
JSON Comparison in JavaScript and React - A Guide on How to Compare Two JSON Objects
Gain a deep understanding of the techniques and best practices involved in effectively comparing two JSON data objects, empowering you with the knowledge to navigate and optimize your data-handling processes with confidence.
 Web Story
Web StoryBackground
Many front-end developers encounter JSON RESTful tasks in their daily work, involving manipulation and translation of data into the user interface. Dealing with complex JSON RESTful API content can be overwhelming and daunting. The JSON structure primarily serves as a binary representation of JSON-like documents, enabling efficient storage and retrieval of data. It extends the JSON model by providing additional data types and supporting more efficient encoding and decoding. With nested documents and arrays, it offers a flexible and hierarchical structure for data representation. On the client side, HTTP responses are received, and clients parse the JSON data, utilizing it for tasks such as displaying information, updating the UI, or making subsequent requests based on the received data.
When working with RESTful endpoints in React.js, it's common to interact with multiple endpoints to manage different data entities or functionalities within the application.
One scenario I recently encountered involved comparing two JSON datasets and presenting the differences to users. The task was to compare and display JSON data representing doctors and the hospitals they worked in a table. You might encounter a similar development task and requirements in one of your projects. Initially, it might seem daunting and difficult to break down the code, but after analyzing and breaking down the task, you will find a way to complete it.
