
Unleashing Next.js Power - Building an AMP Website with Seamless Built-In Feature Support
Next.js brings AMP HTML support into the framework for developers with ease including the AMP libraries components to their webpages.
 Web Story
Web StoryIntroduction
Using AMP HTML components means that you have to include or import the required component libraries to your website pages. AMP will drive more traffic to the website since it will be indexed in the search results of your website and mainly optimized for mobile devices. Next.js AMP website with simple built-In support has these features in their system.
Next.js does not have to add any modules or install plugins to the project or manually include the AMP libraries. You just add the AMP components to the templates such as <amp-img> or <amp-carousel> and Next.js will handle the rest includes the libraries in the head section.
Adding AMP in Next.js pages
Adding an AMP page in Next.js will define that the page is an AMP page or having a link to another page that is an AMP version. There two versions for defining AMP pages in your Next.js website, a full version and a hybrid version.
AMP Page Mode
AMP Page mode is a full version that defining your page is made out of AMP HTML libraries. Below is the sample of how to set AMP full mode indicated by exporting the { amp: true } config in Next.js pages.
export const config = { amp: true };
function Home(props) {
...
return ({});
};
Home.getInitialProps = async ({ ctx }) => {
...
};
export default Home;
AMP Hybrid Page Mode
AMP hybrid mode is a page defining your page has a canonical link to another page that is an AMP page. This usually indicated in the original page having a link such as <link rel="amphtml" href="amp.page.url?amp=1"> to the AMP version. Below is the sample of how to set the AMP hybrid mode indicated by exporting the { amp: 'hybrid' } config in Next.js pages.
export const config = { amp: 'hybrid' };
function Home(props) {
...
return ({});
};
Home.getInitialProps = async ({ ctx }) => {
...
};
export default Home;
Include the AMP components libraries
To include AMP HTML component libraries, just include same as including other components. Adding AMP components to Next is very simple, you just add any components to the Next template and will auto-include the scripts from the AMP CDN.
/* Components */
import Layout from '../layouts/Default';
function Home(props) {
...
return (
<Layout>
<amp-story
standalone
title="lorem ipsum dolor sit amet"
publisher="The lorem ipsum"
>
<amp-story-page>
<amp-story-grid-layer template="vertical">
<div>
<h1>Title Content</h1>
<p>Story Content</p>
</div>
</amp-story-grid-layer>
</amp-story-page>
</amp-story>
</Layout>
);
};
Home.getInitialProps = async ({ ctx }) => {
...
};
export default Home;
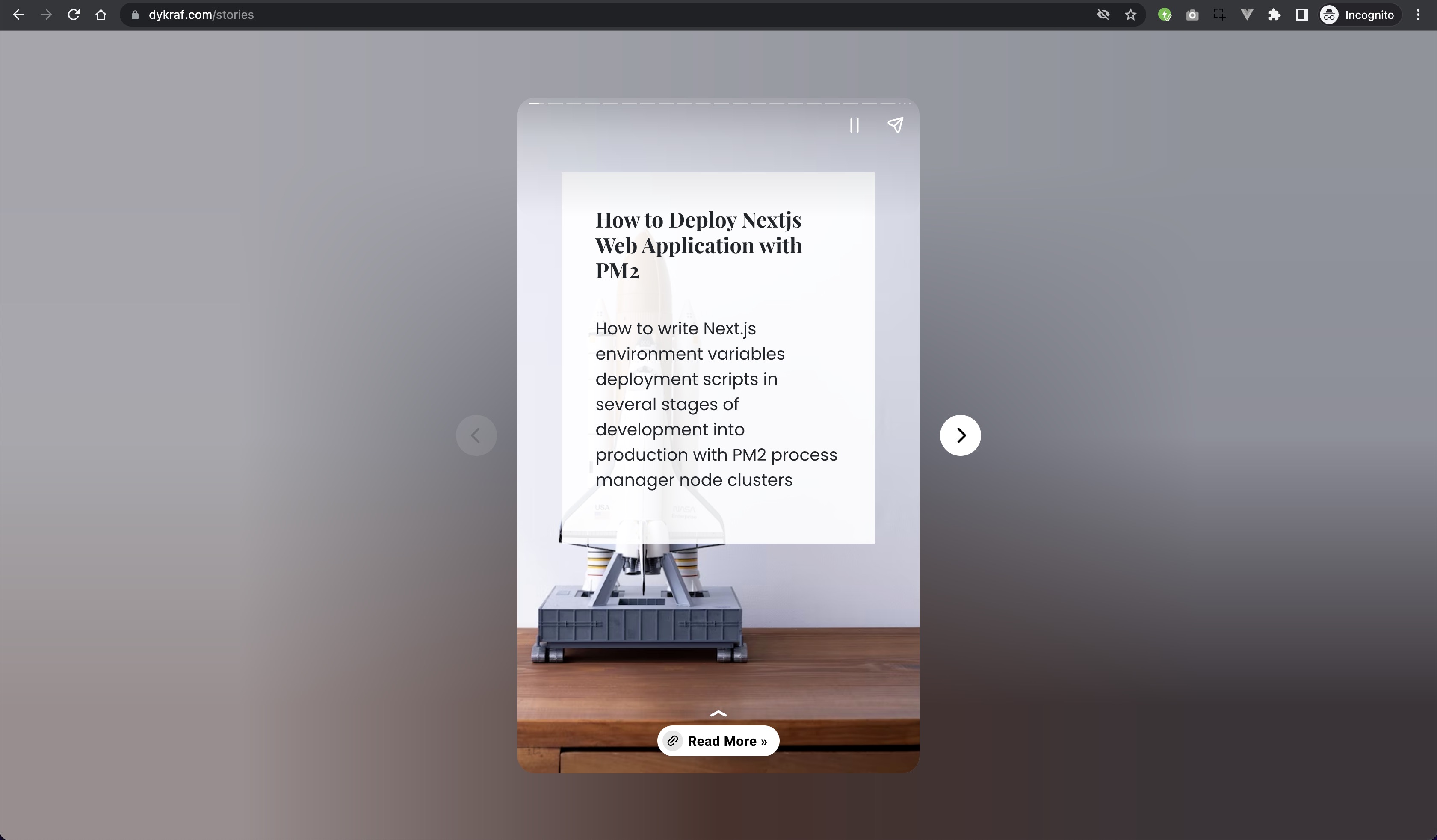
There is an AMP Web Stories feature to support you with excellent feeds with animation and other media supports. This will impact your website to be on discover and featured on the Google search engine. Hey, even this website has a page with AMP Web Stories version.
