use this as an advantage to bring your website to a broader audience. To add the feed module to your Nuxt.js type yarn add @nuxtjs/feed --save and set the module config:
export default {
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
'@nuxtjs/axios',
'@nuxtjs/amp',
'@nuxtjs/sitemap',
'@nuxtjs/robots',
'@nuxt/content',
'@nuxtjs/feed'
],
feed: {
createFeeds
}
}
Feed needs routes to generates the feed on createFeeds function:
import { BASE_URL, TITLE, NAME } from '../config/constants' // imports from .env variables
export default async () => {
const baseUrlArticles = `${BASE_URL}/blog`
const baseLinkFeedArticles = ''
const feedFormats = {
rss: { type: 'rss2', file: 'feed.xml' },
json: { type: 'json1', file: 'feed.json' }
}
const createFeedArticles = async function (feed) {
feed.options = {
title: 'Dykraf Blog',
description: TITLE,
link: baseUrlArticles,
webMaster: NAME,
managingEditor: NAME,
copyright: '2021'
}
const { $content } = require('@nuxt/content')
const blogs = await $content('blogs').without(['body']).fetch()
blogs.forEach((blog) => {
const url = `${baseUrlArticles}/${blog.slug}`
feed.addItem({
title: blog.title,
id: `${blog.createdAt}-${blog.slug}-${blog.author.name}`,
link: url,
date: new Date(blog.createdAt),
description: blog.description
})
})
}
return Object.values(feedFormats).map(({ file, type }) => ({
path: `${baseLinkFeedArticles}/${file}`,
type,
create: createFeedArticles
}))
}
Nuxt.js i18n Module
Nuxt.js websites that need internationalization (i18n) and localization language can use this module in the project. This module brings choices of the best i18n strategies that developers could use such as the URL language or cookies strategy. To add the module to your Nuxt.js type yarn add nuxt-i18n and set the module config:
export default {
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
'@nuxtjs/axios',
'@nuxtjs/amp',
'@nuxtjs/sitemap',
'@nuxtjs/robots',
'@nuxt/content',
'@nuxtjs/feed',
'nuxt-i18n'
],
i18n: I18N
}
i18n module needs some config in strategy routes, default, fallback, and set up on I18N function:
import { BASE_URL, LANG } from '../config/constants' // imports from .env variables
// labels, text and others
import en from '../lang/en-US'
import id from '../lang/in-ID'
export default {
baseUrl: BASE_URL,
strategy: 'no_prefix', // 'prefix_and_default',
locales: [
{
code: 'en',
iso: 'en-US',
name: 'English'
},
{
code: 'id',
iso: 'in-ID',
name: 'Indonesia'
}
],
defaultLocale: LANG,
routes: {
about: {
id: '/tentang-kami',
en: '/about-us'
},
contact: {
id: '/kontak',
en: '/contact'
},
blogs: {
id: '/artikel',
en: '/blog'
},
'blog-slug': {
id: '/blog/:slug?',
en: '/blog/:slug?'
}
},
vueI18n: {
fallbackLocale: LANG,
messages: { en, id }
}
}
In components use the i18n localePath, $t('item.label') for localization translator, and switchLocalePath features to link up the localizations. There is a documentation vueI18n setup to make use VueJS vuei18n features in your project.
<NuxtLink :to="localePath({ name: 'blog-slug', params: { slug: item.slug } })">
Link
</NuxtLink>
Switching languages method:
<NuxtLink
v-for="(locale, i) in showLocales"
:key="i"
:to="switchLocalePath(locale.code)"
class="font-bold"
>
i18n: {{ locale.name }}
</NuxtLink>
Translate localizations method:
<template>
<div>
{{ $t('label.welcome') }}
</div>
</template>
This module also supports the canonical hreflang generated out of the box for SEO to read other languages available on your website, which is pretty helpful for indexing language content in search engines.