Requirements
The objective was to highlight differences between two sets of doctors and their associated hospitals. Doctors sharing the same hospital were to be displayed in a table, with distinct text colors to make it easy for users to identify commonalities. A legend description was provided for user guidance.
The form and table on the left side will serve as the pivot for both the results displayed in the table list. This is where users can compare information entered in the left-side form with that displayed in the right form and view the results in the table list.
The UI was designed to offer the following users experiences:
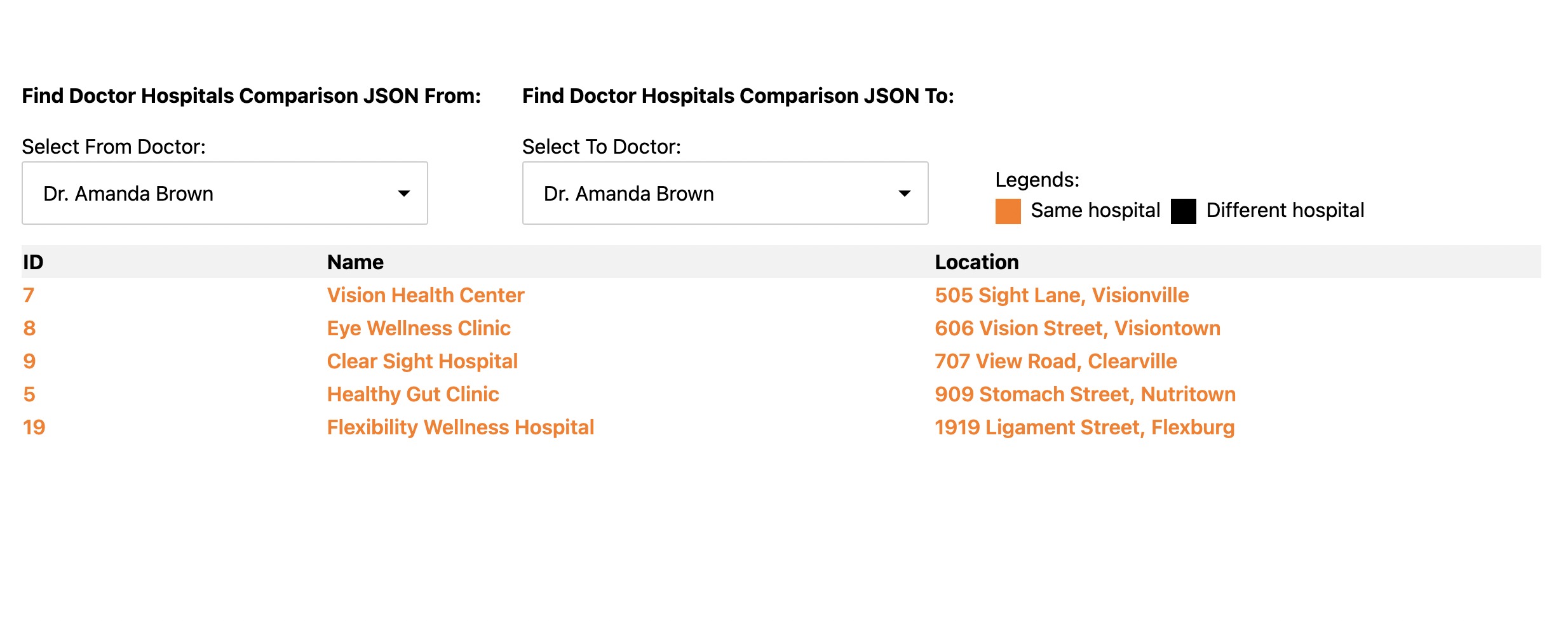
 Comparison between two doctors in default form
Comparison between two doctors in default form
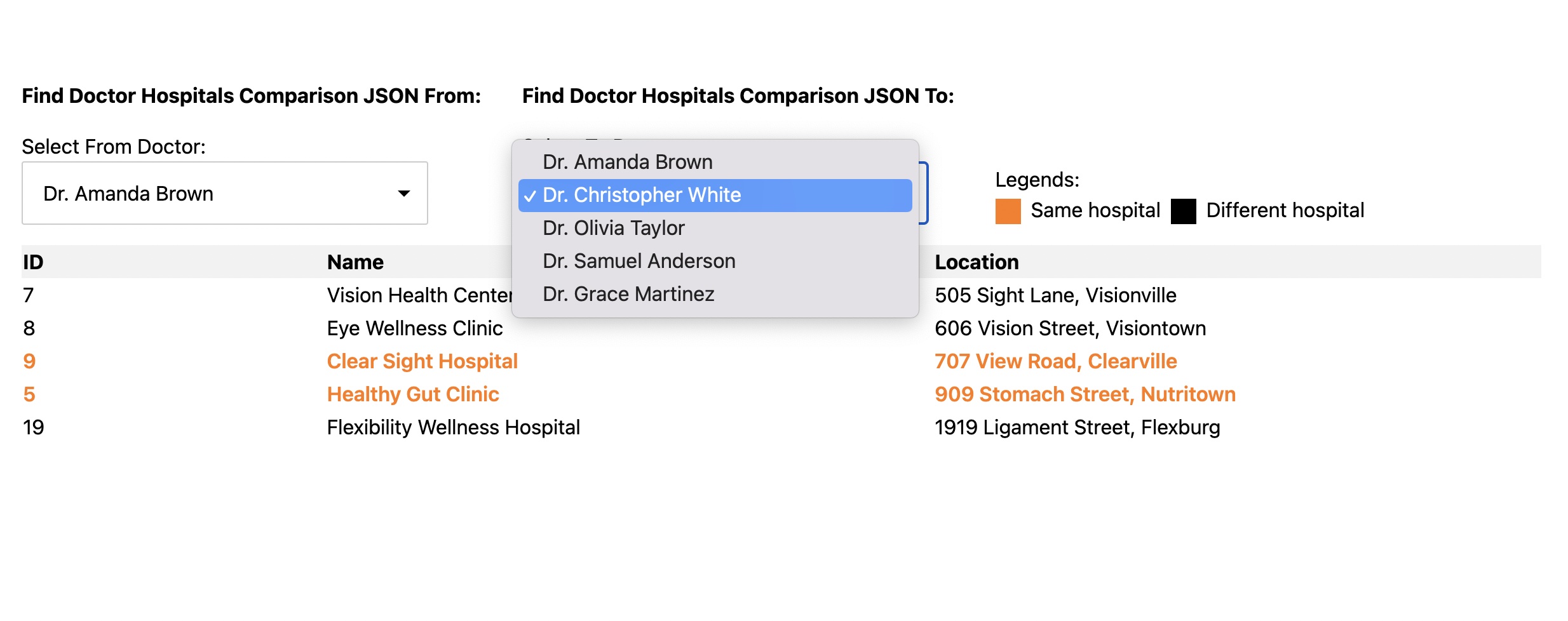