 This website AMP Web Stories
This website AMP Web Stories
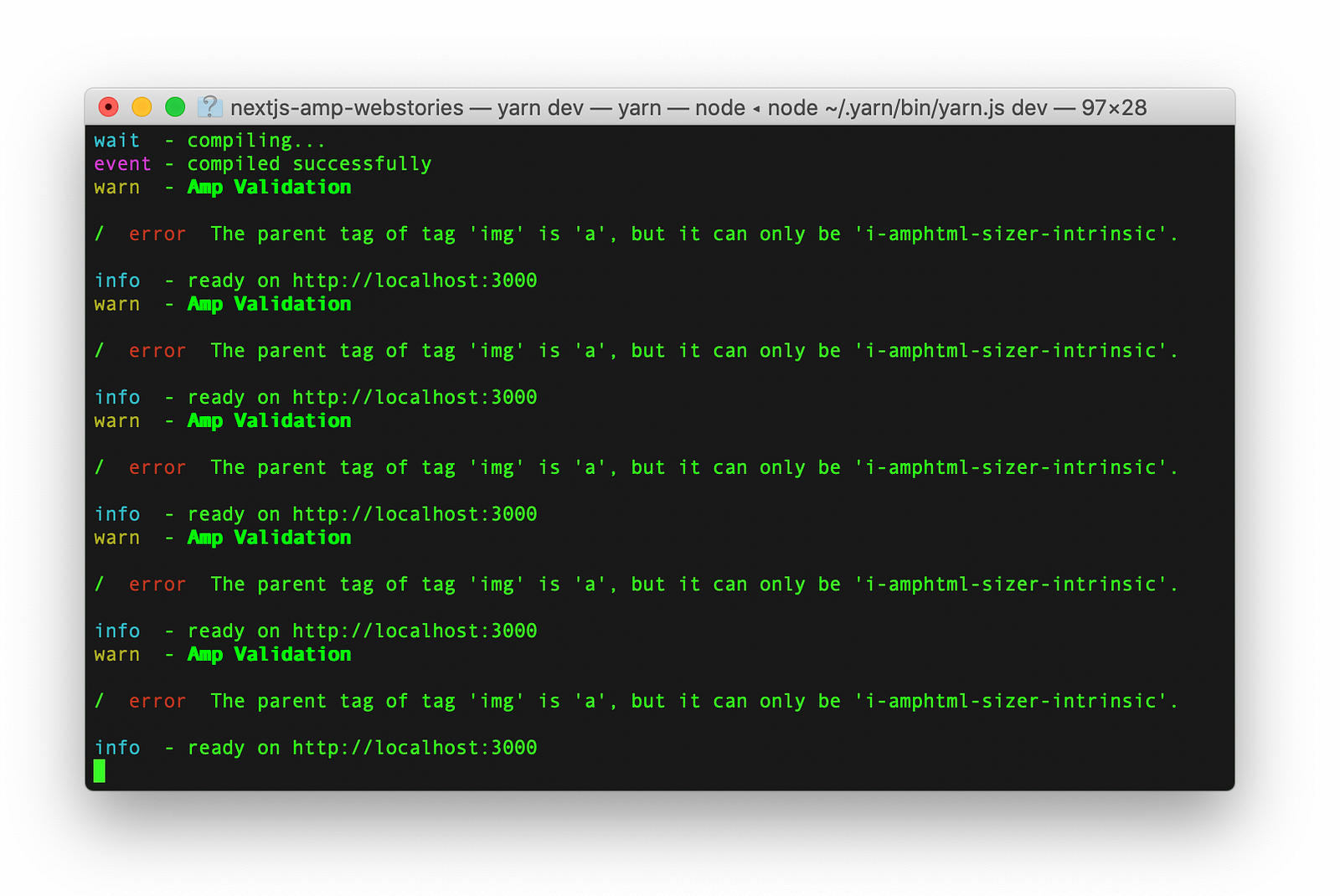
AMP Validation in the Terminal
Executing yarn dev or in Next.js development mode. The terminal output will instantly output the pages that you working on especially the AMP pages.

