
Unveiling Strapi CMS - A First Look at the Experience with this Headless CMS
Strapi CMS is a great Headless CMS that provides rich features for any of your front-end side projects. RESTful or GraphQL is already implemented in the Strapi CMS system with rich content types, role permissions, and multilingual internationalization systems.
 Web Story
Web Story
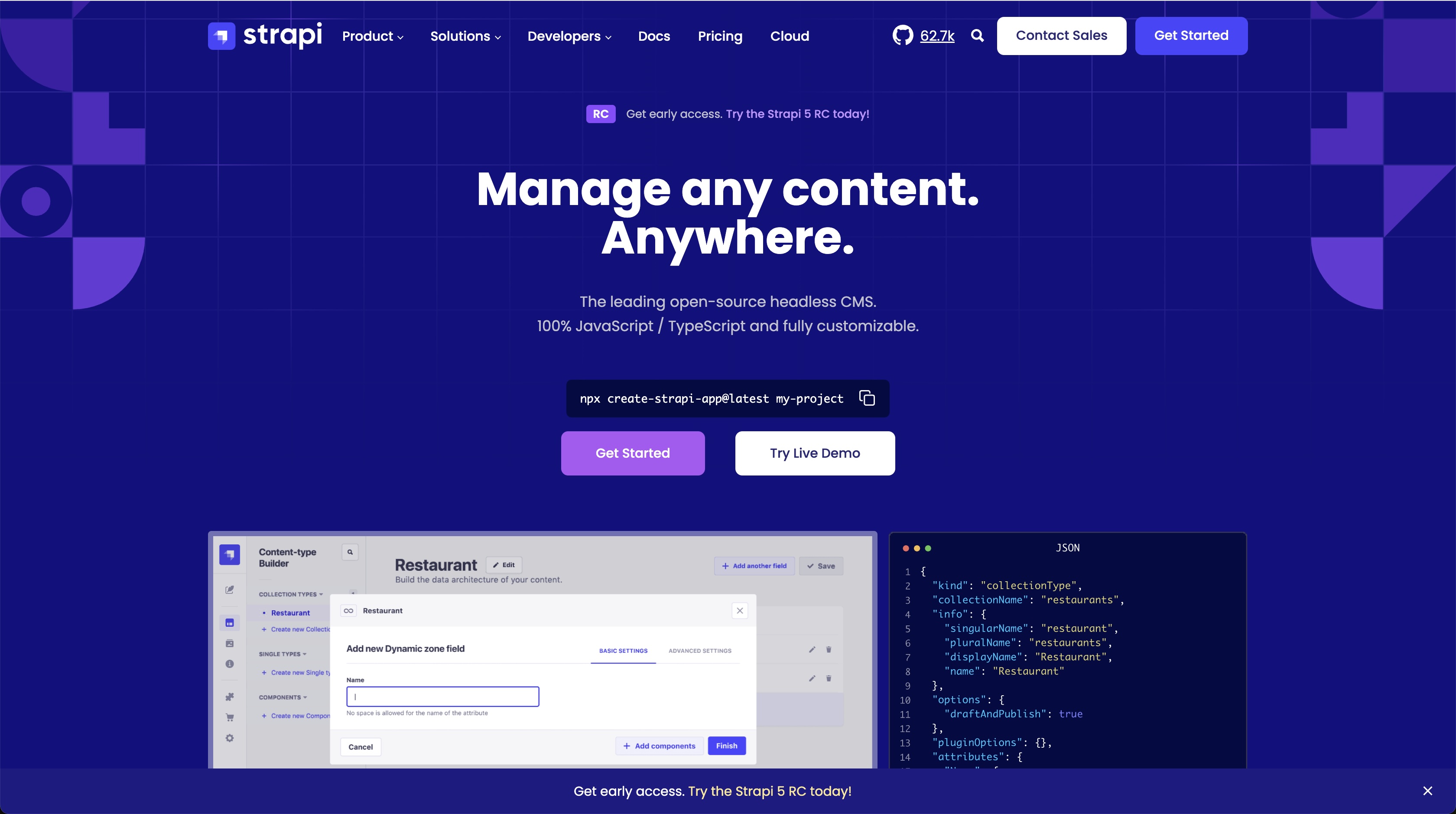
Strapi is an open-source headless CMS written in JavaScript that has rich features, various database compatibility and extensible, and fully customizable.
Strapi combines RESTful API / GraphQL with an advanced back-end CMS system that allows the developer experience to be more easy and simple to manage content and be more focused on the front-end side. I have used Strapi CMS for a project that manages multilingual content for my website application. It is a beneficial and great experience working with it.
I have developed, used, and managed various CMS platforms in my development experience, and the most essential features to have are RBAC (Role-Based Access Control) and i18n (internationalization) support, as they bring out the best in any product you want to build.
From the development experiences
Using RESTful API or GraphQL endpoints means that your CMS could be accessed on various devices not just browsers but mobile applications too. This is a win-win solution if you want to develop a scalable backend system with great CMS features so that various devices can have access to the endpoint.
Strapi CMS provides static and components custom fields that you could use as one-time dynamic content that can be updated via the Strapi CMS back-end Administration Panel. This is very useful if you want to have update-able default static content or static components that you want to share across all your pages.
From the system architecture
After the Strapi CMS installation and database setup, it will generate schemas for general use in both RestFul or GraphQL API endpoint. If you choose to change the type of database driver, the schemas will auto-generate the empty tables according to the schemas available in your Strapi CMS project. That is a very advantageous feature if you consider changing your database system. Strapi CMS version 3 supports the MongoDB NoSQL database system which they finally left for version 4 and then moved to RDBMS database systems such as SQLite, MySQL and PostgreSQL.
Strapi CMS provides default features that can serve Multilingual/Internationalization content that is very critical if your website/application uses more complex global users worldwide with language varieties. Media Library is also provided by the Strapi CMS so that you can manage your assets properly with, Responsive friendly upload, Size optimization, and Auto Orientation configuration.
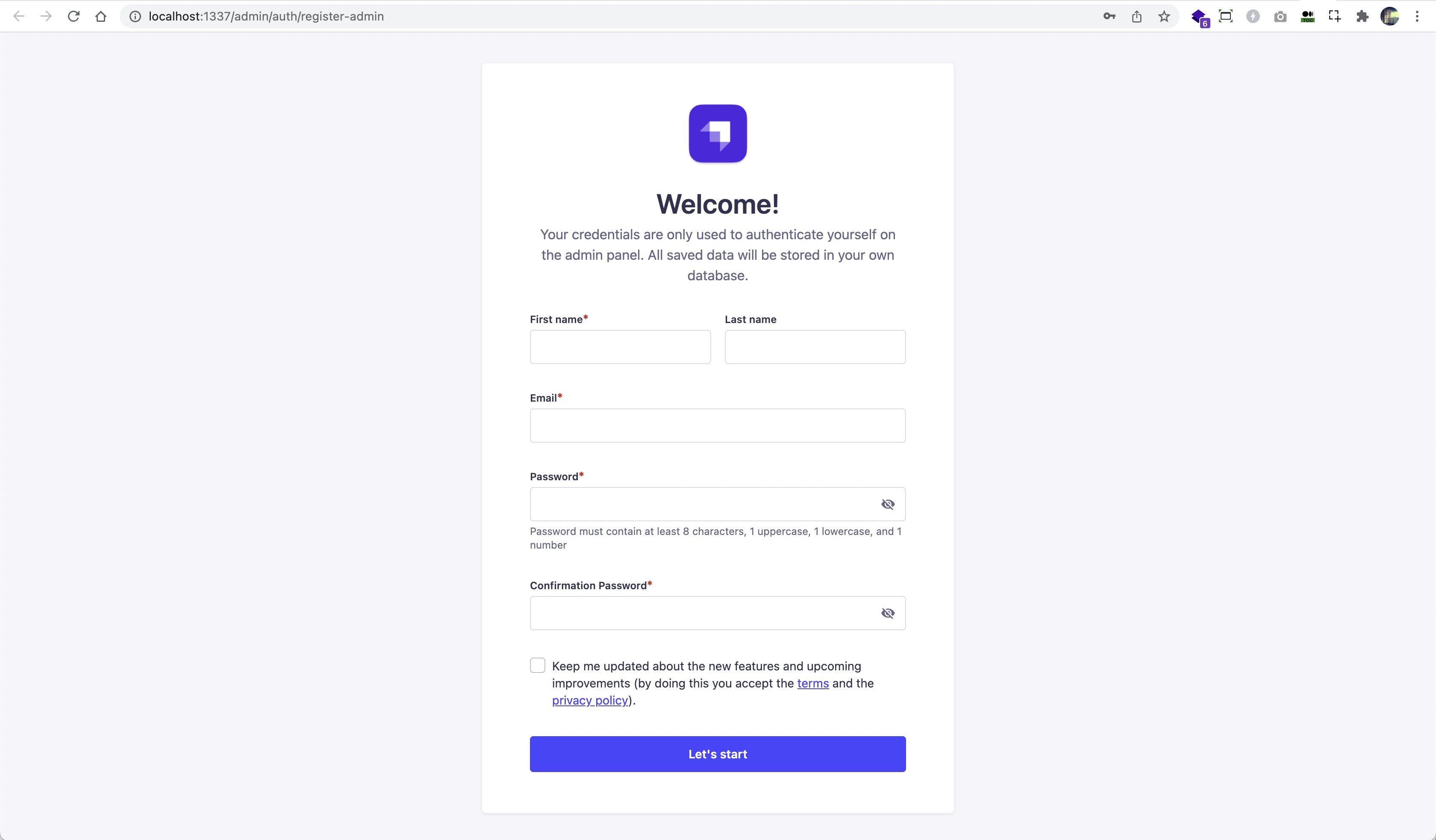
Strapi Administration:

This is the one-time interface for creating the admin (super) credential account. This account will be the primary for login into the Strapi CMS Administration dashboard and managing content or adding, editing, deleting the users and the role administration access.
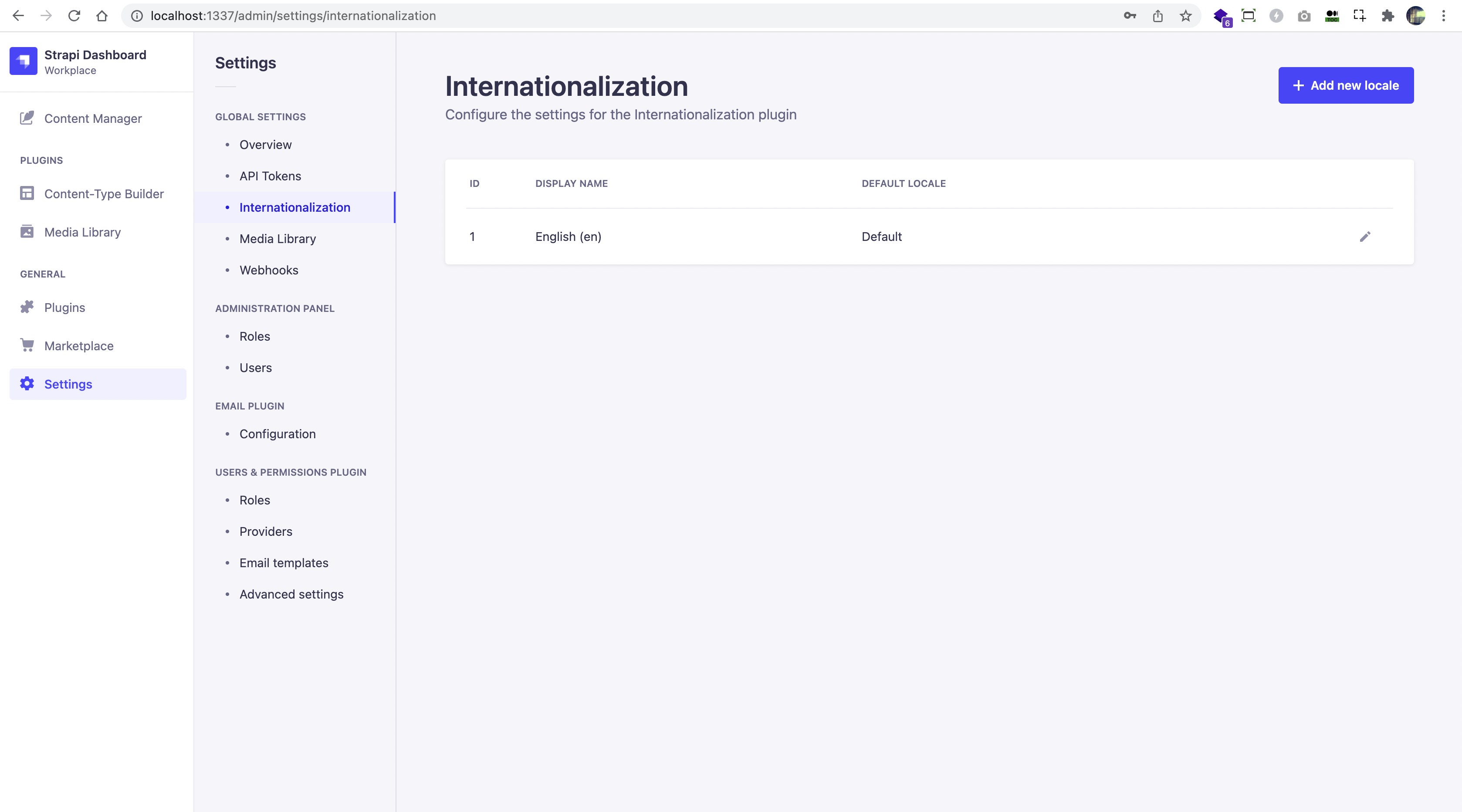
Strapi Administration Internazionalization Settings:

