Getting Started with Google AMP - An Introduction to Building Accelerated Mobile Pages (AMP) Websites
Google has made changes to AMP but assured users that they are still continue to support to the search engine result and will still impact your search results.
Accelerated Mobile Pages (AMP) in my humble opinion is the new SEO released by Google to enrich the experience of browsing webpages on mobile devices. A website that has AMPs has known to be more indexed and discovered by Google.
Google crawls your website to find AMPs pages and save the pages in Google CDNs cached search results. AMP uses custom Javascript and inline CSS to handle your pages.
Other external CSS and javascript disallowed for being used in AMP format webpages. It only serves custom CSS that already whitelist in their rules like google fonts and font awesome.
Your HTML page should indicate that the page has an AMP version and has passed the validation of the AMP rules. Alternatively, you can fully go AMP pages all the way. That means that all your website is an AMP website.
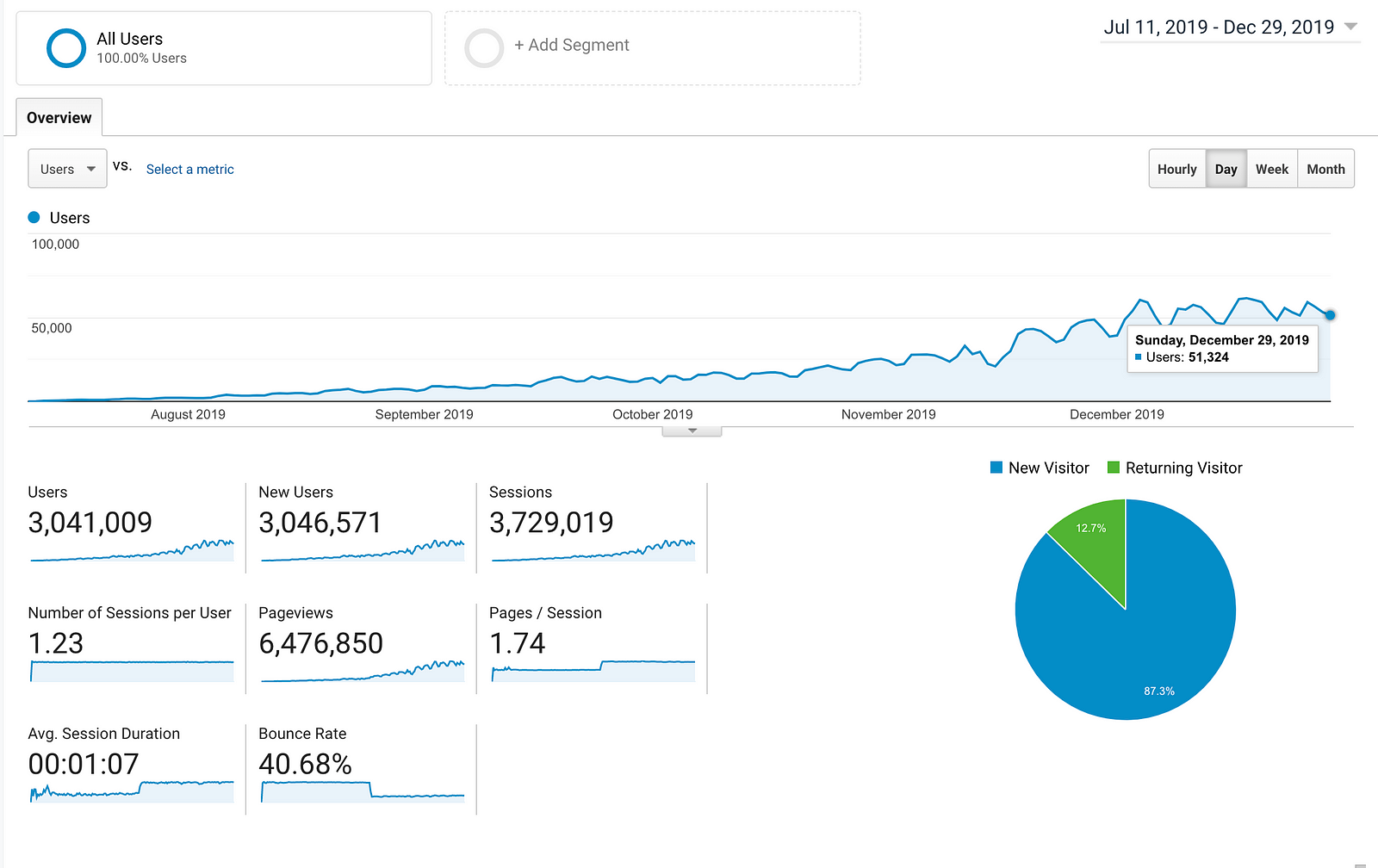
There are still many controversies that happen out there regarding using Google AMPs websites. For me, if it works, it works! trust me, I'm using it in my current company for several months and it's drove much traffic and have a real impact on the business.