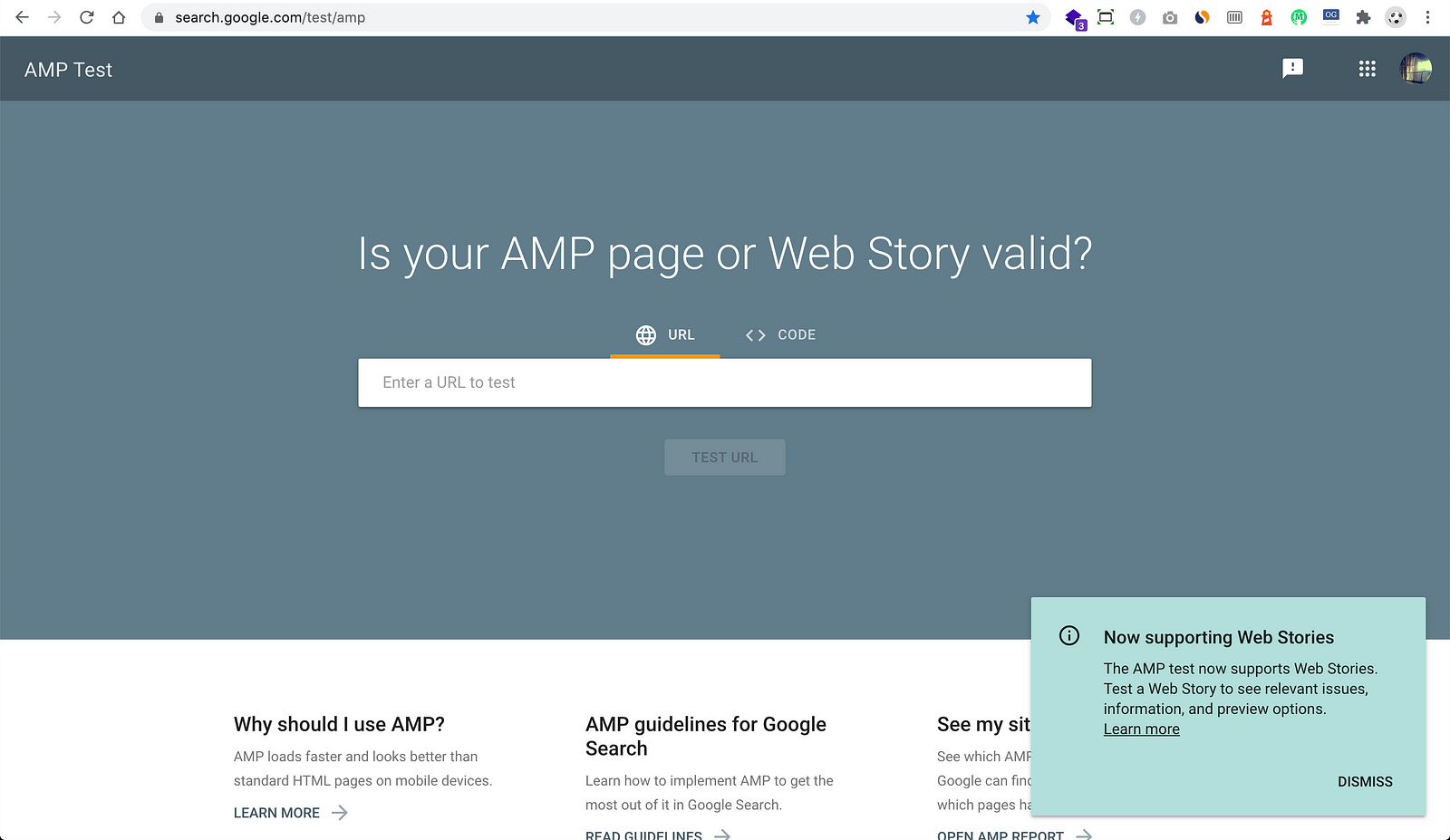
Google AMP Test
To test out the same result from your Next.js website, use the Google AMP result test. The result probably has the same as in the terminal output.

Google Search Result
If you already implement the SEO on-page lists and AMP in your website. You will have the lists of JSON Schemas and other SEO enhancements that you already implement and consider valid by the Google search engine console.