 Comparison between two doctors selected in right form mode
Comparison between two doctors selected in right form mode
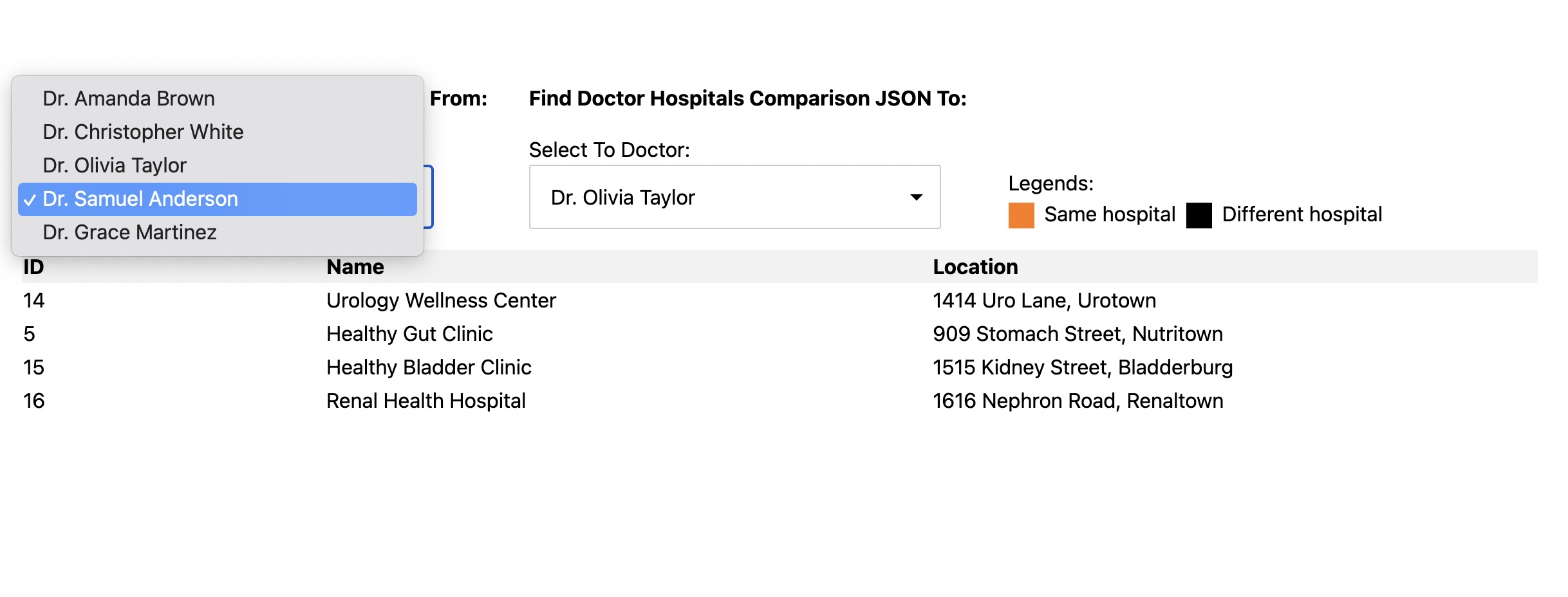
 Comparison between two doctors selected in left form mode
Comparison between two doctors selected in left form mode
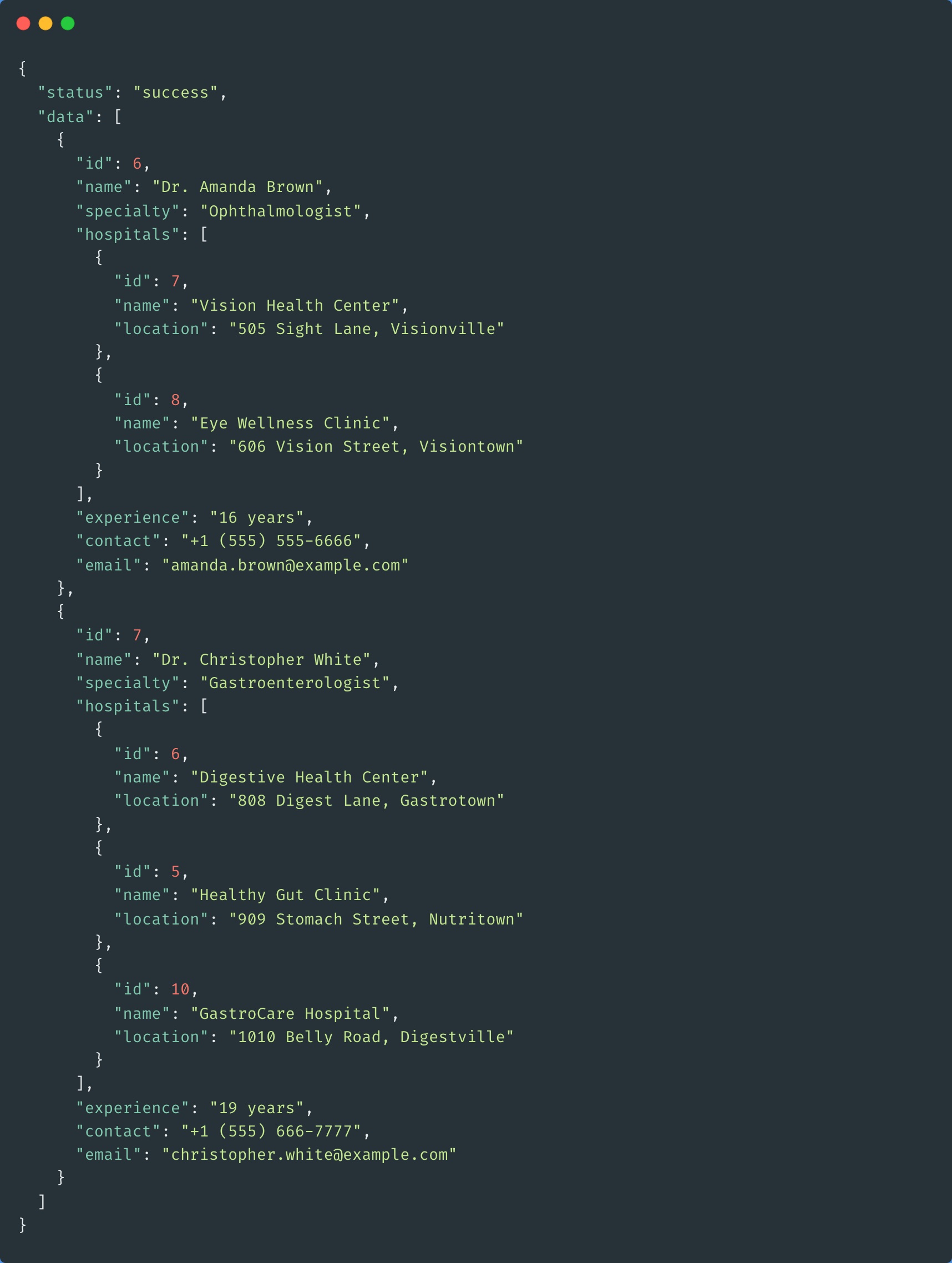
Sample JSON data for comparison:

User Interface
For the User Interface development, React.js and TypeScript were chosen as the libraries to handle the consumption and manipulation of JSON data objects, rendering them on the client-side browsers.
The combination of React.js and TypeScript not only ensures efficient consumption and manipulation of JSON data objects but also enhances code readability and maintainability. This choice aligns with modern web development practices, facilitating scalability and ease of collaboration among developers.
