
Unlocking Hierarchical Relationships - A Guide to Finding Parents from Children with JavaScript
Learn essential techniques and best practices to efficiently navigate and process parent-child relationships, empowering you to tackle complex projects with confidence.
Introduction
In web development, we often face problems in processing data in the form of hierarchical and related data. Problems are sometimes encountered when there is a need to display data properly according to requirements.
For example, if you work with NoSQL data types which are in the form of JSON documents and data relationships are only found in the child hierarchy. But sometimes data like this is also found in RDBMS (relational database management systems) and other data types.
Below is an article about real-world experience shared by the author to solve hierarchical data processing problems using the JavaScript programming language.
Use Cases
You have the task of translating data into a table in the form of a hierarchical data set to determine the top data set by determining the selected data from child data relations.
An example of this is determining and searching for data on doctors and their practice places using selected tables and forms.
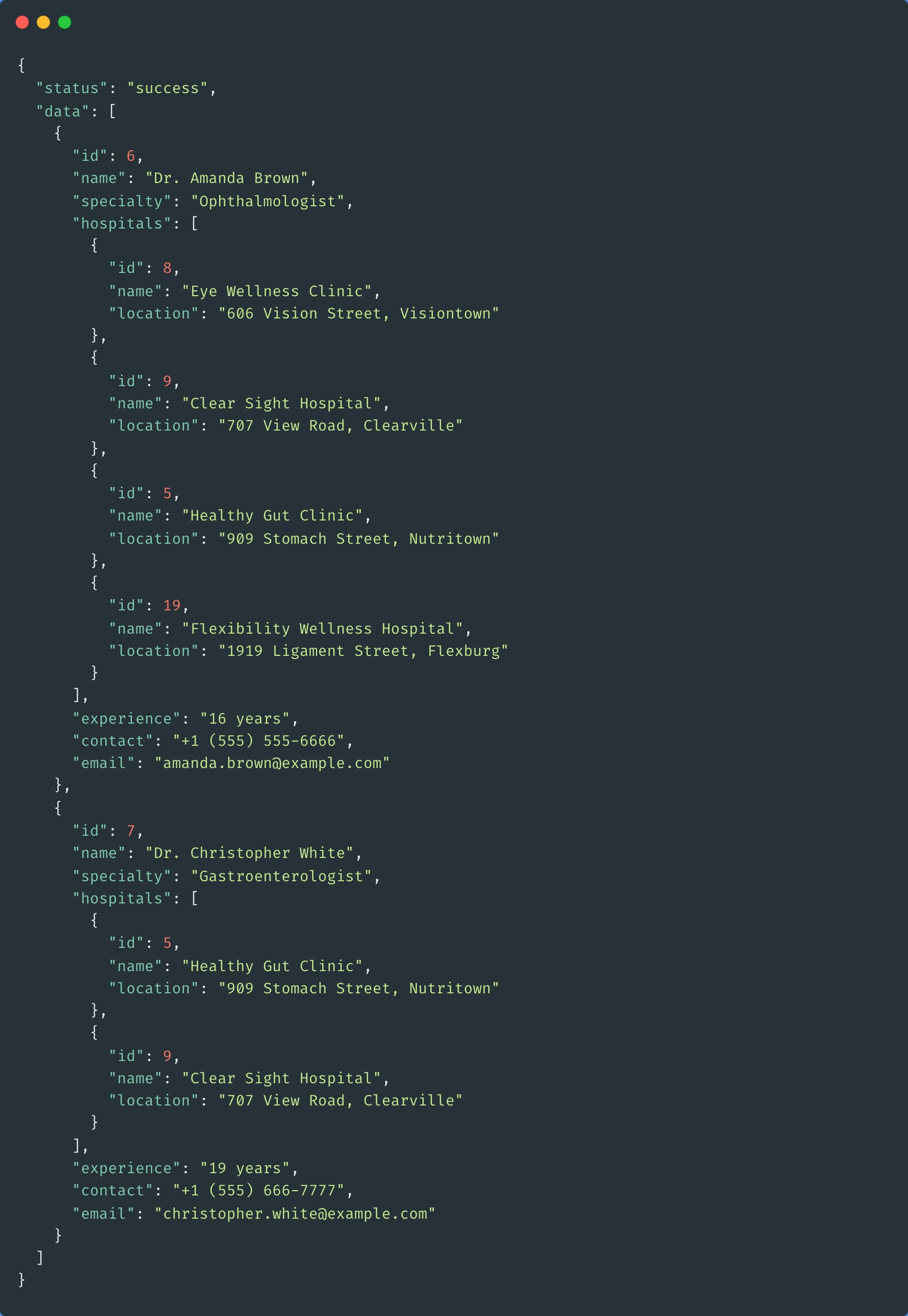
Below is an example of some data that has a derivative hierarchy to display data on doctors and the hospitals where they practice in the form of the JSON data:

The Requirements
You are required to create an application page that can contain a doctor's name selection form to filter doctors by the hospital where they practice. Then, on the other hand, in the application, you must also be able to filter the name of the hospital to find doctors who practice at the chosen hospital form.
A form that find Parent Object from Child Objects
A form that find Child Object from Parent Object
Implementation
To display this doctor and hospital data, the implementation will utilize the React library components along with TypeScript. React.js is employed for this implementation, making use of features like useEffect, useState, and various JavaScript functions including fetch(), map(), find(), some(), sort(), flatMap(), and others.
Filtering JSON Parent Objects from Children
Start by creating a dropdown form for hospital names and a table to display all the filtered data on doctors. Fetch all the data and set it into the component's state to serve and manipulate the data for display requirements using useEffect and useState from React hooks. The next step is to add an onChange event handler to trigger the display of data in the table based on the hospital name data filter.
Filtering JSON Child Objects from Parents
Begin by creating a dropdown form for doctor names and an unordered list to display all the filtered doctor data. Reuse the previous data already set in the state for the next requirement that involves using parent data to find the child data.
Conclusion
Some of the writings are intended to implement and share problem-solving approaches from the author's perspective, based on challenges encountered in their daily work. There are various methods that may offer better and more effective solutions compared to the topics covered here. This is just one of many solutions the author wishes to share. Thank you for stopping by and reading this piece.
You can explore the demos in this CodePen that I already implemented in here
I have also written an article on comparing JSON data with React and TypeScript, which demonstrates how to compare two sets of JSON object data. The article illustrates the process of translating the data into a table list and visually differentiating it with colors.
I hope this helps! Let me know if you have any questions.