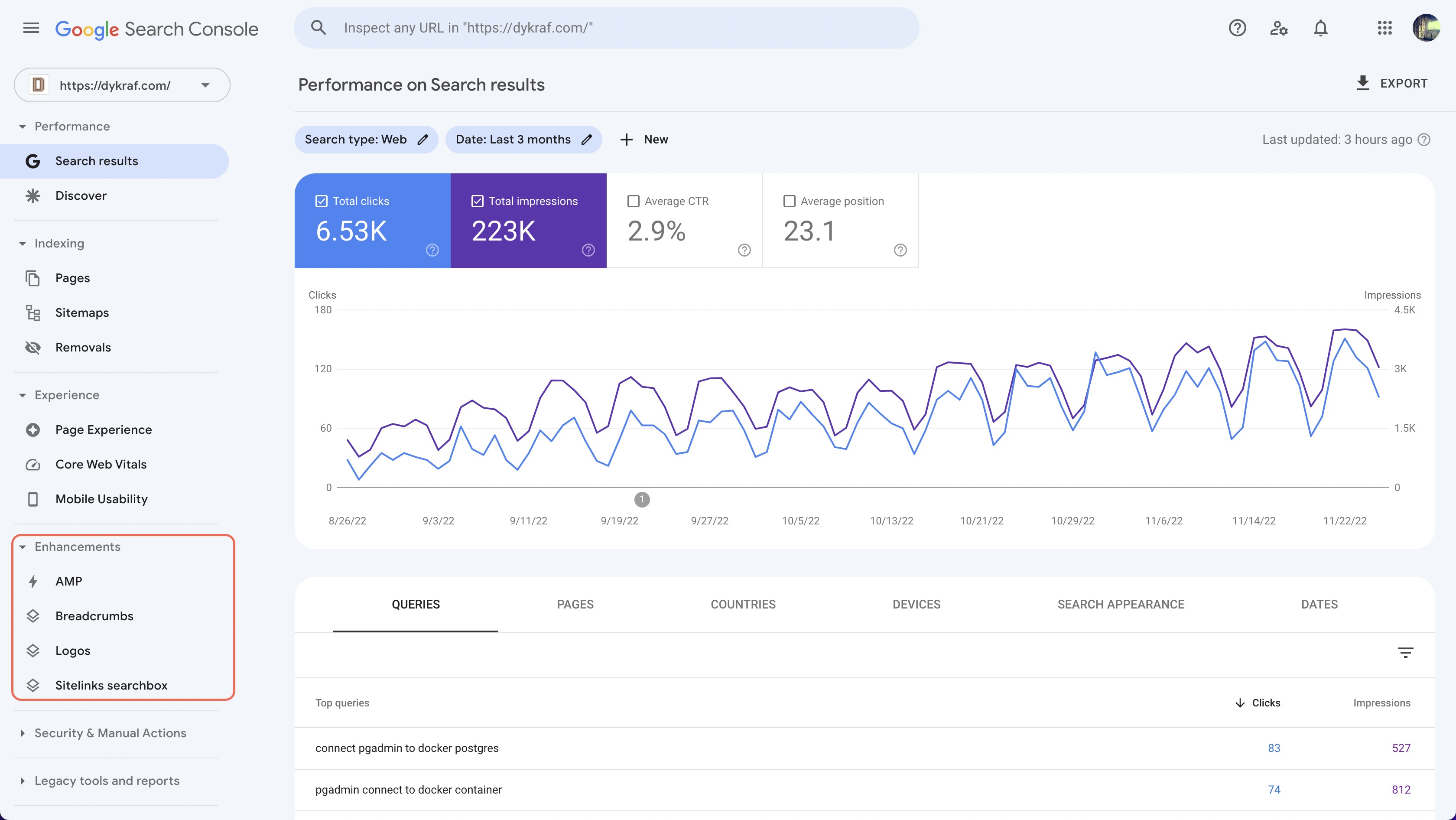
 Enhancement Analytic in Google Search Console
Enhancement Analytic in Google Search Console
Closing
In my journey in web development, using AMP Hybrid mode is the possible way if you have a current website that does not have AMP pages. If you start from scratch, pick the full mode or hybrid if you want to drive more traffic to the website.
I hope this will inspire you on considering the use of Google AMP pages for your website, especially using the Next.js react framework.
For private server deployment, you can utilize PM2 for Node.js process management when deploying your Next.js or Nuxt.js web application. You can find more information in our blog here.
Thank you for reading and stopping by!