So if you guys don't want to use it, then this writing is not for you. I am going to highlight some of the key points on how to develop and tools used to build AMP pages.
- AMP Validator from chrome extension or other tools to validate the AMP web page. This is the most important tool for getting your pages passed the validation. Most of the time you will be finding your self validating AMP format from your web pages.
- AMP Boilerplate is the default CSS set that required to get your AMP pages running. You can add your own inline custom CSS not more than 50000 bytes size. Your pages should include the amp-boilerplate in the following format or it will not pass the validation and do not use CSS ! important; rule.
<style amp-boilerplate>
body {
-webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
animation: -amp-start 8s steps(1, end) 0s 1 normal both;
}
@-webkit-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-moz-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-ms-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-o-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}</style
><noscript
><style amp-boilerplate>
body {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none;
}
</style></noscript
>
<style amp-custom>
/* Add your custom styles here */
</style>
AMP components this is the libraries that you can use to replace the javascript libraries that you used in your original webpage. Various of javascript plugins like carousel, lightbox, sidebar, stories, and many more.
AMP HTML link tag will be indexed by google and your original webpage should have a link tag for the AMP page version. You should have a link tag in your original webpage such as :
<link rel="amphtml" href="https://youroriginalwebpagelink/amp.html">
On your AMP Page you should have these default tags :
<meta charset="utf-8" />
<link rel="canonical" href="https://youroriginalwebpagelink.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1" />
<style amp-boilerplate>
body {
-webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
animation: -amp-start 8s steps(1, end) 0s 1 normal both;
}
@-webkit-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-moz-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-ms-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-o-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}</style
><noscript
><style amp-boilerplate>
body {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none;
}
</style></noscript
>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp-custom>
/* Add your custom styles here */
</style>
Along the way, your development flow will include validating the AMP pages in the browser, whether straight from the CMS's view template files or from the static HTML files.
Since the origin of AMP will be viewed on the mobile browser, mostly your AMP pages will be mirroring your original mobile pages. Some differences will be only at the HTML tags from the AMP side that display the content on the pages.
AMP Components
Your regular HTML javascript won't work in amp pages. AMP have their own components for replacing mostly used javascript on the web. Such as :
- AMP Accordion - https://cdn.ampproject.org/v0/amp-accordion-0.1.js
- AMP Lightbox - https://cdn.ampproject.org/v0/amp-lightbox-0.1.js
- AMP Carousel - https://cdn.ampproject.org/v0/amp-carousel-0.2.js
The original page has a link menu that displaying page links using javascript and it also has image tags in the content. There are some changes in the HTML structure and the tags after we convert it into the AMP version. You can see the differences in the CodePen version.