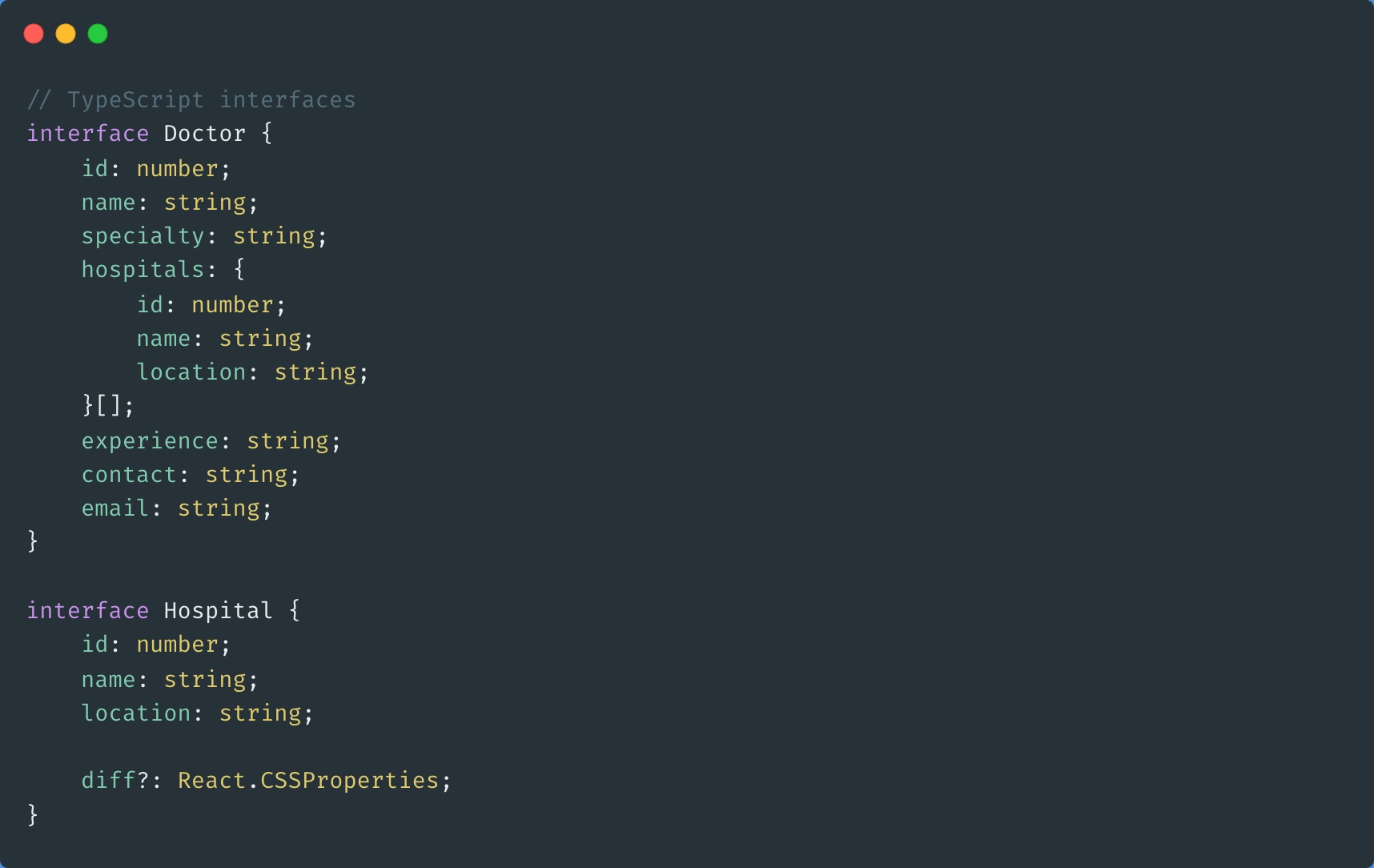
TypeScript Interface:
 TypeScript interface for Doctors and Hospitals
TypeScript interface for Doctors and Hospitals
Handling JSON Object and States
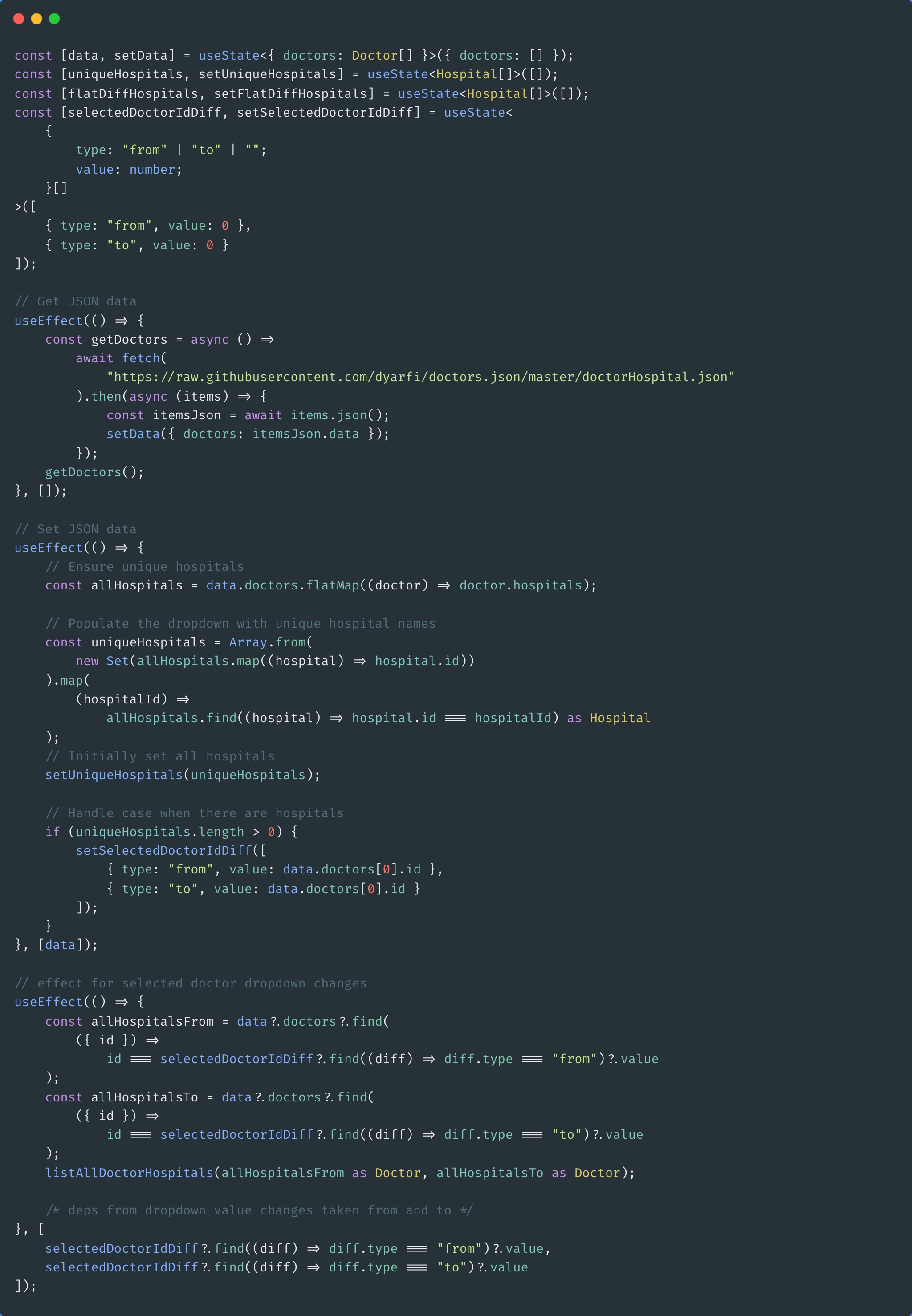
Handling Data Fetching on JSON Data Objects:
 Data fetch and states for Doctors and Hospitals