<link
data-n-head="ssr"
data-hid="i18n-alt-en"
rel="alternate"
href="/"
hreflang="en"
/>
<link
data-n-head="ssr"
data-hid="i18n-alt-en-US"
rel="alternate"
href="/"
hreflang="en-US"
/>
<link
data-n-head="ssr"
data-hid="i18n-alt-in"
rel="alternate"
href="/id"
hreflang="in"
/>
<link
data-n-head="ssr"
data-hid="i18n-alt-in-ID"
rel="alternate"
href="/id"
hreflang="in-ID"
/>
<link
data-n-head="ssr"
data-hid="i18n-alt-ja"
rel="alternate"
href="/ja"
hreflang="ja"
/>
<link
data-n-head="ssr"
data-hid="i18n-alt-ja-JP"
rel="alternate"
href="/ja"
hreflang="ja-JP"
/>
<link
data-n-head="ssr"
data-hid="i18n-xd"
rel="alternate"
href="/"
hreflang="x-default"
/>
<link data-n-head="ssr" data-hid="i18n-can" rel="canonical" href="/" />
Nuxt.js Font Awesome
If you need icons, Font Awesome has a great set of icons for use in your NuxtJS project. NuxtJS Font Awesome module clearly has the advantage in the Nuxt/Vue ecosystem to support the variety available components collection.
Open up nuxt.config.js and put the Font Awesome build module:
// nuxt.config.js
buildModules: [
'@nuxtjs/fontawesome',
],
fontawesome: {
icons: [
// ...
]
}
}
Add full icon set:
fontawesome: {
icons: {
solid: true
}
}
Use it on your components:
<template>
<div>
<fa-layers full-width class="fa-4x">
<fa :icon="fas.faCircle" />
<fa-layers-text transform="shrink-12" value="GALSD" class="fa-inverse" />
</fa-layers>
<fa :icon="fas.faAddressBook" />
<fa :icon="faGithub" />
</div>
</template>
<script>
import { fas } from '@fortawesome/free-solid-svg-icons'
import { faGithub } from '@fortawesome/free-brands-svg-icons'
export default {
computed: {
fas() {
return fas // NOT RECOMMENDED
},
faGithub() {
return faGithub
}
}
}
</script>
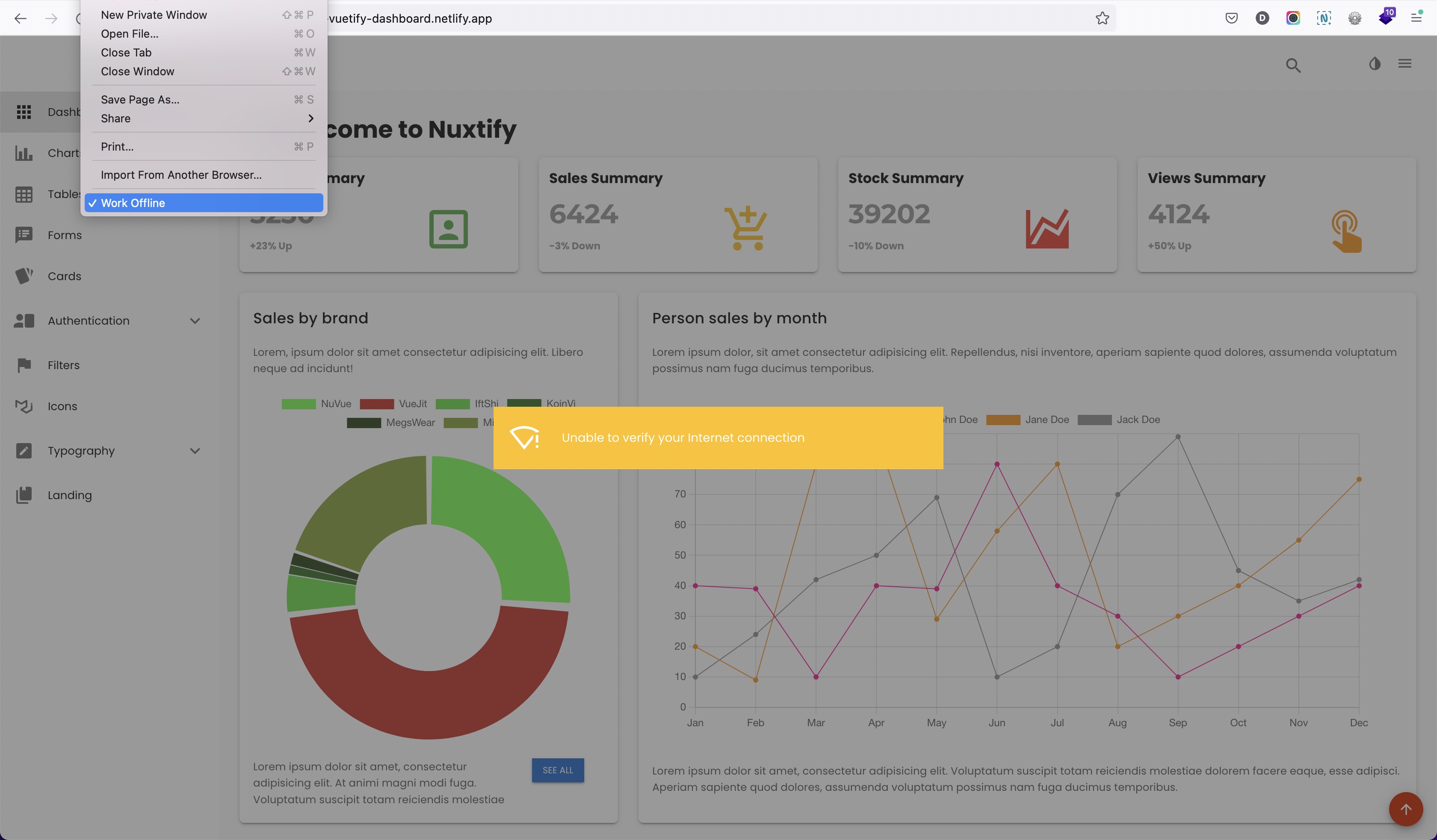
Nuxt.js $nuxt.isOnline
This one is more into the Nuxt.js helpers utility that shows your internet connection status that you are offline/disconnected or online/connected from the internet. This is very useful if you need a feature to your apps to the user of their current internet connection. To see if these helpers are working, disconnect your wifi/internet connection and turn it back on to see the result.
Offline:
<template>
<div>
<div v-if="$nuxt.isOffline">You are offline</div>
<nuxt />
</div>
</template>
Online:
<template>
<div>
<div v-if="$nuxt.isOnline">You are online</div>
<nuxt />
</div>
</template>
Another example on how Nuxt.js $nuxt.isOffline and $nuxt.isOnline:
 $nuxt.isOffline and $nuxt.isOnline in Nuxt.js
$nuxt.isOffline and $nuxt.isOnline in Nuxt.js
See this feature demo on Nuxt.js $nuxt.isOffline and $nuxt.isOnline and here is the source code on GitHub.
Nuxt.js Vuetify Material Design Framework
If you want to use Material Design Framework in your Nuxt.js just type yarn add @nuxtjs/vuetify and set the Vuetify configuration in nuxt.config.js. Here is the live example from me in this link and the demo.
You can access the $vuetify directive in your Nuxt.js page and components to access the Vuetify properties.
export default {
// Modules for dev and build (recommended): https://go.nuxtjs.dev/config-modules
buildModules: [
// https://go.nuxtjs.dev/vuetify
'@nuxtjs/vuetify'
],
// Vuetify module configuration: https://go.nuxtjs.dev/config-vuetify
vuetify: {
customVariables: ['~/assets/scss/variables.scss'],
customProperties: true,
treeShake: true,
defaultAssets: {
font: {
family: 'Montserrat:wght@100;200;300;400;500;600;700;800;900'
}
},
theme: {
options: {
customProperties: true,
cspNonce: 'dQw4w9WgXcQ'
},
themes: {
dark: {
primary: colors.blue.darken2,
accent: colors.grey.darken3,
secondary: colors.grey.darken1,
info: colors.teal.lighten1,
warning: colors.amber.base,
error: colors.deepOrange.accent4,
success: colors.green.accent3
},
light: {
primary: colors.blue.darken2,
accent: colors.grey.darken3,
secondary: colors.grey.darken1,
info: colors.teal.lighten1,
warning: colors.amber.base,
error: colors.deepOrange.accent4,
success: colors.green.accent3
}
}
}
}
}
Closing
There are several ways to upload your Nuxtjs website, you could use any hosting service provider or use free static website hosting like Vercel and Netlify.
For private server deployment, you can utilize PM2 for Node.js process management when deploying your Nuxt.js or Next.js web application. You can find more information in our blog here.
I have been using these hosting service provider for quite some time for publish several of my web projects. As a web developer, these hosting providers have been extremely helpful in terms of hosting my static websites.
Some of the developers prefer to make their own libraries with their organization in terms of the engineering rule and styles guides. For me, it is up to your choices whether you should keep your own library modules or find what your project needs from the support and helpful community. I hope this will help you along the way in your Nuxt.js project.