The result of converting my original page into the AMP version :
Developing an AMP page from a simple blog page
Original version HTML page :
<html>
<head>
<title>Test saja</title>
<meta charset="utf-8" />
<link rel="amphtml" href="https://youroriginalwebpagelink/amp.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1" />
</head>
<body>
<div class="header">
<h2>Header</h2>
<a href="#" class="button_menu" onclick="myMenu()">Menu</a>
<ul class="menu" id="menu" style="display: none;">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Career</a></li>
</ul>
</div>
<div class="row">
<div class="">
<div class="card">
<h2>TITLE HEADING</h2>
<h5>Title description, Dec 7, 2017</h5>
<img
class="fakeimg"
src="https://source.unsplash.com/wkeLElMjjG0/800x400"
style="height:auto;"
/>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Consequuntur similique eligendi obcaecati, asperiores fugit, sequi
ipsum delectus perspiciatis facilis exercitationem commodi
reprehenderit voluptatum unde ipsa sit eaque facere sed? Nesciunt
consectetur eveniet recusandae quas. Velit, adipisci fugit inventore
reiciendis explicabo, iste labore fuga ea voluptatibus quidem
laudantium nulla sed quam magni sapiente qui modi repudiandae
consequuntur! Vitae nulla sequi commodi nisi aliquam, aliquid
sapiente dolore, est eaque pariatur corrupti fuga, mollitia sed
culpa maxime molestiae iure suscipit ex placeat voluptas qui
exercitationem incidunt corporis? Quibusdam minus reiciendis
necessitatibus consequatur blanditiis.
</p>
</div>
<div class="card">
<h2>TITLE HEADING</h2>
<h5>Title description, Sep 2, 2017</h5>
<img
class="fakeimg"
src="https://source.unsplash.com/fkBLZ7Xa35g/800x400"
style="height:auto;"
/>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eaque
tempore nam maxime labore aperiam sit, accusamus assumenda hic iure
aliquam odit! Ea animi vero nobis suscipit dolorem adipisci, hic
labore voluptates tempore consectetur accusamus vel veniam nostrum
eum optio at dicta cumque alias exercitationem facilis? Fugit quod
fuga a quasi quia corporis, expedita praesentium repellat est,
sapiente officia hic, libero reprehenderit voluptate debitis!
Voluptatum, delectus distinctio officiis veniam deserunt numquam
velit excepturi at ratione provident non dolore nesciunt quas
perferendis dolores tenetur doloribus ipsa, error unde laborum,
maxime amet nobis pariatur. Dicta architecto obcaecati quaerat.
Assumenda, reprehenderit et repudiandae iure tenetur facilis, harum
perferendis quae laborum laudantium dolor minus atque illo? Est,
eaque. In illo corporis saepe magnam, a ipsa!
</p>
</div>
</div>
</div>
<div class="footer">
<h2>Footer</h2>
</div>
</body>
</html>
The original page has a link menu that displaying page links using javascript and it also has image tags in the content. There are some changes in the HTML structure and the tags after we convert it into the AMP version. You can see the differences in the CodePen version.
The result of converting my original page into the AMP version :
<!DOCTYPE html>
<html ⚡>
<head>
<meta charset="utf-8" />
<link rel="canonical" href="Regular-non-AMP-page.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1" />
<title>Test saja</title>
<link
href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700,800&display=swap"
rel="stylesheet"
/>
<style amp-boilerplate>
body {
-webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
animation: -amp-start 8s steps(1, end) 0s 1 normal both;
}
@-webkit-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-moz-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-ms-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-o-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
</style>
<noscript
><style amp-boilerplate>
body {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none;
}
</style></noscript
>
<style amp-custom>
/* Add your custom styles here */
* {
box-sizing: border-box;
}
a {
color: #555555;
}
a:hover {
text-decoration: underline;
}
body {
font-family: 'Open Sans', 'Arial', 'Tahoma';
padding: 20px;
background: #f1f1f1;
}
/* Header/Blog Title */
.header {
padding: 20px;
font-size: 20px;
text-align: center;
background: white;
}
.header h2,
.footer h2 {
font-weight: 800;
