
Elevating Styling - Unleashing the Power of ::before and ::after CSS Pseudo-elements in SCSS
Pseudo-elements in CSS are special keyword selectors that allow developers to style specific parts of an element's content without adding extra HTML markup.
 Web Story
Web StoryPseudo-elements: The CSS Property Introduction
Pseudo-elements in CSS are special keyword selectors that allow developers to style specific parts of an element's content without adding extra HTML markup. They enable the creation of decorative or functional elements that appear before or after the content of an HTML element. Pseudo-elements are denoted with double colons (::) in CSS, though for compatibility reasons, a single colon (:) is also acceptable for some of them.
In CSS, pseudo-elements are used to style a specific part of an element. They allow you to select and style parts of an element that are not present in the actual HTML markup.
Pseudo-elements can be used for various purposes, such as adding decorative elements, styling the first letter or line of a block, and more. It's important to note that not all elements support all pseudo-elements, so it's essential to check the specifications to ensure compatibility.
Here are some common pseudo-elements:
::before:Inserts content before the actual content of an element.::after:Inserts content after the actual content of an element.::first-line:Selects the first line of a block-level element.::first-letter:Selects the first letter of a block-level element.
A pseudo-element is denoted by two colons (::) followed by the name of the pseudo-element. The most common pseudo-elements are ::before and ::after, which are used to insert content before and after an element's actual content, respectively.
The two most commonly used pseudo-elements are ::before and ::after. Here's a brief explanation of each:
-
::beforePseudo-element: The::beforepseudo-element inserts content before the content of the selected element. It behaves like an additional child of the selected element, but it is not present in the HTML source code. Developers can apply various styles to::beforeto create decorative elements, icons, or to generate dynamic content. The content property is used to define the content of the::beforepseudo-element.Example:
/* CSS */ span::before { content: '★'; color: red; }<!-- HTML --> <span>12 July, 2023</span>

-
::afterPseudo-element: The::afterpseudo-element inserts content after the content of the selected element. Like::before, it is not present in theHTMLsource and can be styled independently. Developers commonly use::afterto add decorative elements, tooltips, or even create interactive elements. Similar to::before, the content property is used to specify the content of the::afterpseudo-element.Example:
/* CSS */ a::after { content: ' (Click here)'; color: blue; }<!-- HTML --> <a href="#"></a>
-
::beforeand::aftercombined Pseudo-element:You can combine the
::beforeand::afterCSS pseudo-elements for your basic HTML element or single custom<div>element to create beautiful styling on your website. Below is an example of styling with just a single<h1>headline element:h1::before { content: ''; display: block; width: 100%; height: 0.25em; background: linear-gradient(to left, #ff0000, #ffff00); } h1::after { content: ''; display: block; width: 100%; height: 0.25em; background: linear-gradient(to right, #ff0000, #ffff00); }<!-- HTML --> <h1>Lorem Ipsum Dolor Sit Amet</h1>
Pseudo-elements are incredibly versatile and can be used to enhance the appearance and functionality of web elements without modifying the actual HTML structure. They offer a powerful and efficient way to create visually appealing and interactive designs with CSS. It's essential to remember that pseudo-elements should be used for presentational purposes and not to add functional behavior or interactivity. For functional extensions, JavaScript should be used instead.
Mastering SCSS: Unlocking the Power of CSS Properties on ::before and ::after Pseudo-elements

SCSS: Introduction
SCSS (Sassy CSS) is a popular preprocessor that extends the capabilities of traditional CSS, allowing developers to write more efficient and maintainable styles. Among its numerous features, SCSS provides enhanced support for pseudo-elements ::before and ::after. In the following sections, we'll explore the fascinating world of SCSS and learn how we can leverage its power to style and manipulate the ::before and ::after pseudo-elements.
Understanding Pseudo-elements ::before and ::after
Pseudo-elements ::before and ::after are powerful tools in CSS that allow developers to insert content before or after an element's content, respectively. These pseudo-elements are commonly used to add decorative elements, icons, or even generate dynamic content using CSS.
The Magic of SCSS
SCSS introduces a range of features that enhance CSS, making it more flexible and maintainable. One of the key advantages of SCSS is its support for nesting, which provides a clear and organized structure for styles. By leveraging SCSS nesting, we can easily target ::before and ::after pseudo-elements and apply styles directly to them.
Styling ::before and ::after with SCSS
To apply styles to ::before and ::after using SCSS, we can nest these pseudo-elements within their parent selectors. This allows us to write concise and organized styles that closely relate to the elements they modify. Additionally, SCSS supports variables and calculations, enabling us to define reusable styles and dynamic properties for pseudo-elements.
Dynamic Content Generation
One of the fascinating aspects of SCSS is its ability to generate dynamic content for pseudo-elements. By leveraging variables and calculations, we can create dynamic styles for ::before and ::after, such as positioning, size, and content. This dynamic content generation saves time and effort, reducing the need for repetitive CSS code.
Combining SCSS Mixins and ::before/::after
SCSS mixins are reusable blocks of styles that can be included in multiple selectors. When combined with ::before and ::after pseudo-elements, mixins become a powerful tool for creating consistent and versatile styles across various elements. By using mixins, we can maintain a unified design language throughout the project.
