
Optimizing SEO - Implementing AMP, Feed, and Sitemap in Nuxt.js Static Content Websites
There are some Nuxt Community modules to use for creating a Nuxt.js Website with AMP, Feed, Sitemap, on-page SEO support and of course some TailwindCSS framework.
 Web Story
Web StoryDisclaimer: This only intended on Hybrid mode, not on full AMP version mode, and targeted as Nuxt.js static generate or build version. Meaning that your website should have original static pages that each have a canonical link to the AMP version.
Introduction
Static websites are widely used for the advantage of lightweight HTML web page file sizes and better visibility for search engines and web crawlers. As web developers, you might have an SEO requirement to generate a dynamic sitemap and Feed XML for your Nuxt.js Website project.
Static Website in Nuxt.js
Nuxt.js has a feature to turn your website into static web pages. The default project target config for Nuxt.js is server that uses SSR to run the website. For this purpose, use the static target to compile and build the website into static HTML web pages in nuxt.config.js file.
export default {
target: 'static' // default is 'server'
}
The final build HTML version will be in ./dist directory after executing the yarn generate or npm run generate command from the root directory of the Nuxt.js website.
AMP and Sitemap in SEO
AMP (Accelerated Mobile Pages) from Google is an open-source HTML framework intended for web pages to load faster on mobile devices with the use of content delivery network. There are some controversies when regarding using or not the AMP version for any website in SEO terms. Some company such as Wordpress is already adapting followed along with many other companies and startup unicorn also.
As for me, I have already using AMP in my full-time job in several Start-Ups companies. In a long term, AMP is very powerful and worthed to implement in any scale of projects, because it drives lots of traffic to the websites.
AMP in JavaScript framework websites sometimes gets complicated also hard to maintain the errors on the web console since it is also written JavaScript and is mostly a server-side rendered page. Most of the time probably your time will be consumed on validating the AMP components, filtering the HTML rendered data contents, and develop new replacement components from the original components on AMP version mode. Writing a function to filter out the AMP HTML errors is a must to get your AMP HTML valid for the Search Console Enhancement list.
There is an AMP Web Stories feature to support you with excellent feeds with animation and other media supports. This will impact your website to be on discover and featured on the Google search engine. Hey, even this website has a page with AMP Web Stories version.
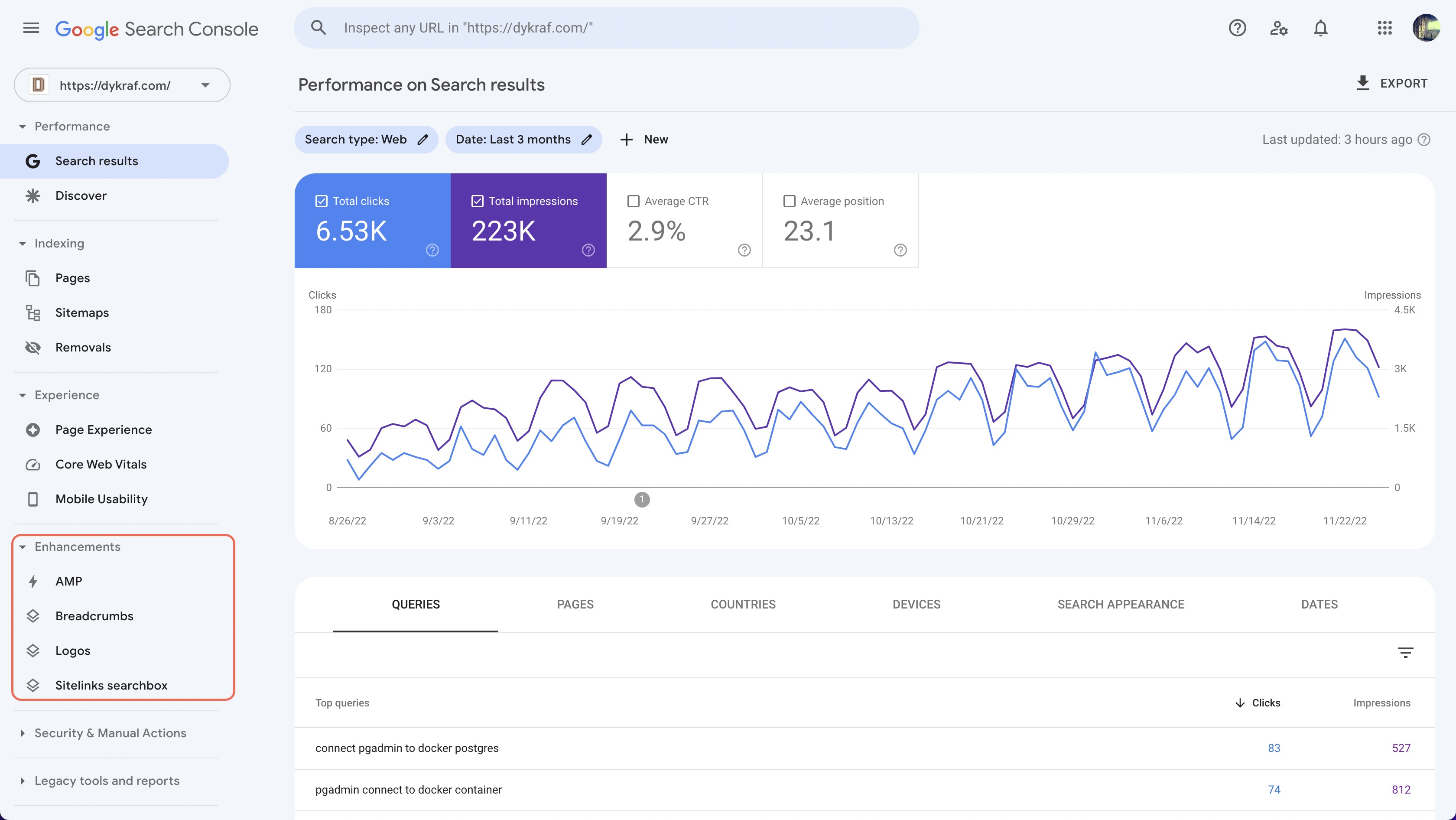
If you already implement AMP in your website and several other SEO on-page lists. You will have the lists of enhancements that you already implement and consider valid by the Google search engine console.