This is the Strapi CMS Dashboard for managing internationalization in your application. You can control the languages of your content and set the default language. This will determine the multilanguage of your content in the Strapi CMS API interface.
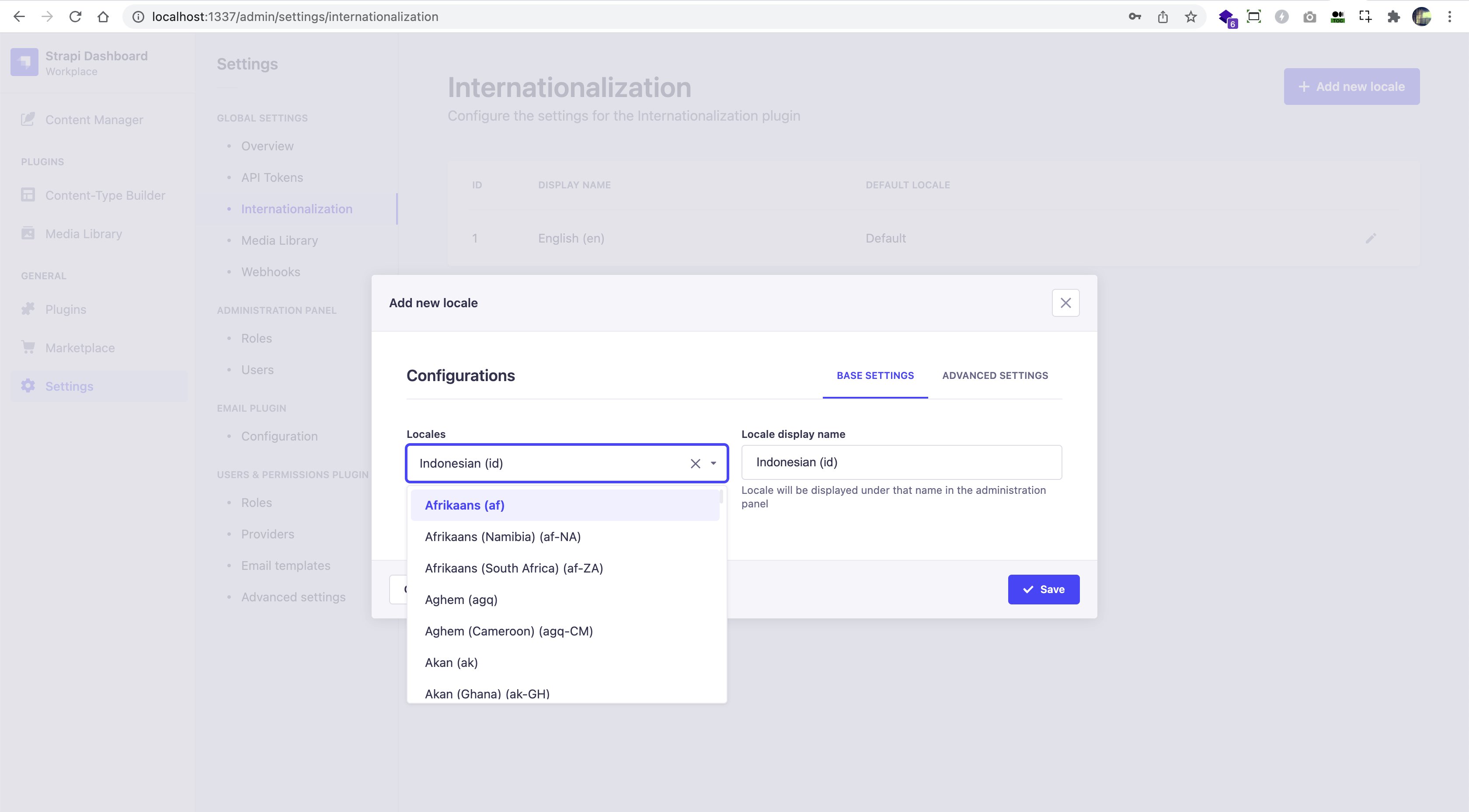
Strapi Administration add New Internazionalization Locale:

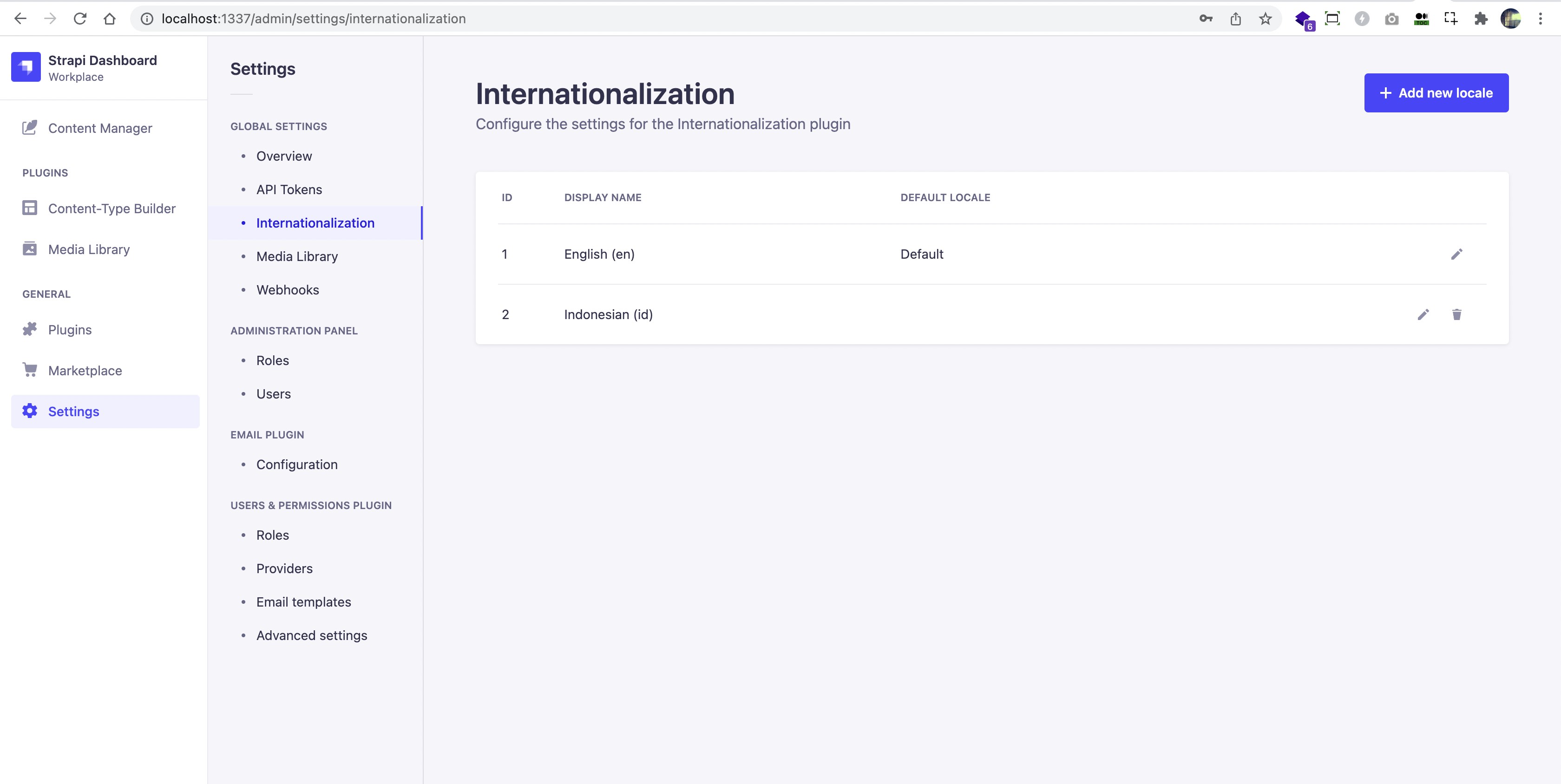
Strapi Administration Internazionalization Locale List:

After you log in to the Strapi CMS administration page, you can begin to create any content type in Strapi CMS according to your project requirement.
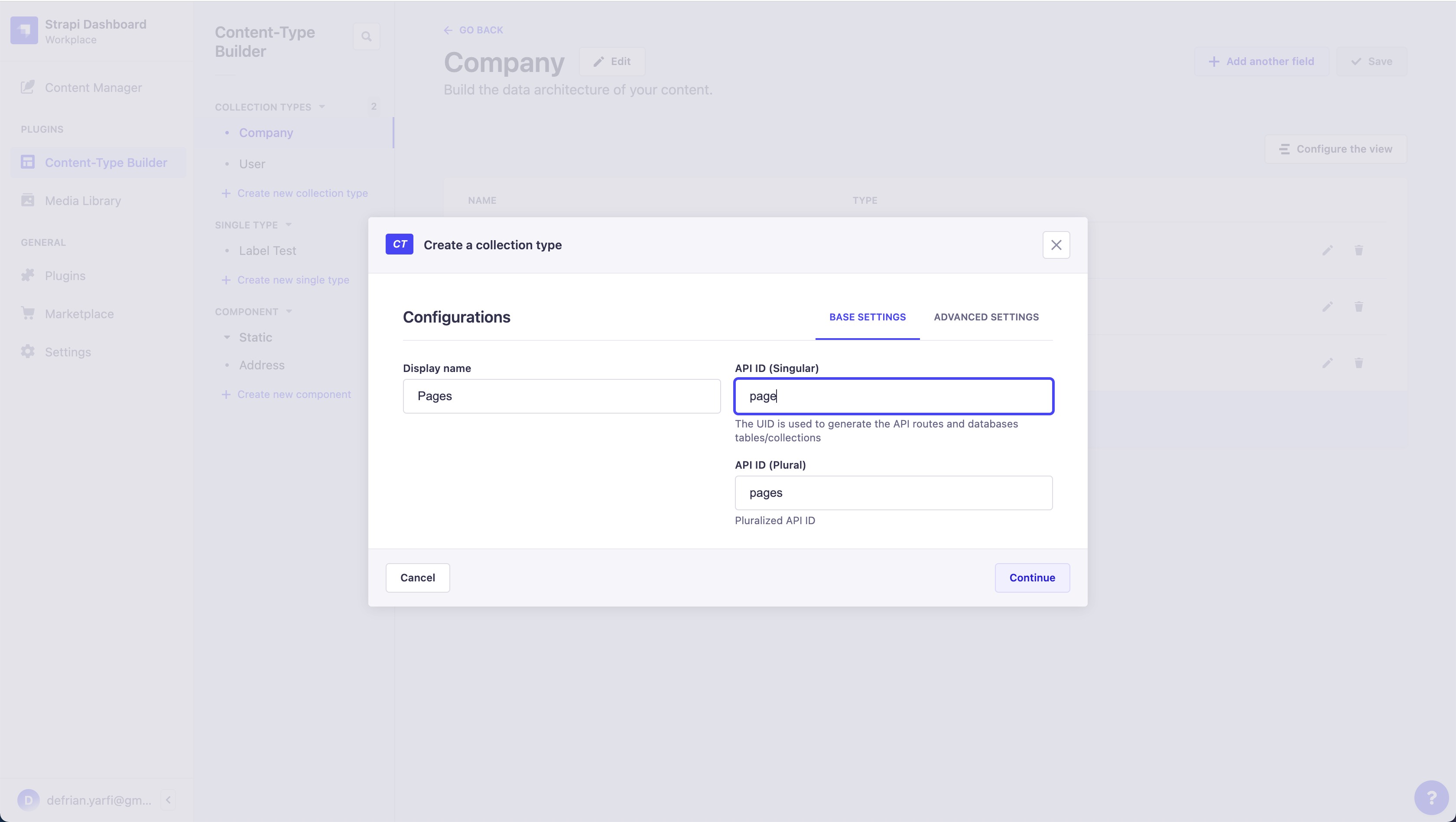
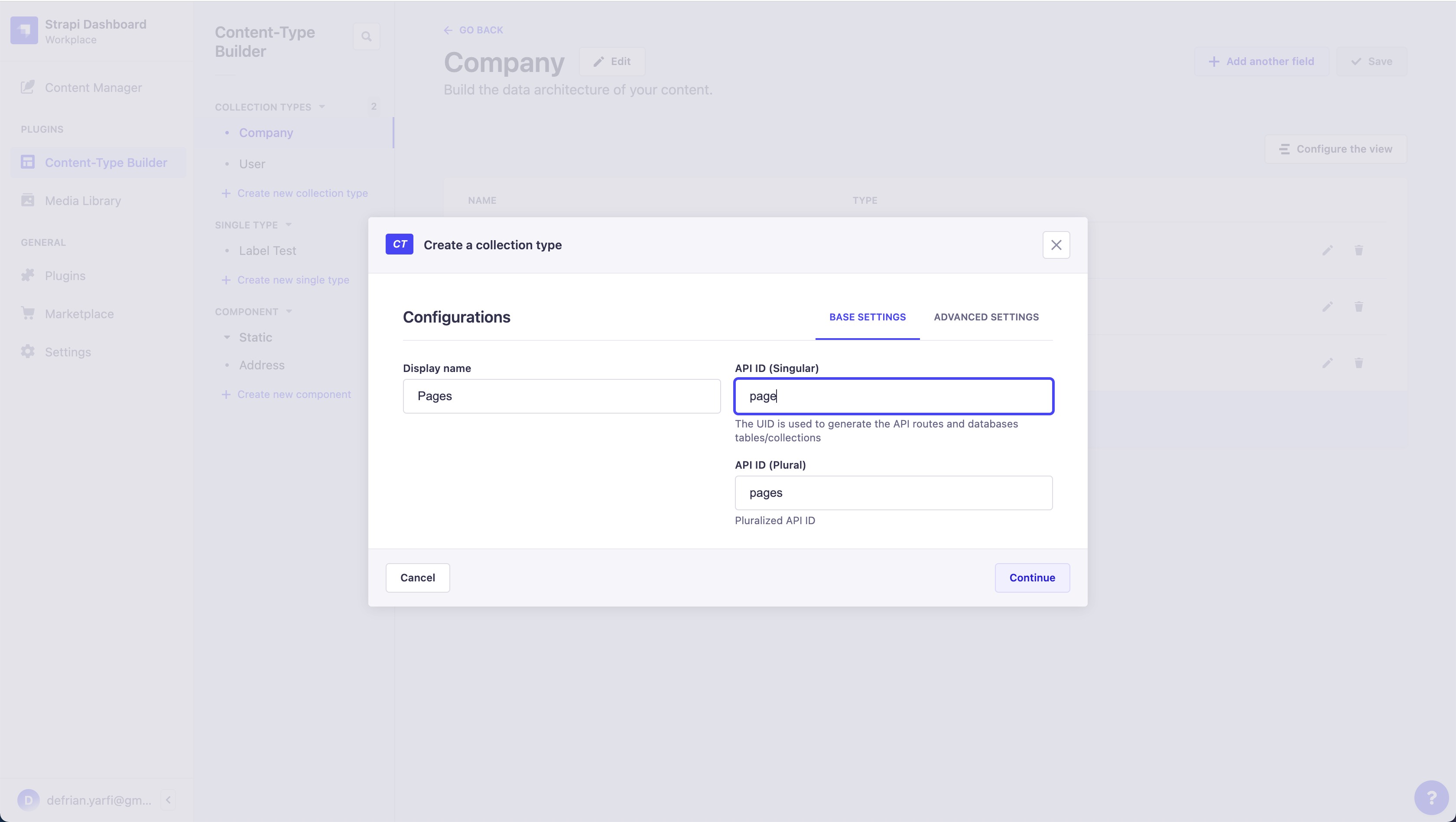
Strapi CMS to create collection types named pages:

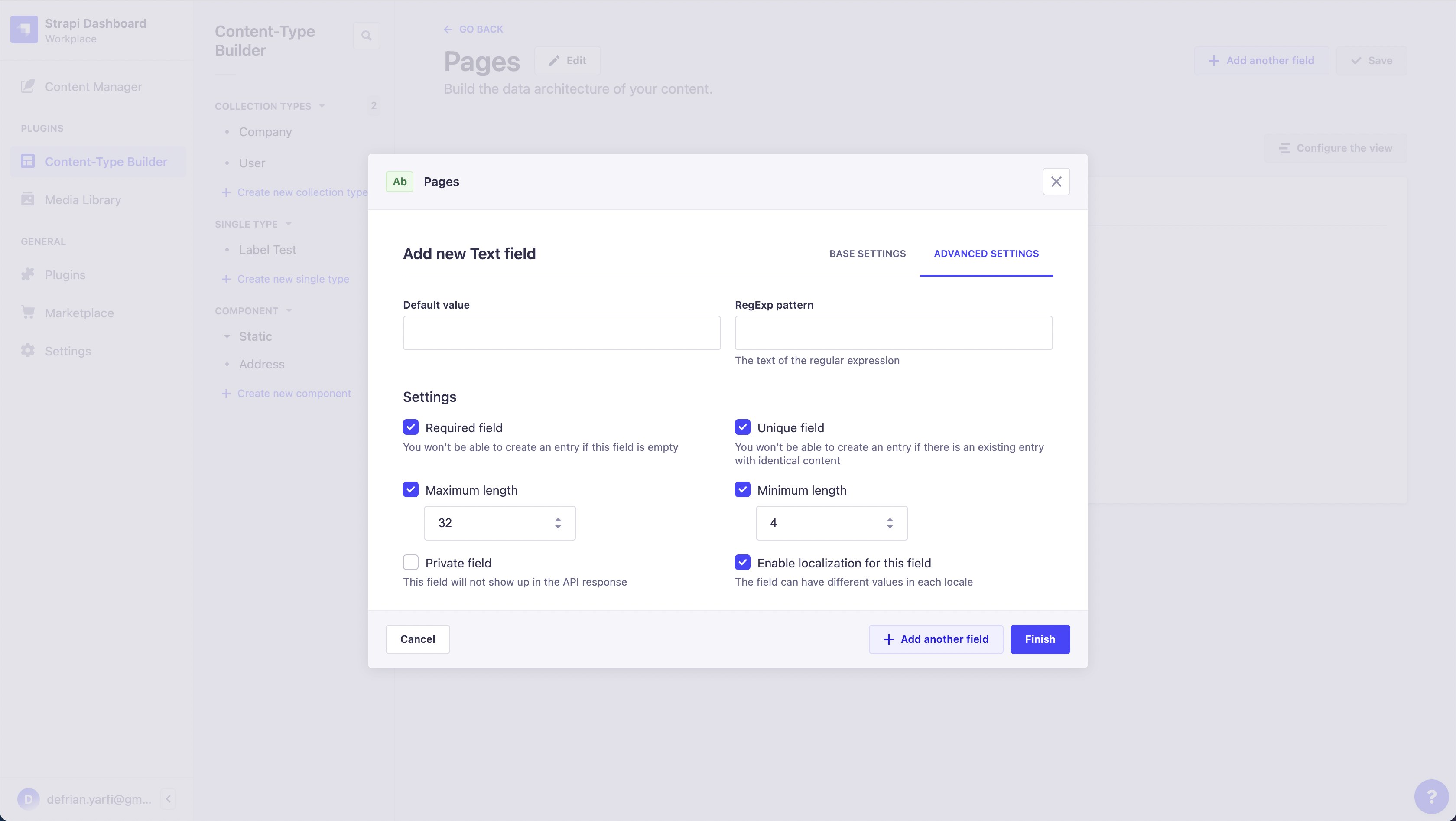
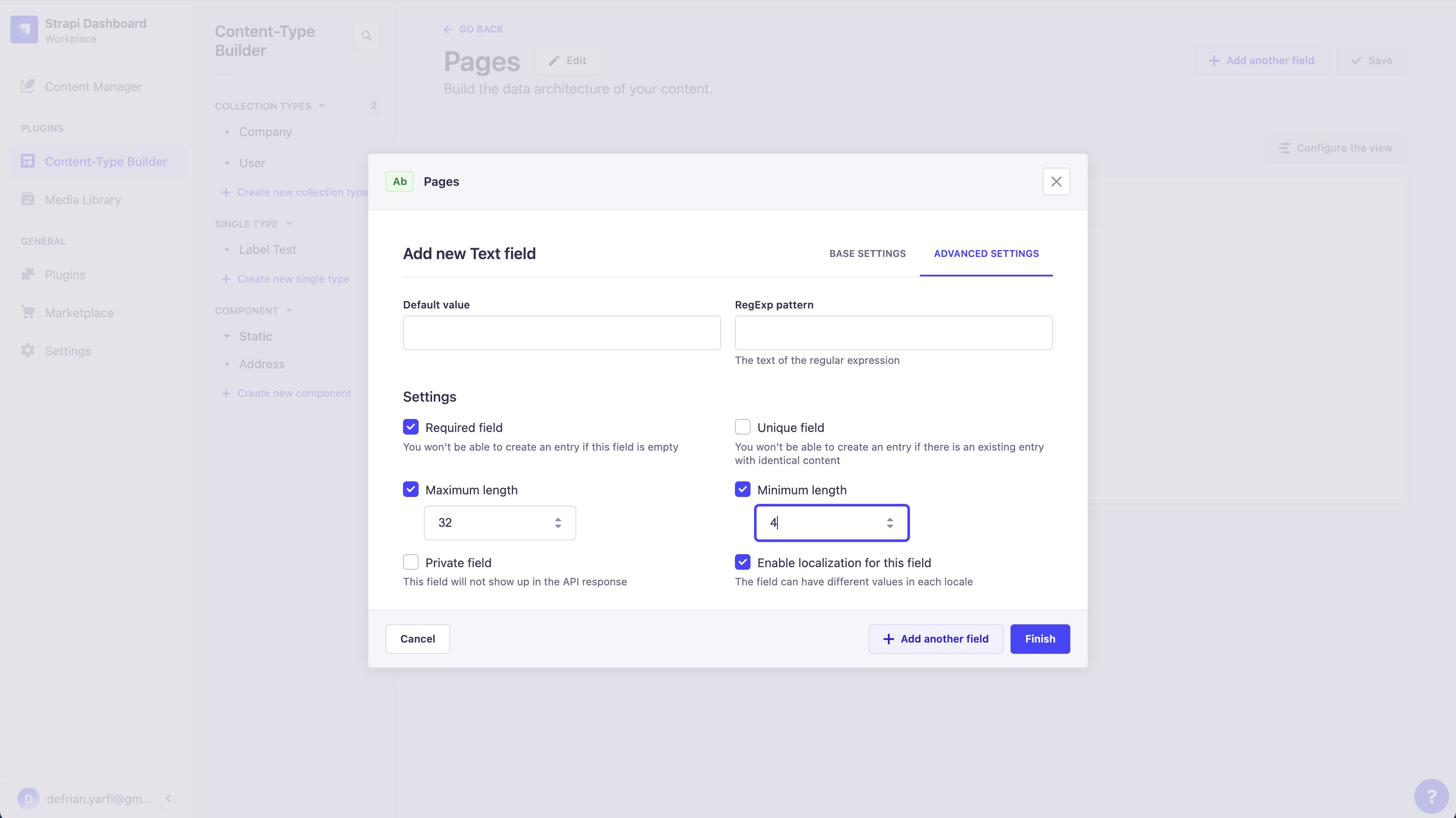
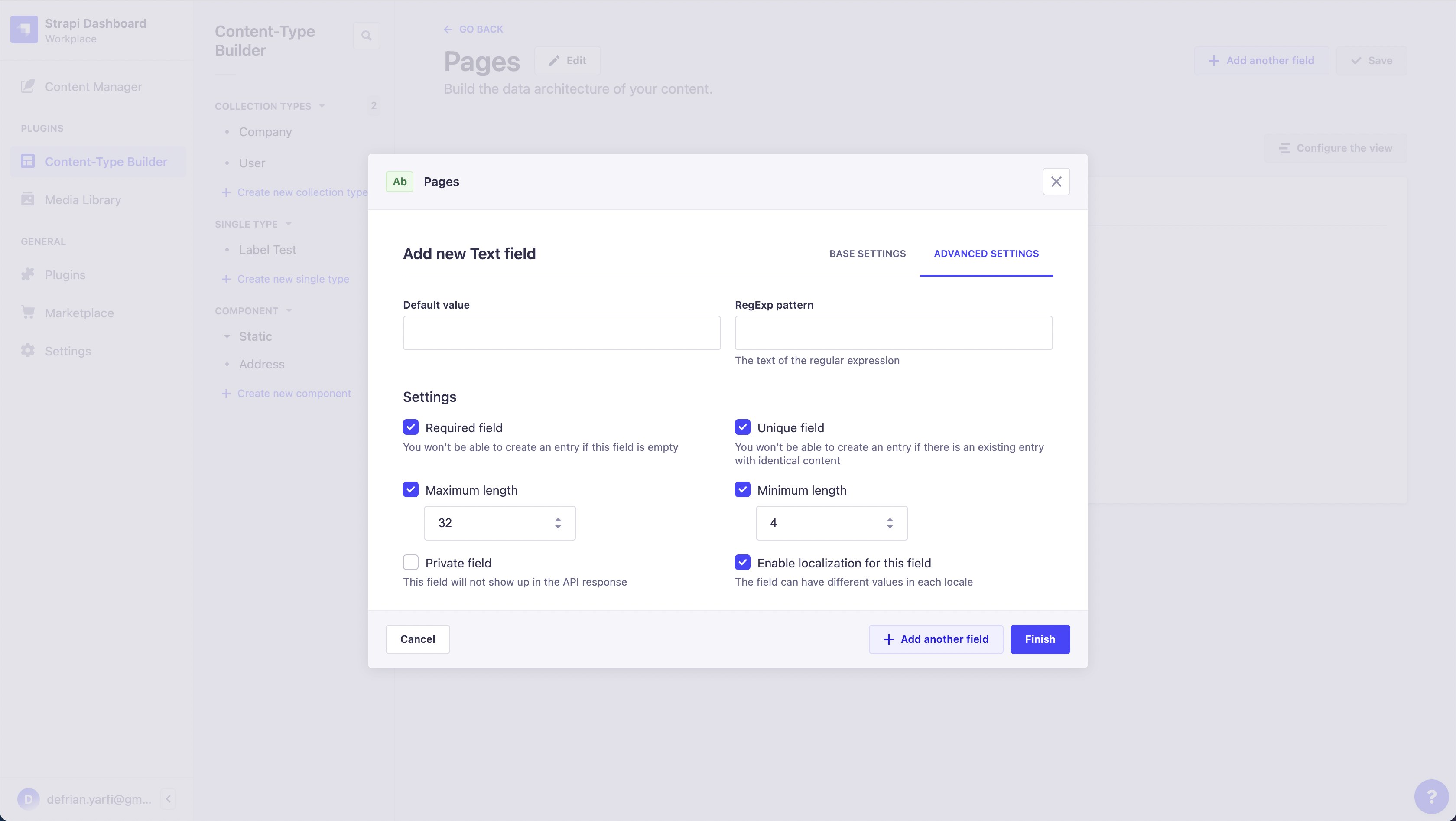
Strapi CMS to create custom fields for collection type named pages:

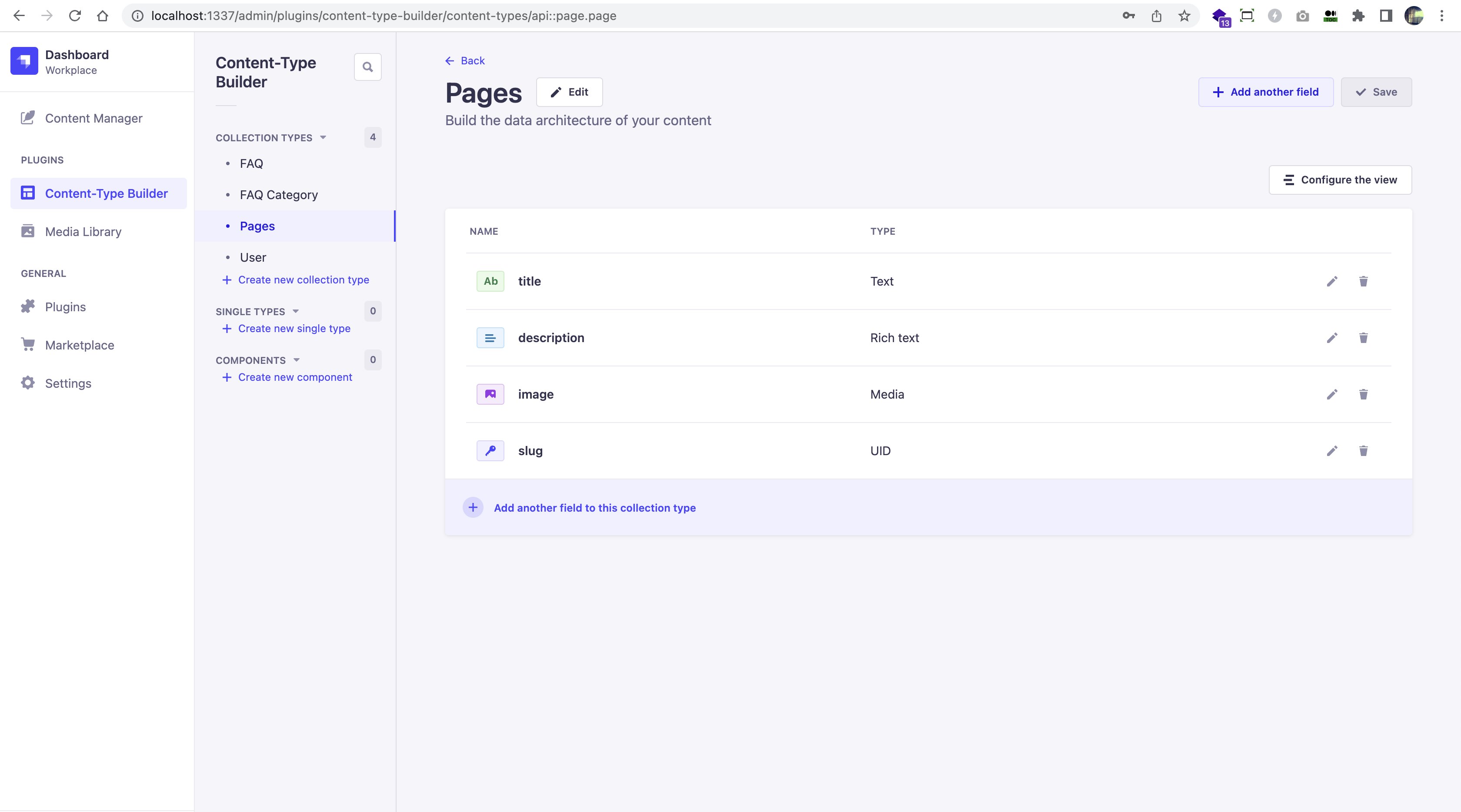
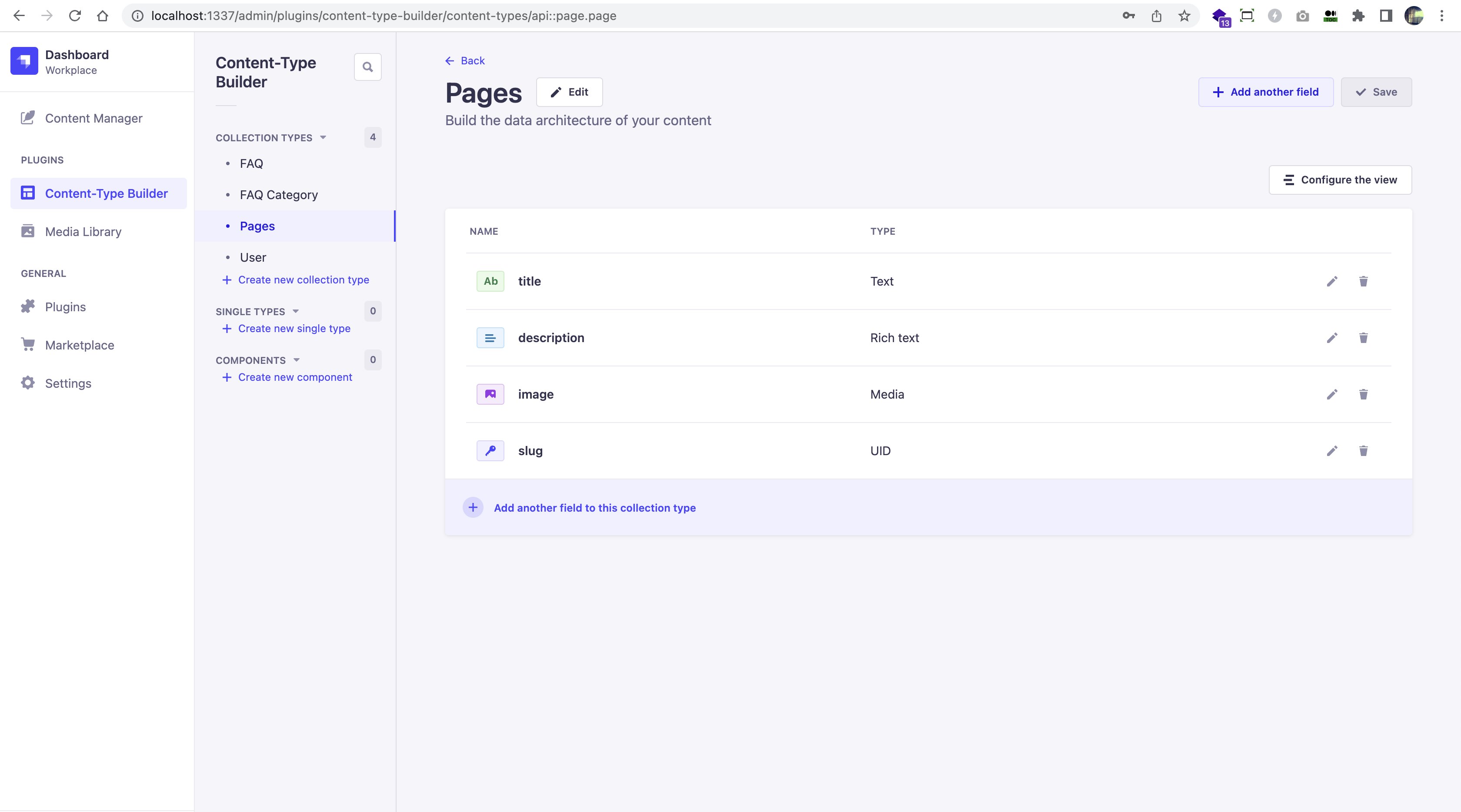
Strapi CMS content page data architecture:

From the Access Control System
Strapi CMS has provided a Role-Based Access Control System that allowed different users to have different access Role Permissions from the Content Manager and this is essential from the developer side. We could add SSO (Single Sign On) with the Gold Self-Hosted License. This feature has the benefit to limit the page access for any authenticated administrator in the Strapi CMS back-end Administration Panel.
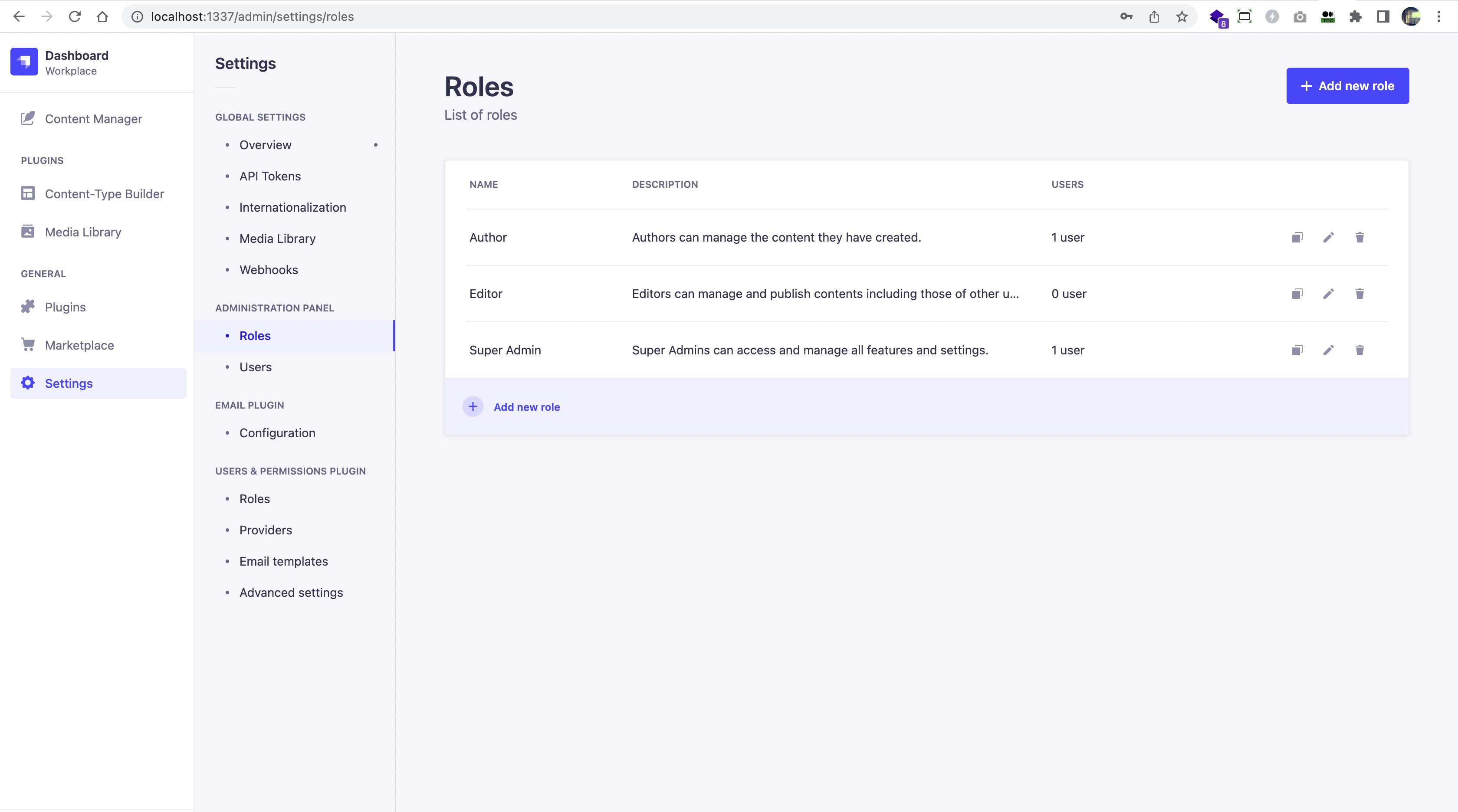
Strapi Administration for Roles:

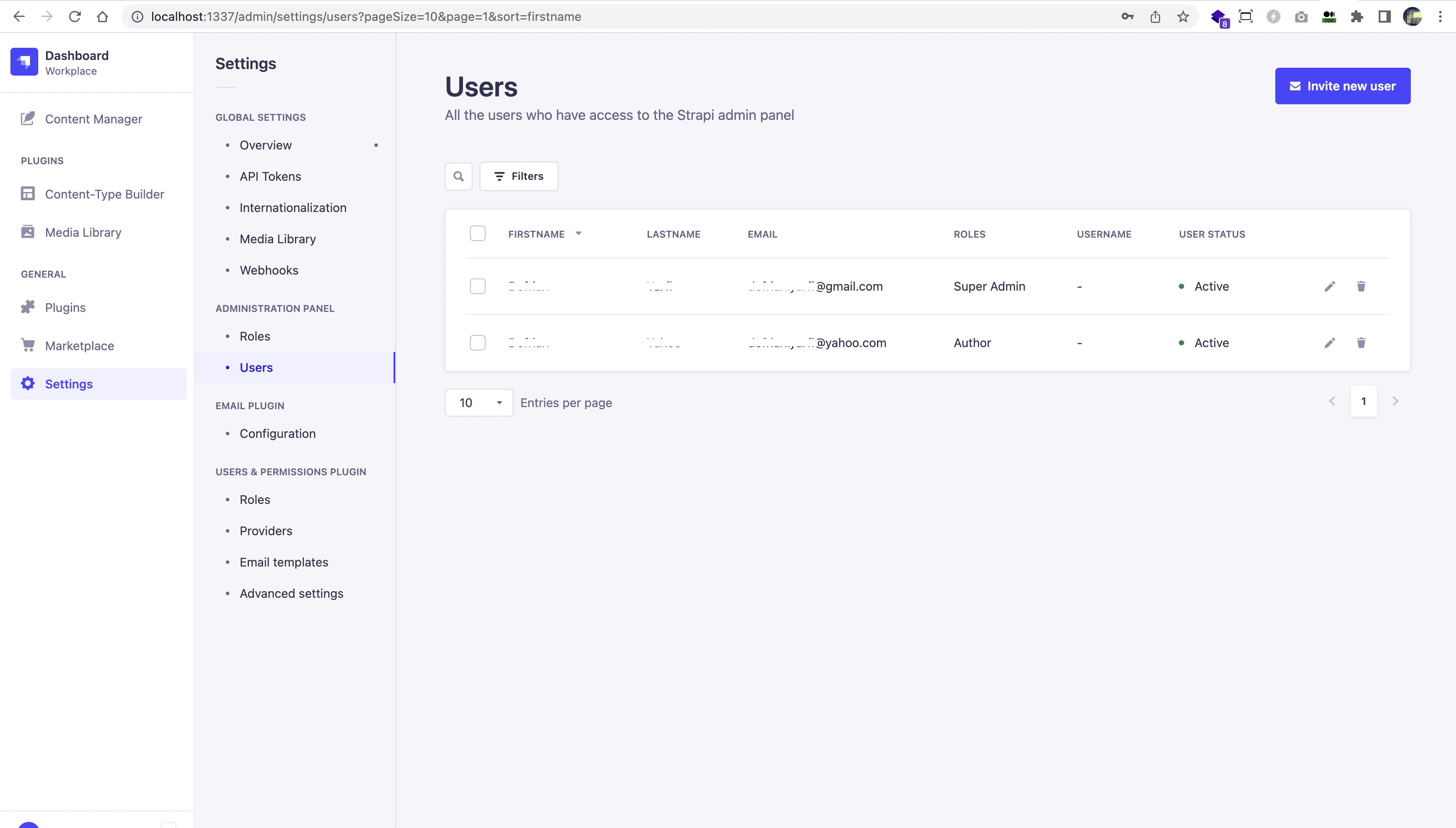
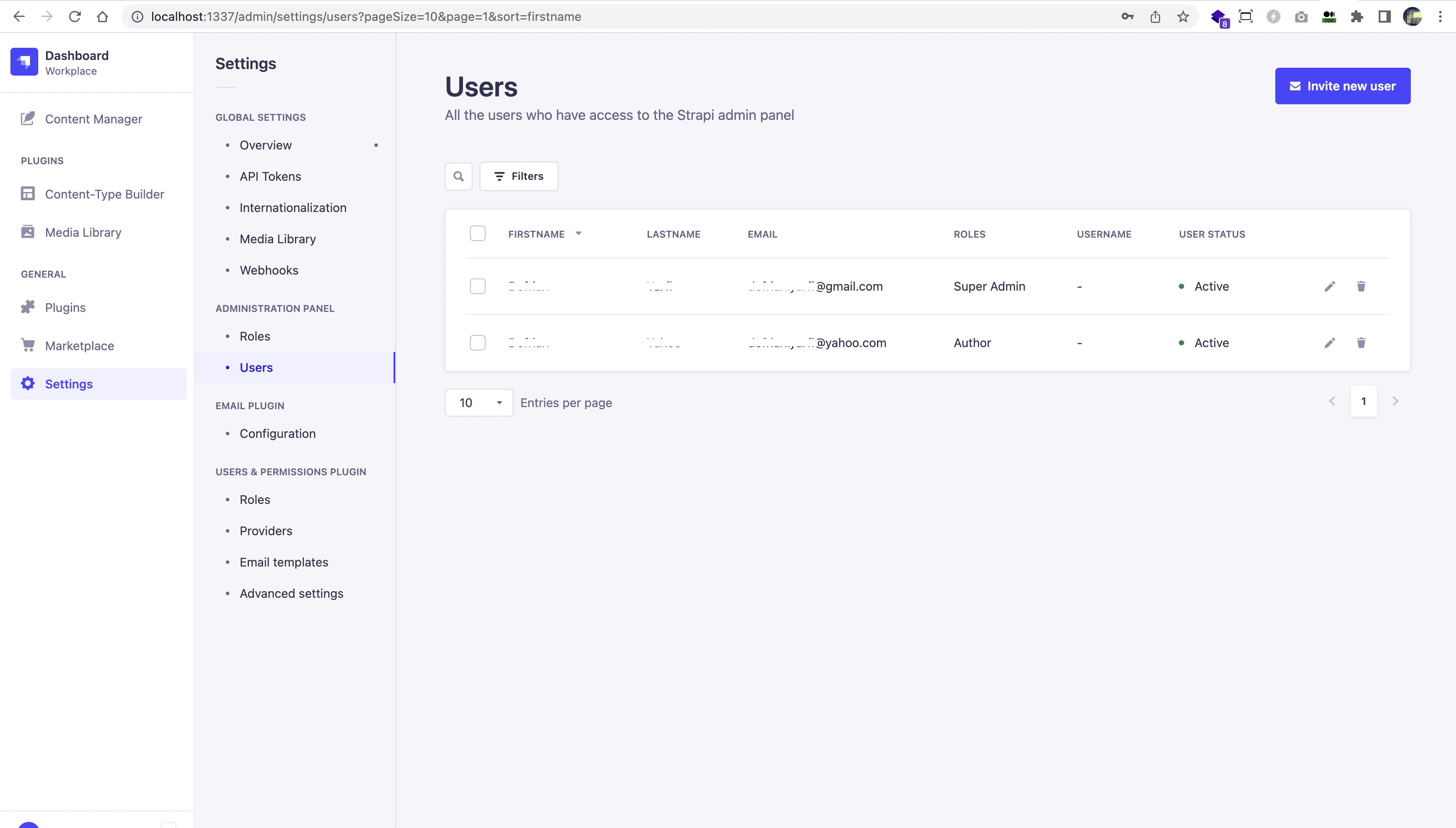
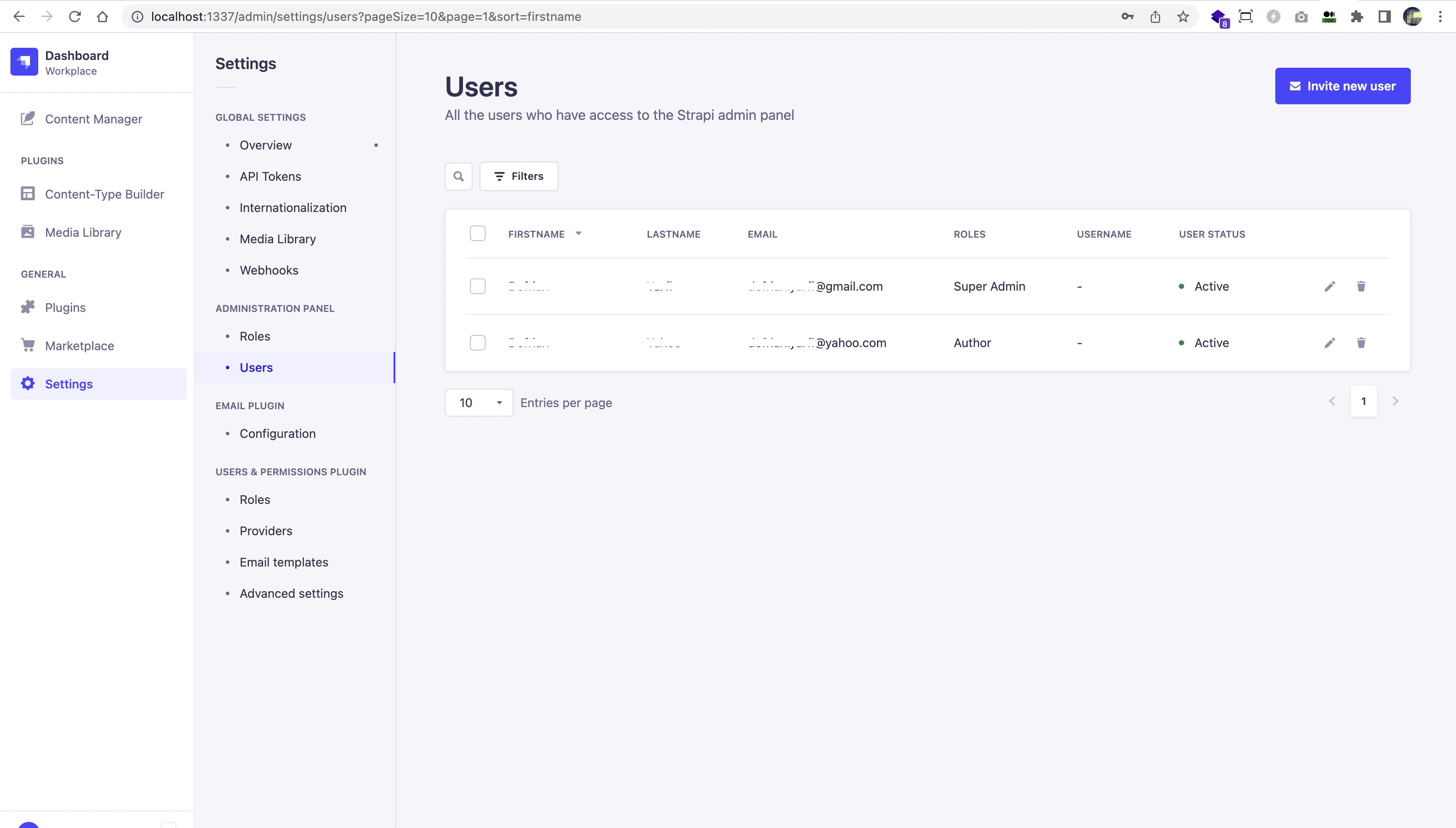
Strapi Administration for Users:

Strapi Administration for Permissions:

Strapi Administration Dashboard for Author Permissions:

From the database design architecture
Strapi CMS provides features that have customized content type builders and relationship systems that you can easily develop to your needs. It also supports different databases such as: MySQL, PostgresSQL and SQLite. From the commons features the collection types is the familiar features if any developers had experiences using others CMS such as WordPress.
Schemas files-oriented features are one of the best benefits of using Strapi CMS. This is where your content blueprint is mapped into the tables in the database without worrying about any accidental errors in modifying the table fields. You can change the database default driver easily and the schema files will be taking care of the table field schemas in the databases. The last thing to do is just import all data from the tables into the new database.
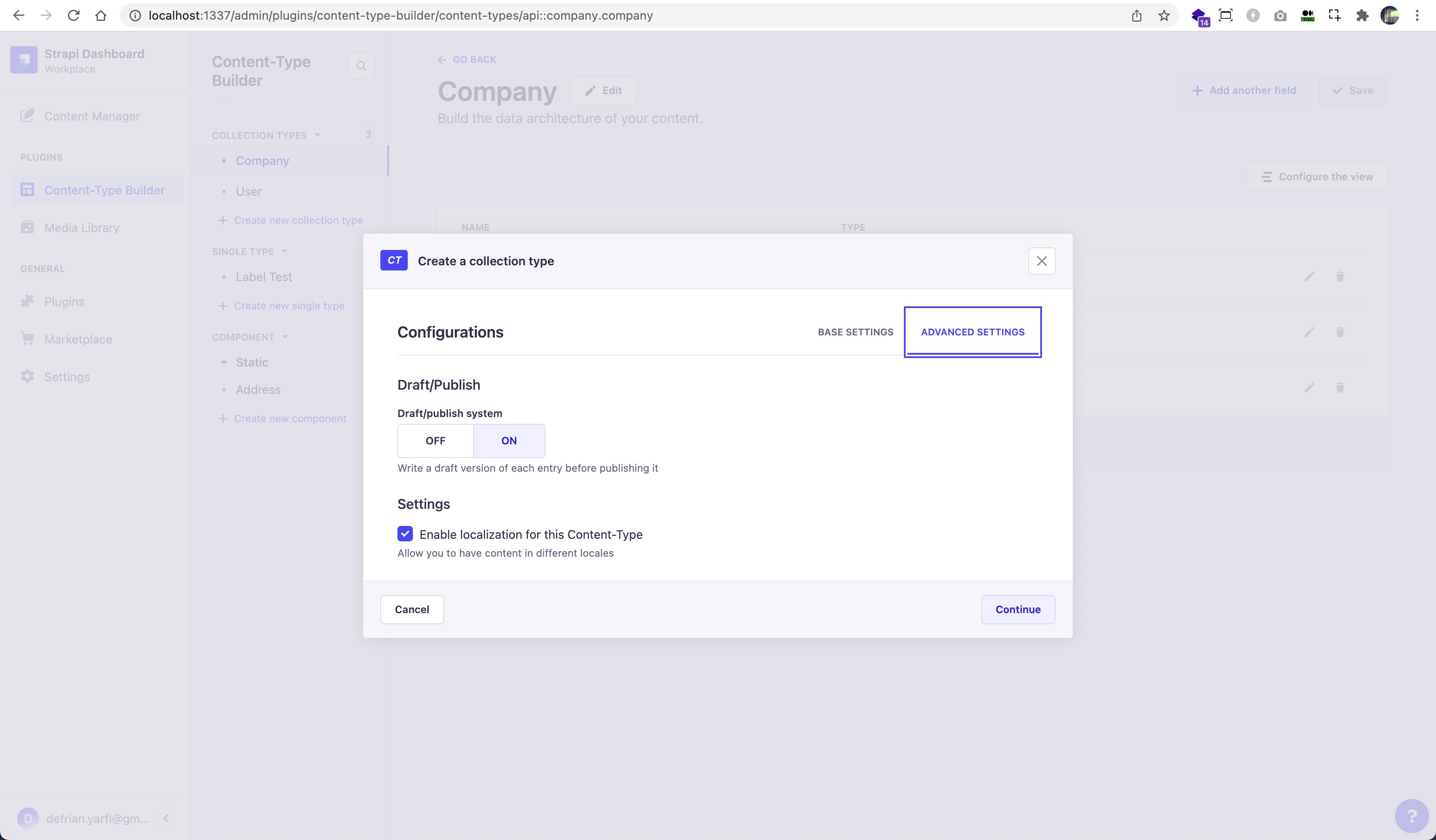
Strapi Create Collection Type Advance Setting:

Strapi Collection Type Configuration:

Strapi Add Fields to Collection:

Strapi Add Fields to Collection Advance Setting:

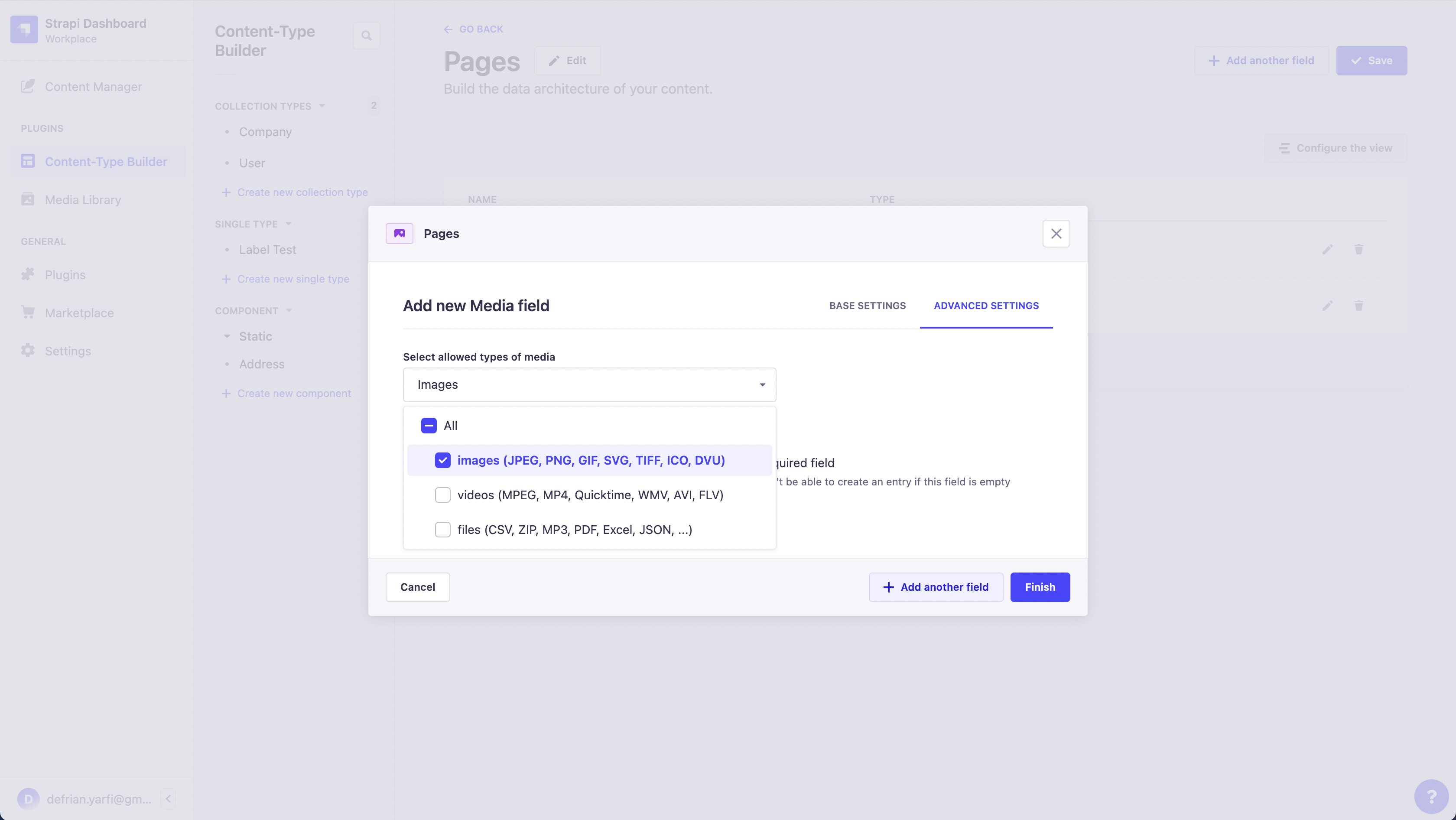
Strapi Add Media Fields to Collection Type:

Strapi Content Types Collection:

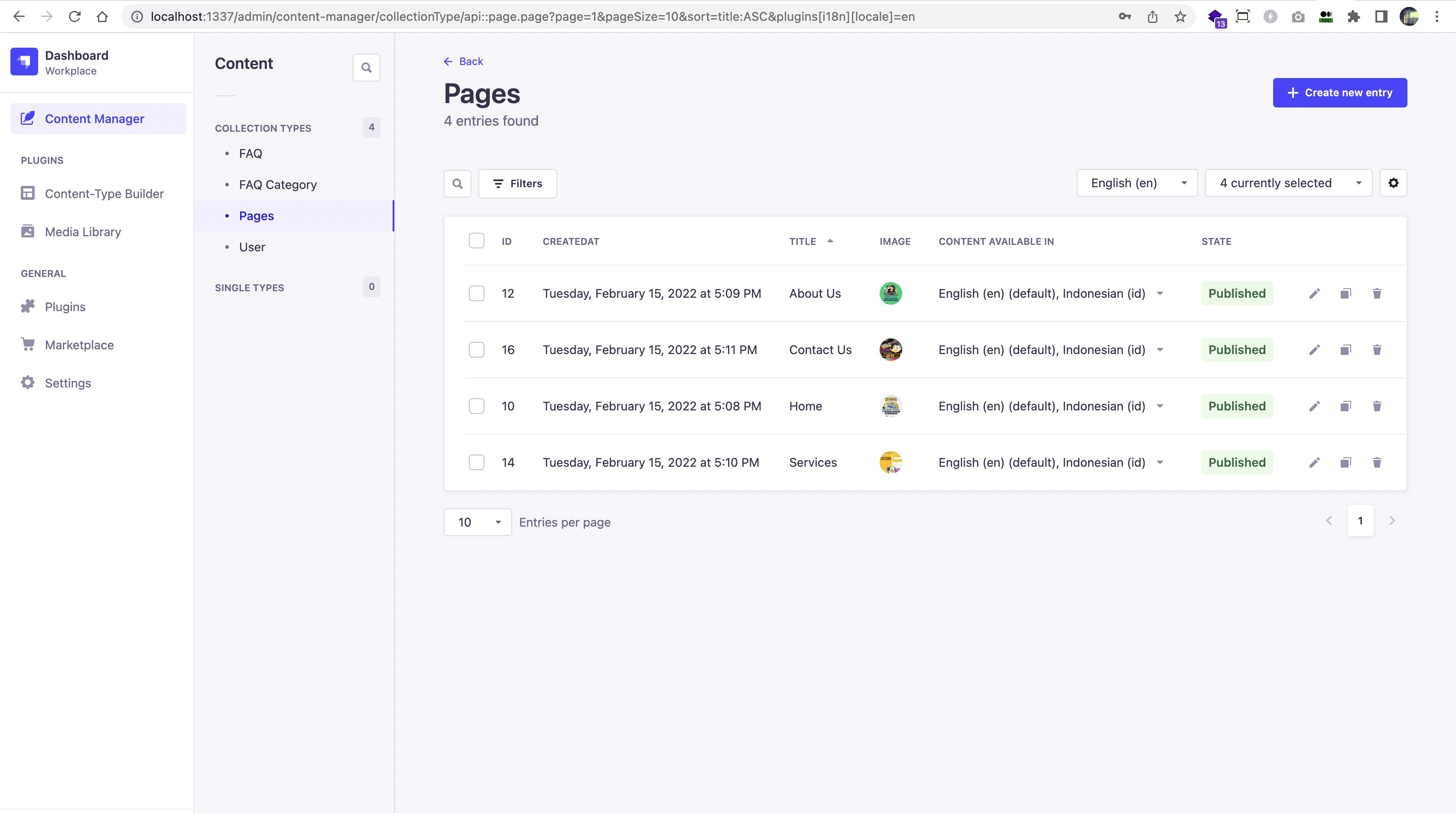
Strapi Content in Content Manager:

Collection types, Single types, and Components are available in the Strapi CMS on Strapi Dashboard, these features are essential for your project to get customize any requirement you want and from any level of your project.
If all content and content types are already developed in CMS, you can continue to work on developing the front-end interface with all the endpoints using RestFul API or GraphQL. This is an example of how the front-end interface with Strapi CMS in the backend with custom content types with multilingual mode:
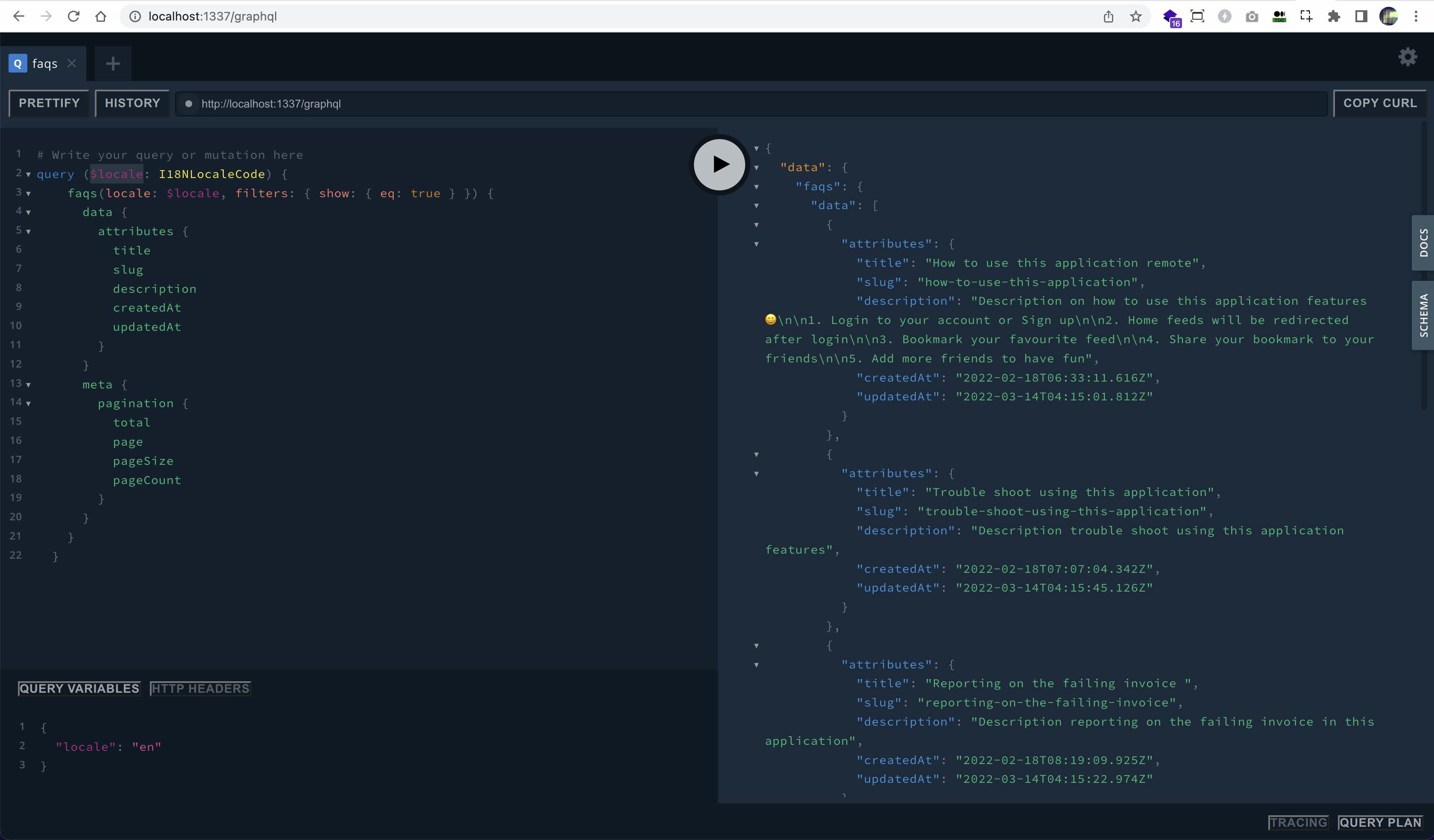
Strapi CMS GraphQL Playground
Strapi CMS provides a GraphQL Playground to begin developing our queries for our front-end. For the GraphQL queries in Strapi CMS, we can access the GraphQL Playground in our localhost: http://localhost:1337/graphql, and begin to develop the GraphQL queries for the web application to fetch. Schemas and documentation are available for GraphQL queries from the Strapi CMS to start creating the GraphQL queries for our web apps.
Strapi CMS GraphQL Playground (GraphQL query to fetch data with default language)