Data fetch and states for Doctors and Hospitals
Form Action and Table List
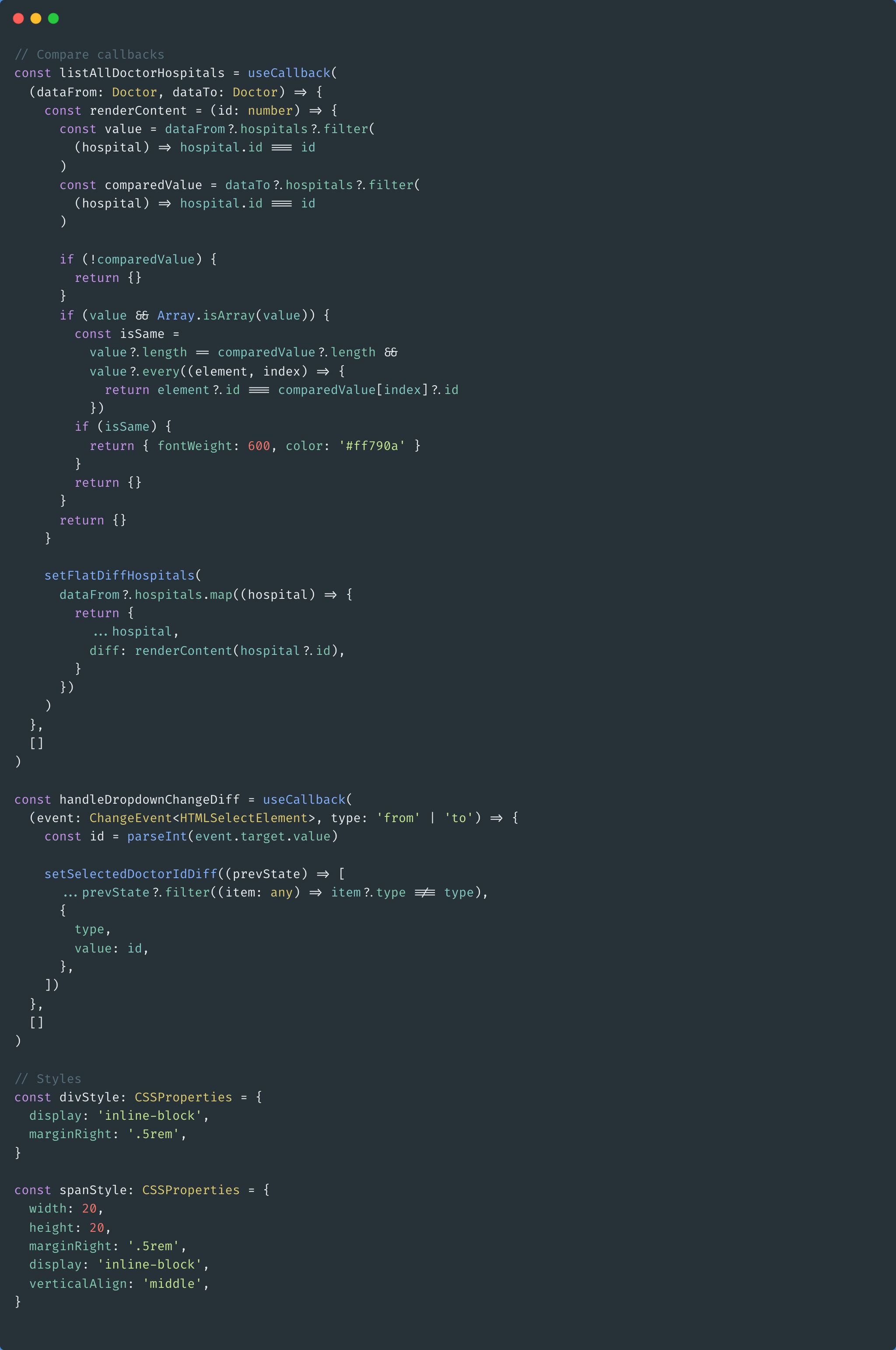
Actions, Styles, Form, and Table Callbacks:
 Actions, styles, form, and table callbacks for Doctors and Hospitals JSON
Actions, styles, form, and table callbacks for Doctors and Hospitals JSON
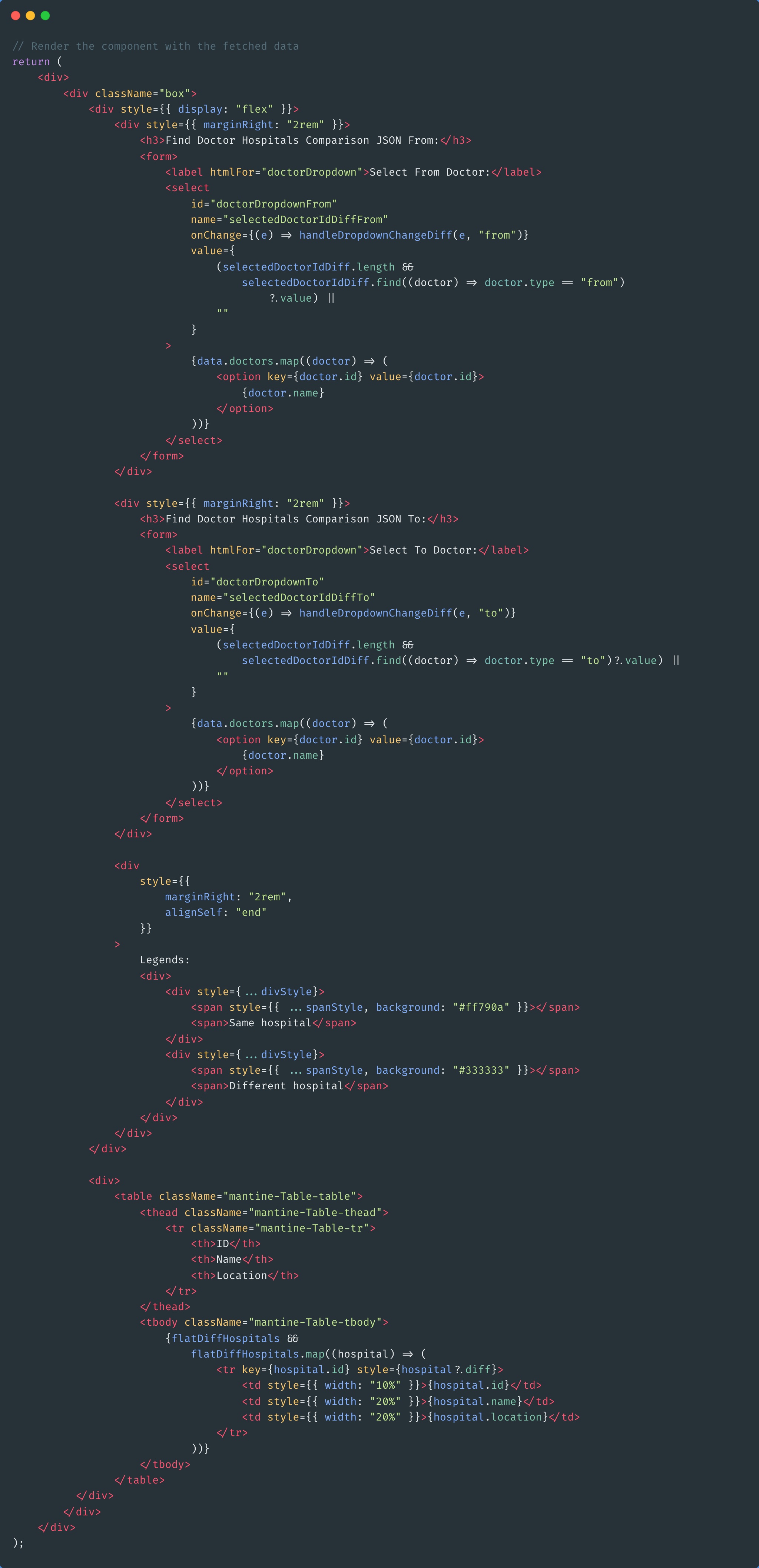
Form and Table List HTML Render:
 Form and Table list HTML render for Doctors and Hospitals JSON
Form and Table list HTML render for Doctors and Hospitals JSON
Result and Demos
Explore the full demos on CodePen:
React + TypeScript Select Form Handling Compare JSON on CodePen.
For other methods of creating React components, read our blog about How To Create a React Component That Takes an Object As Props in TypeScript.
I am using React.js for this implementation and some of the React hooks features such as useEffect , useState and some JavaScript function such as fetch(), map(), find(), some(), sort(),flatMap() and others.
I hope this provides clarity! Feel free to reach out if you have any questions.