SCSS Transpilation
SCSS code needs to be transpiled into regular CSS before it can be interpreted by web browsers. Thankfully, there are several build tools and task runners, such as Sass or Node-sass, that handle the transpilation process effortlessly. Integrating SCSS into the build pipeline ensures that our CSS styles, including those targeting ::before and ::after, are optimized for production.
Here are some examples of how to use SCSS to style ::before and ::after pseudo-elements:
-
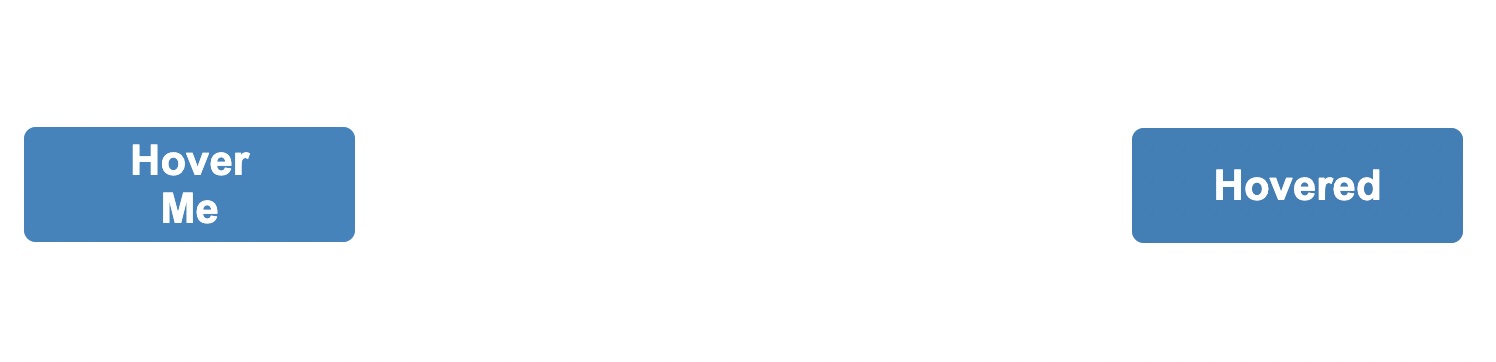
Basic Styling:
// SCSS .button { position: relative; padding: 10px 20px; background-color: #3498db; color: #fff; font-size: 16px; border: none; border-radius: 4px; width: 10%; &:before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: #2980b9; opacity: 0.8; border-radius: 4px; } &:after { content: 'Hover Me'; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: #fff; font-size: 14px; font-weight: bold; } &:hover { background-color: #2980b9; cursor: crosshair; &:after { content: 'Hovered'; } } }
-
Dynamic Content Generation:
// SCSS @import 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css'; @mixin icon($iconContent) { &:before { content: $iconContent; font-family: 'FontAwesome'; font-size: 24px; margin-right: 10px; } } .buttonIcon { // Use the mixin to add an icon before the button text @include icon('\f2c5'); // Rest of the button styles padding: 10px 20px; background-color: #27ae60; color: #fff; font-size: 16px; border: none; border-radius: 4px; }<button class="buttonIcon">CodeCamp</button>
-
Nested Styling:
// SCSS .card { padding: 20px; background-color: #f1f1f1; border-radius: 4px; position: relative; // Style the ::before pseudo-element within the .card selector &:before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.1); border-radius: 4px; } // Style the ::after pseudo-element within the .card selector &:after { content: 'Card Content'; position: absolute; bottom: 10px; right: 10px; color: #888; font-size: 14px; } }<div class="card"></div>
These are just a few examples of how to use SCSS to style ::before and ::after with CSS pseudo elements. With SCSS's nesting, variables, and mixins, you can create more complex and dynamic styles for these pseudo-elements, making your web applications visually appealing and interactive. The possibilities are endless, and SCSS provides a powerful toolset to enhance your CSS styling capabilities.
Conclusion
SCSS is a game-changer for web developers, offering enhanced features and capabilities to CSS. Its support for nesting, variables, calculations, and mixins makes it an ideal choice for working with CSS pseudo-elements ::before and ::after.
You can use other features of SCSS, such as loops with @for and @each, making it feel almost like other programming languages, but for CSS. Additionally, SCSS/SASS allows the usage of operators, variables, extends, functions, and mixins. If you want to learn more about using loops in SCSS with @for and @each, check out our blog post here.
By using SCSS, we can create organized, dynamic, and maintainable styles for these pseudo-elements, resulting in more efficient and delightful web development experiences.
If you are using React with Bootstrap and still want to incorporate SCSS in your web application, you can check out our blog post on How to Use the Bootstrap UI Library in the React.js Ecosystem.
As you delve into the world of SCSS, don't forget to experiment with the myriad possibilities it offers when working with CSS Pseudo Elements such as
::before and ::after. Unleash the full potential of SCSS Pseudo Elements
to elevate your CSS styling and take your web projects to the next level! Happy coding!