 Enhancement Analytic in Google Search Console
Enhancement Analytic in Google Search Console
Getting Started
Since this stories written and built on Nuxt.js framework, getting new fresh installation of the framework hopefully should be enough for clarity. This was built on the Node.js v12.13.0 version. See this link to change the Node.js version between projects. For the Nuxt.js, some modules are needed for this to work. See this link to view other Nuxt.js handy modules.
Create Nuxt.js Project
Open up terminal and type npx create-nuxt-app nuxtjs-app-seo and follow the instructions through out the process.
Nuxt.js Content Module
This is the generator for the HTML static content from Nuxt.js that will be used in this project. Nuxt.js community has module plugins for putting content to works in the Nuxt.js project. Adding @nuxt/content for the content module in package.json to get started.
By default, .md Markdown files will be generated from the entire static contents but can be customized from other content types such as .csv , .xls and .json files.
The interesting part from the content module was built on top of LokiJS with the use of a similar database sql / no sql queries for fetching our contents just like fetching from a database such as .where(), sortBy(), .limit() and others.
const articles = await this.$content('articles')
.where({ status: 'published' })
.sortBy('createdAt', 'desc')
.fetch()
In another way, just type yarn add @nuxt/content or npm install @nuxt/content in the root terminal. Set up the AMP config nuxt.config.js for default behavior from this config:
export default {
modules: [
// Content Module
'@nuxt/content'
],
content: {
markdown: {
prism: {
theme: 'prism-themes/themes/prism-material-oceanic.css'
}
},
nestedProperties: ['author.name']
}
}
Nuxt.js AMP Module
Nuxt.js community has module plugins for AMP to works in the Nuxt.js project. Adding @nuxtjs/amp for AMP module in package.json to get started.
In another way, just type yarn add @nuxtjs/amp or npm install @nuxtjs/amp in the root terminal. Set up the AMP config in nuxt.config.js for default behavior:
export default {
modules: [
// AMP Module
'@nuxtjs/amp'
],
amp: {
origin: BASE_URL,
mode: false,
validator: false,
removeInlineStyles: false
}
}
Nuxt.js Feed Module
To add the feed module just type yarn add @nuxtjs/feed or npm install @nuxtjs/feed in the terminal. Write and add the feed module config nuxt.config.js into:
export default {
modules: [
// Feed Module
'@nuxtjs/feed'
],
feed: createFeeds
}
Nuxt.js Sitemap Module
To add the feed module just type yarn add @nuxtjs/sitemap or npm install @nuxtjs/sitemap in the terminal. Write and add the feed module config nuxt.config.js into:
export default {
modules: [
// Sitemap Module
'@nuxtjs/feed'
],
sitemap: {
hostname: BASE_URL,
gzip: true,
routes: createRoutes
}
}
Nuxt.js AMP Page
The next thing to do is integrate your AMP page in your Nuxt.js project, and set up the page that Nuxt.js will indicate that this page is a Hybrid AMP page. You can set different layouts for AMP pages or use the $isAMP props from the pages.
<template>
<div v-if="$isAMP">
<amp-img src="..." width="..." height="..." />
</div>
</template>
<script>
export default {
amp: 'hybrid',
ampLayout: 'default',
data() {
...
},
head() {
...
}
}
</script>
Nuxt.js TailwindCSS Module
For CSS libraries that compatible with AMP support, TailwindCSS was one of them. Some CSS properties rule might not work on AMP such as !important; in your own custom CSS or the same rule that came from another CSS framework.
To add TailwindCSS to Nuxt.js just type yarn add @nuxtjs/tailwindcss or npm install @nuxtjs/tailwindcss and add the module in the build module on nuxt.config.js config:
export default {
buildModules: [
// TailwindCSS Module
'@nuxtjs/tailwindcss'
],
feed: createFeeds
}
Publish your website
There are several ways to deploy and publish your website, you could use any hosting service provider or use free static website hosting like Vercel and Netlify.
I have been using these hosting service provider for quite some time for publish several of my web projects. As a web developer, these hosting providers have been extremely helpful in terms of hosting my static websites.
Free was not always free, there is some limitation that you could have in your hosting. Some host providers such as Netlify and Vercel have a great limited free hosting to getting started your website online with great CLI commands. Install the CLI node package and ready to upload your website online and follow the instruction for login to your hosting account. If using Vercel npm i -g vercel or npm install netlify-cli -g for Netlify and set up your login account session.
If all went well all you have to do is just type vercel --prod or netlify deploy --dir=dist --prod in your project root directory for uploading your website into production.
Closing
There are several ways to deploy your Nuxtjs static content website, you could use any hosting service provider or use free static website hosting like Vercel and Netlify.
I have been using these hosting service provider for quite some time for publish several of my web projects. As a web developer, these hosting providers have been extremely helpful in terms of hosting my static websites.
All the modules from Nuxt community are very handy and helpful so you do not have to write your own function that probably doing the same way you wanted. Just have to read and understand how the modules work and implement them on your project.