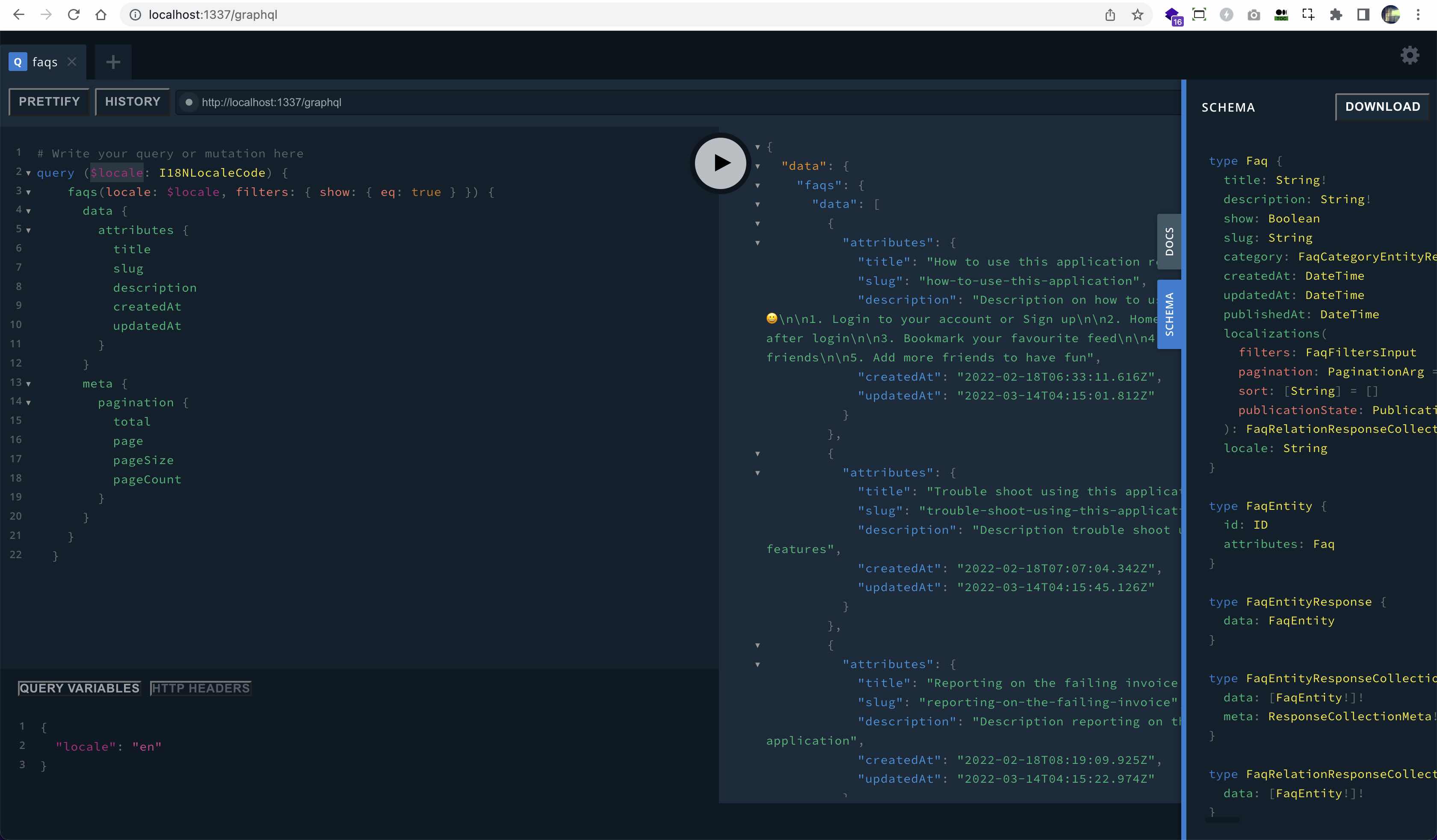
Strapi CMS GraphQL Playground Schemas and Documentation

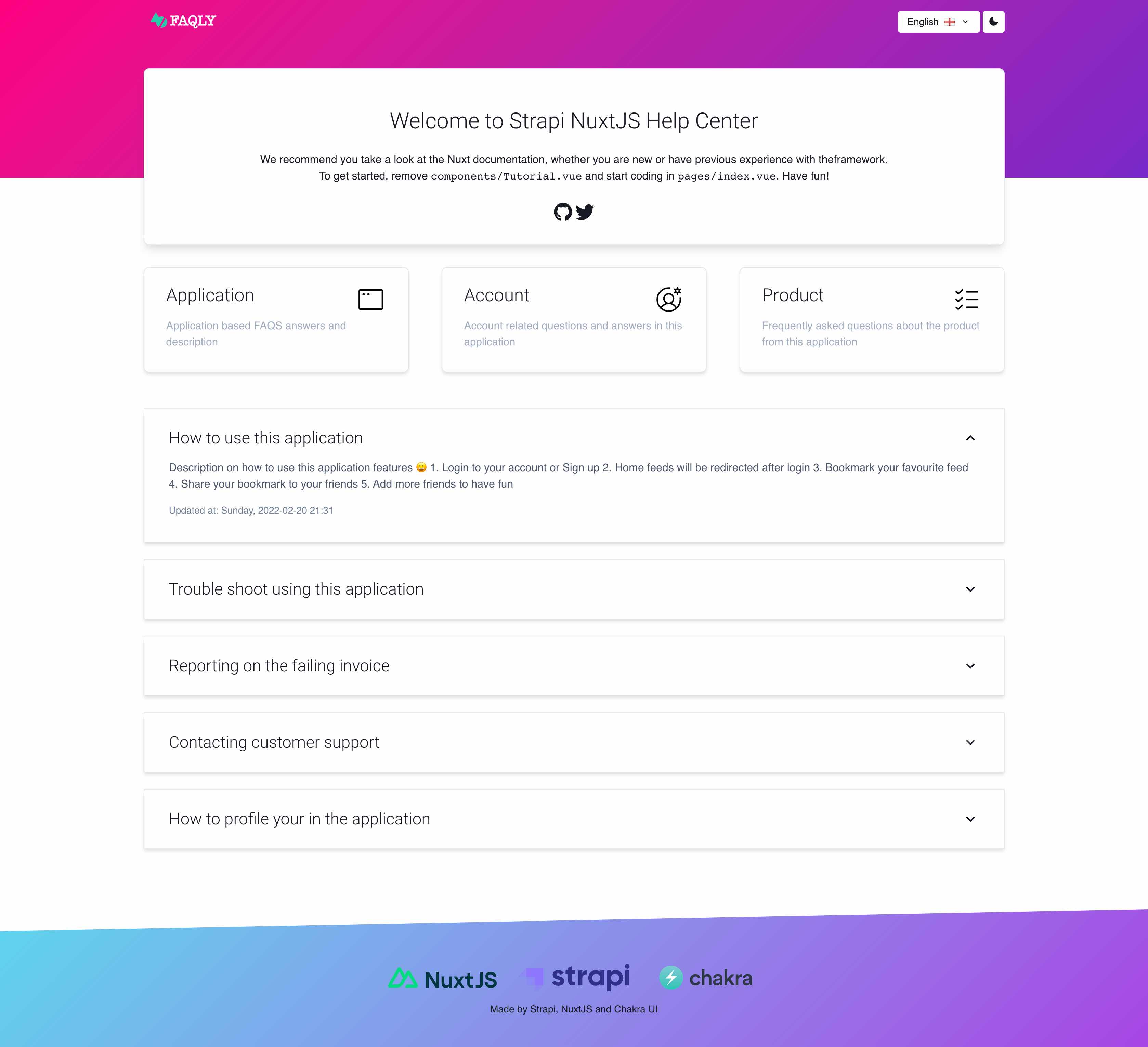
After that I can begin to develop the front-end to fetch all the data from the GraphQL queries from the Strapi CMS:
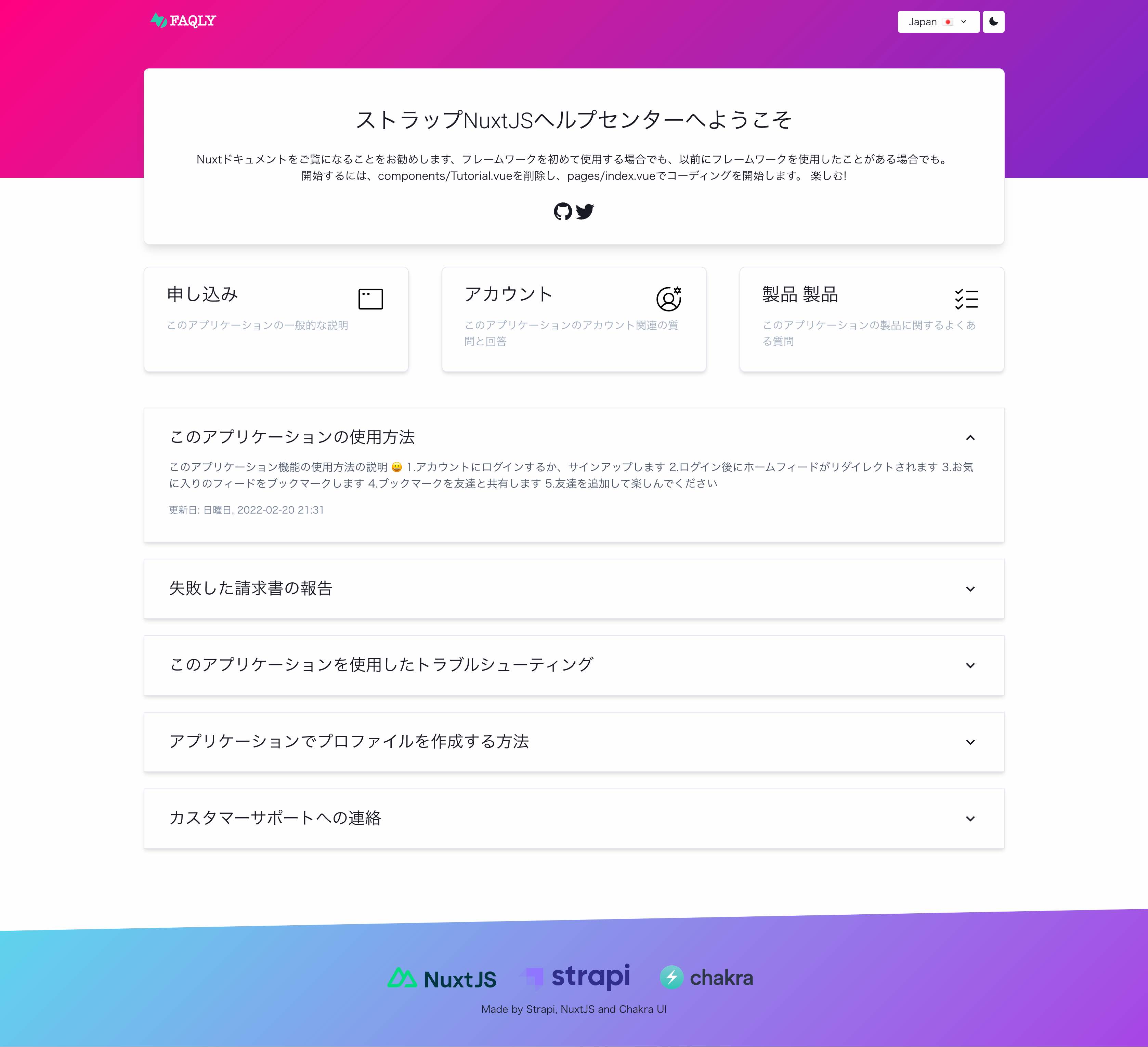
Strapi CMS Front-End Web Application Default English Language:

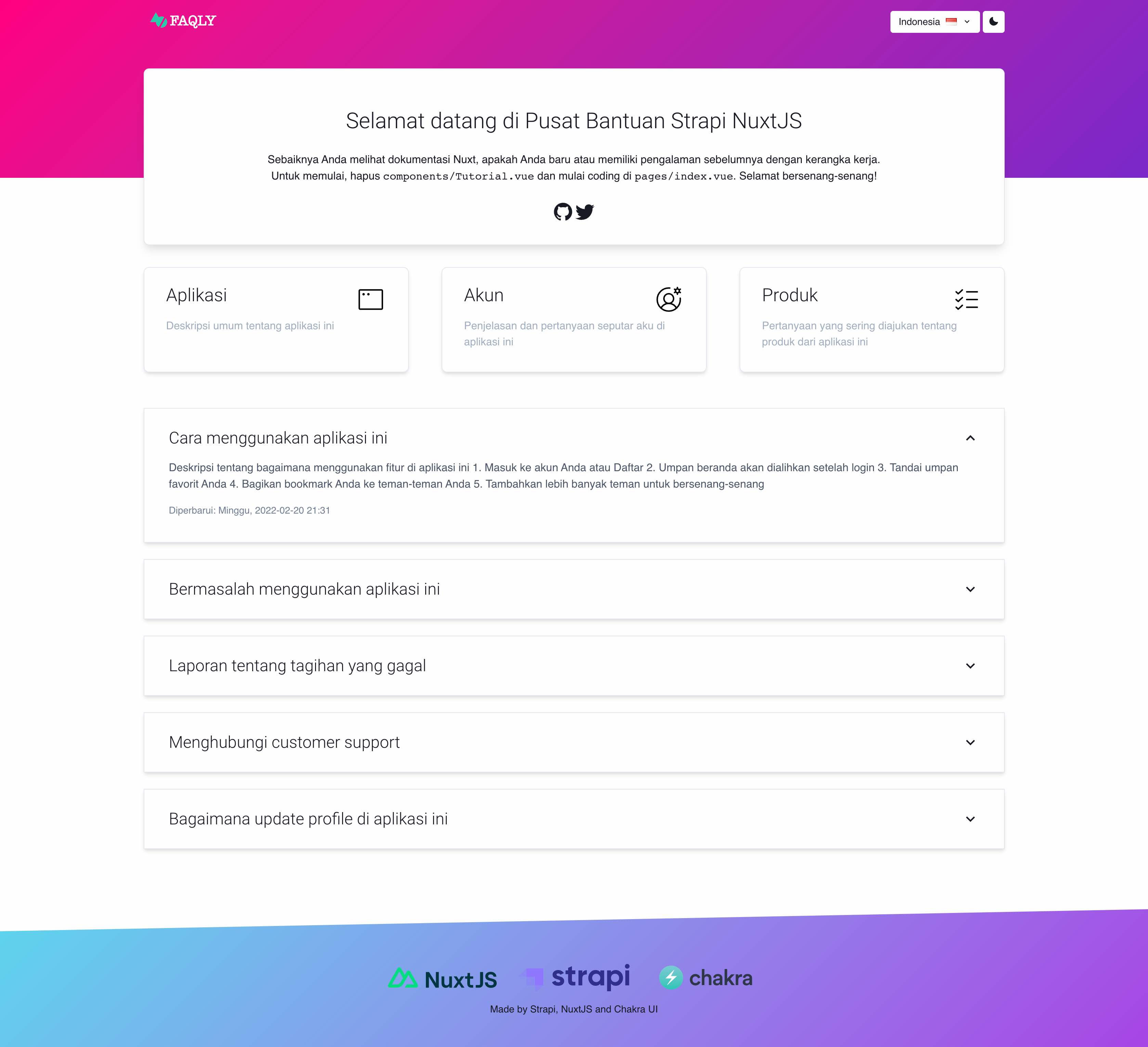
Strapi CMS Front-End Web Application Indonesia Language:

Strapi CMS Front-End Web Application Japan Language:

This is the Strapi Multilingual CMS Back-End source code and the Strapi CMS Multilingual NuxtJS Front End Website source code on GitHub.
From the community
Strapi CMS has a lot of love from developers out there. A supportive and engaging community creates a massive community discussion and ideas that makes Strapi CMS a lot better on each version release.
From my own view
If you are a solo developer that used to handling basic CMS backends and focused on the front-end side, Strapi is excellent for a quick start on any project at any scale with rich content types features. Strapi CMS has good starter templates for getting started on your first web development project.
If you are working on JavaScript full-stack web development, Strapi is one of the go-to tools that I recommend for your project. Whether you are handling small, medium, or large-scale projects, Strapi will suit your needs. You can use React.js or Vue.js for your front-end, and Strapi CMS will take care of the rest, including content management system API endpoints and other essential functionalities required to complete your project.
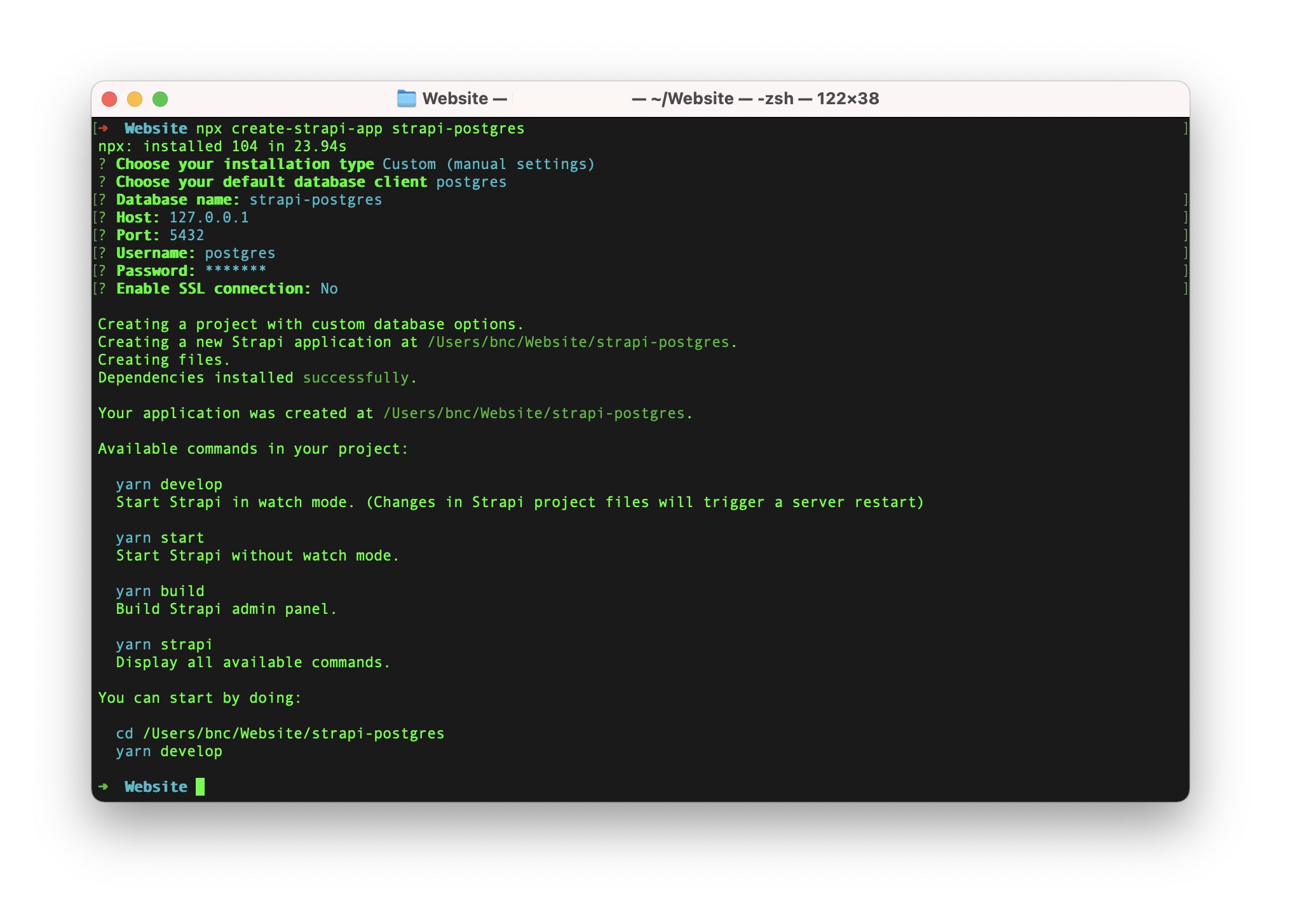
Strapi CLI Create Project:

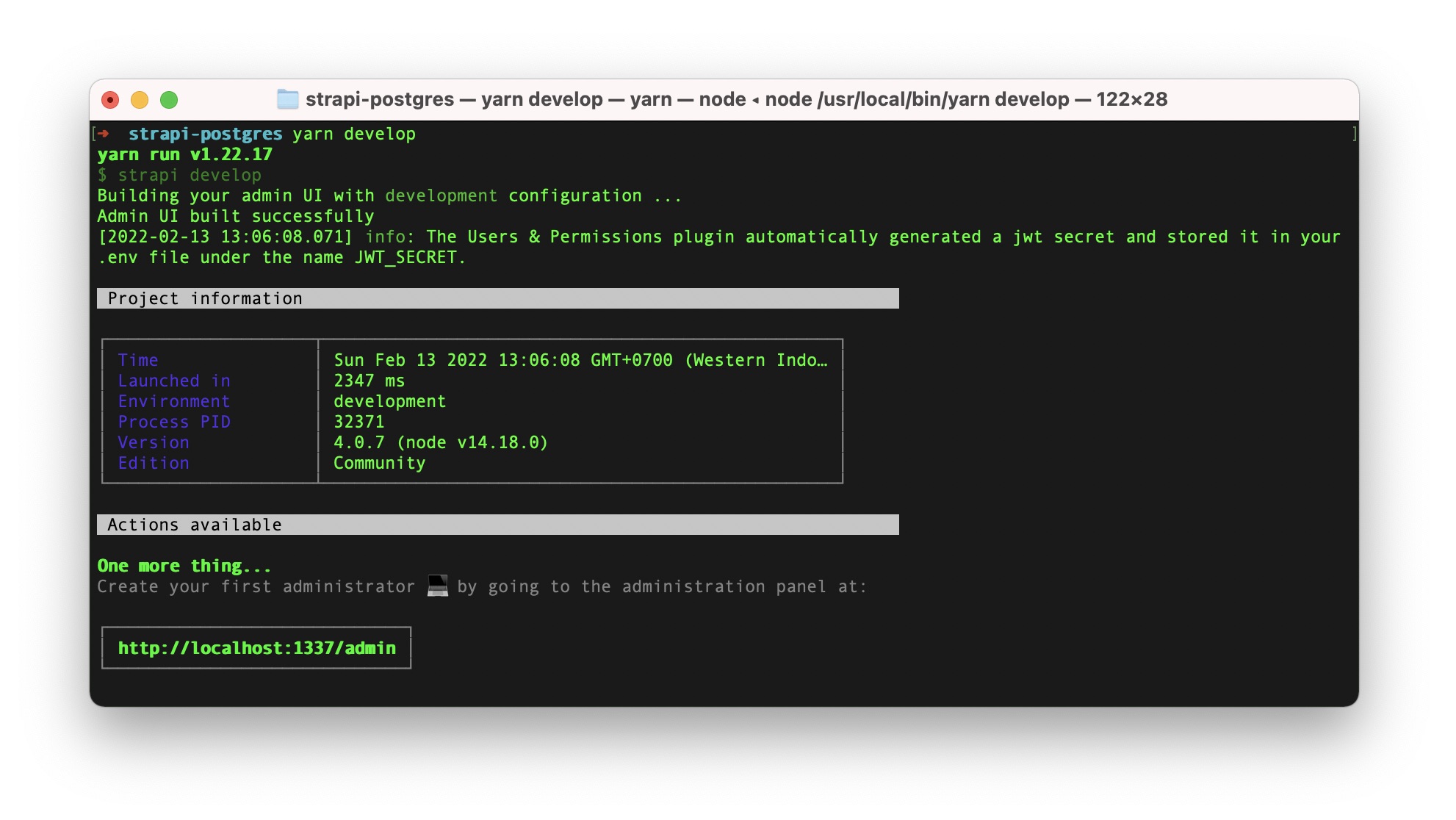
Strapi CLI Start Develop Project:

Strapi is the leading open-source headless CMS: 100% JavaScript, extensible, and fully customizable. All the Strapi CMS brand and screenshots are respectively from Strapi.