text-transform: uppercase;
}
.menu {
font-size: 14px;
list-style: none;
padding: 0px;
}
.menu li {
margin-bottom: 10px;
}
.button_menu {
font-size: 16px;
font-weight: 800;
text-decoration: none;
}
p {
font-size: 14px;
line-height: 24px;
}
/* Fake image */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* Add a card effect for articles */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* Clear floats after the columns */
.row:after {
content: '';
display: table;
clear: both;
}
/* Footer */
.footer {
padding: 20px;
text-align: center;
background: #ffffff;
margin-top: 20px;
}
</style>
<script async="" src="https://cdn.ampproject.org/v0.js"></script>
<script
async
custom-element="amp-accordion"
src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"
></script>
</head>
<body>
<div class="header">
<h2>Header</h2>
<a href="#" class="button_menu" on="tap:menus.toggleVisibility">Menu</a>
<ul class="menu" id="menus" hidden>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Career</a></li>
</ul>
</div>
<div class="row">
<div class="">
<div class="card">
<h2>TITLE HEADING</h2>
<h5>Title description, Dec 7, 2017</h5>
<amp-img
width="1000"
height="600"
layout="responsive"
class="fakeimg"
src="https://source.unsplash.com/wkeLElMjjG0/800x400"
/>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Consequuntur similique eligendi obcaecati, asperiores fugit, sequi
ipsum delectus perspiciatis facilis exercitationem commodi
reprehenderit voluptatum unde ipsa sit eaque facere sed? Nesciunt
consectetur eveniet recusandae quas. Velit, adipisci fugit inventore
reiciendis explicabo, iste labore fuga ea voluptatibus quidem
laudantium nulla sed quam magni sapiente qui modi repudiandae
consequuntur! Vitae nulla sequi commodi nisi aliquam, aliquid
sapiente dolore, est eaque pariatur corrupti fuga, mollitia sed
culpa maxime molestiae iure suscipit ex placeat voluptas qui
exercitationem incidunt corporis? Quibusdam minus reiciendis
necessitatibus consequatur blanditiis.
</p>
</div>
<div class="card">
<h2>TITLE HEADING</h2>
<h5>Title description, Sep 2, 2017</h5>
<amp-img
width="1000"
height="600"
layout="responsive"
class="fakeimg"
src="https://source.unsplash.com/fkBLZ7Xa35g/800x400"
/>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eaque
tempore nam maxime labore aperiam sit, accusamus assumenda hic iure
aliquam odit! Ea animi vero nobis suscipit dolorem adipisci, hic
labore voluptates tempore consectetur accusamus vel veniam nostrum
eum optio at dicta cumque alias exercitationem facilis? Fugit quod
fuga a quasi quia corporis, expedita praesentium repellat est,
sapiente officia hic, libero reprehenderit voluptate debitis!
Voluptatum, delectus distinctio officiis veniam deserunt numquam
velit excepturi at ratione provident non dolore nesciunt quas
perferendis dolores tenetur doloribus ipsa, error unde laborum,
maxime amet nobis pariatur. Dicta architecto obcaecati quaerat.
Assumenda, reprehenderit et repudiandae iure tenetur facilis, harum
perferendis quae laborum laudantium dolor minus atque illo? Est,
eaque. In illo corporis saepe magnam, a ipsa!
</p>
</div>
</div>
</div>
<div class="footer">
<h2>Footer</h2>
</div>
</body>
</html>
Within the development process, the pages have to be validated according to the AMP page rules. You can check the page on chrome's AMP Validator extension.
Or you can check if your AMP page is valid in the Google AMP search test tool: https://search.google.com/test/amp
If your web page has a certain JavaScript library or jQuery library, mostly AMP has its own version such as LightBox, carousel, and many more. You should give AMP a try on your own website. Thanks for reading!
There is an AMP Web Stories feature to support you with excellent feeds with animation and other media supports. This will impact your website to be on discover and featured on the Google search engine. Hey, even this website has a page with AMP Web Stories version.
If you already implement AMP in your website and several other SEO on-page lists. You will have the lists of enhancements that you already implement and consider valid by the Google search engine console.
References :
http://amp.dev/documentation/components/
https://search.google.com/test/amp